最初のモデルとアニメーションのインポート方法
概要
このチュートリアルでは、最初のアニメーションモデルをプロジェクトに追加する方法を説明します。

サンプルアセットの入手
Kenney Animated Characters アセットパックを使用します。

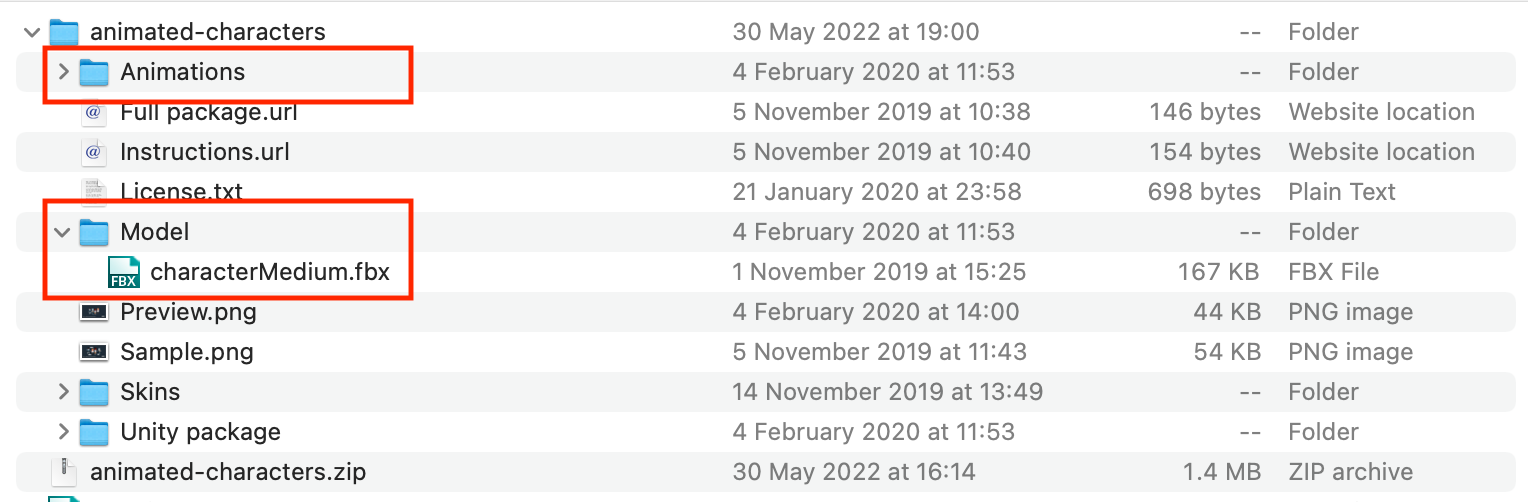
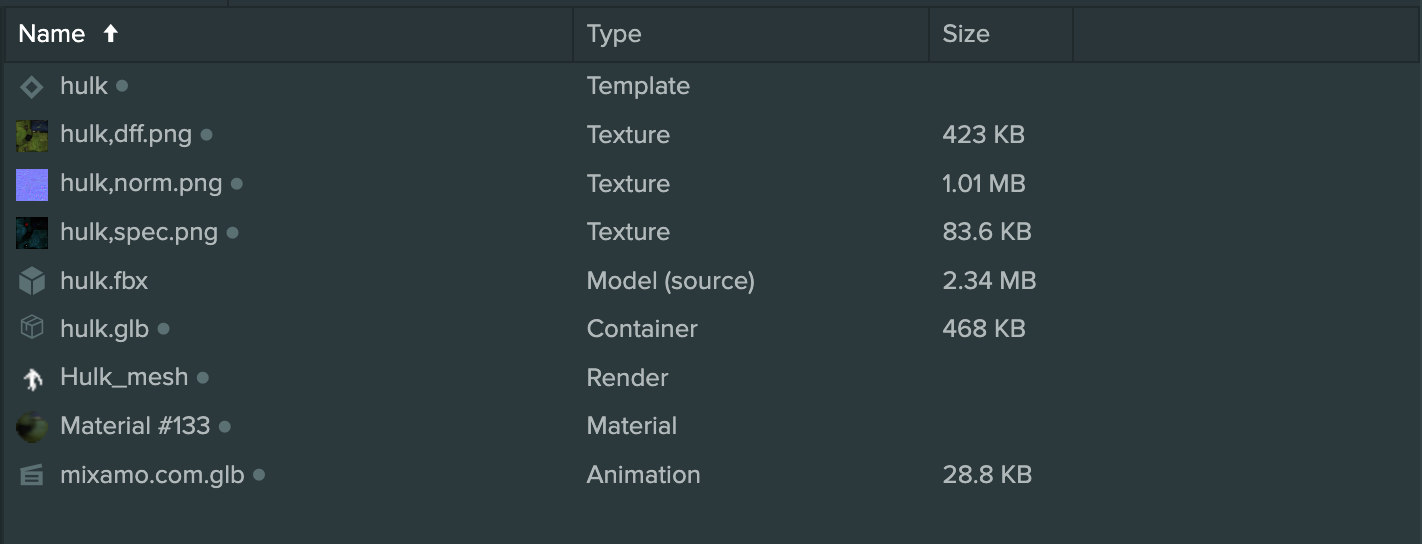
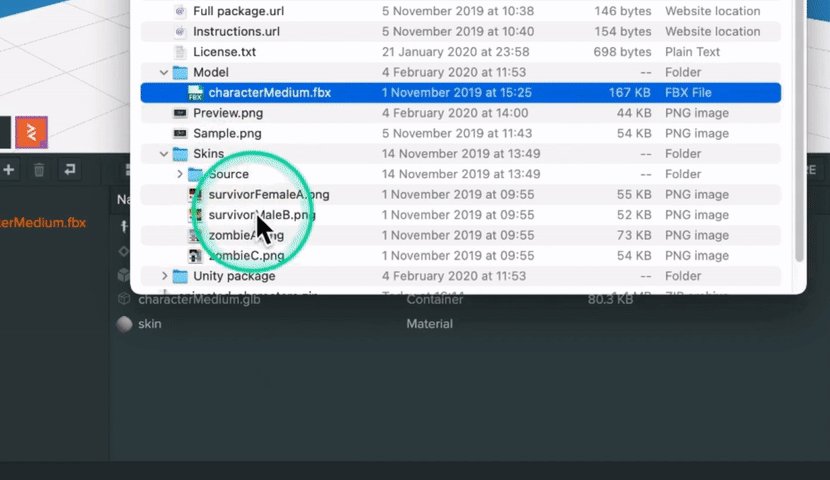
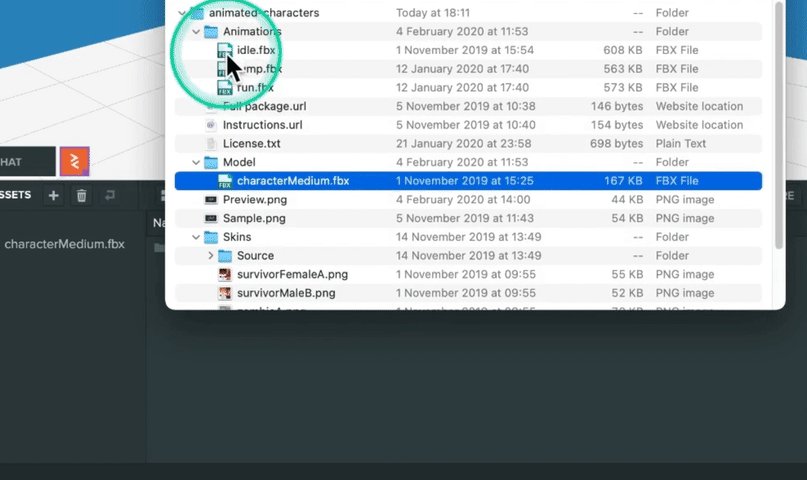
ダウンロードして解凍したら、内容を確認しましょう。
モデルとアニメーションのファイルを分離しているため、使いやすいです。

モデルのFBXファイルのインポート
まずはモデルファイルに注目しましょう。
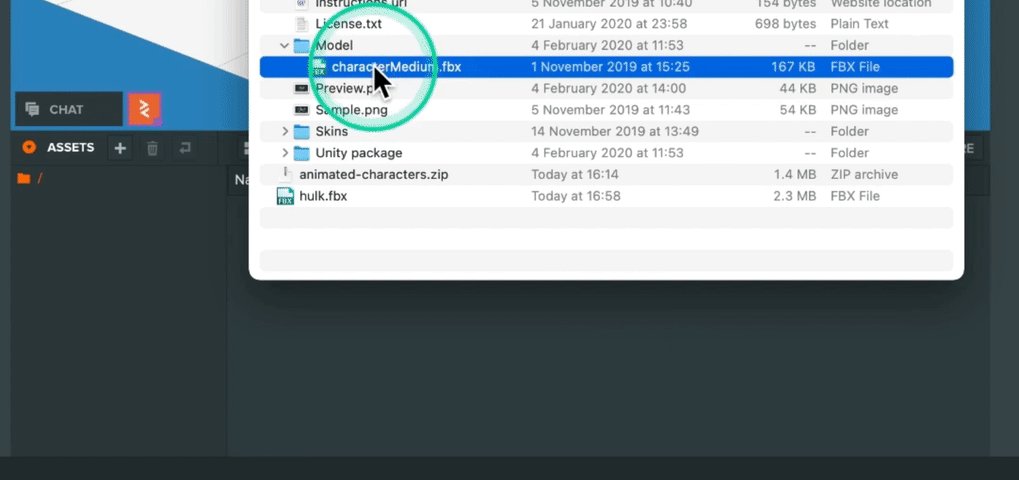
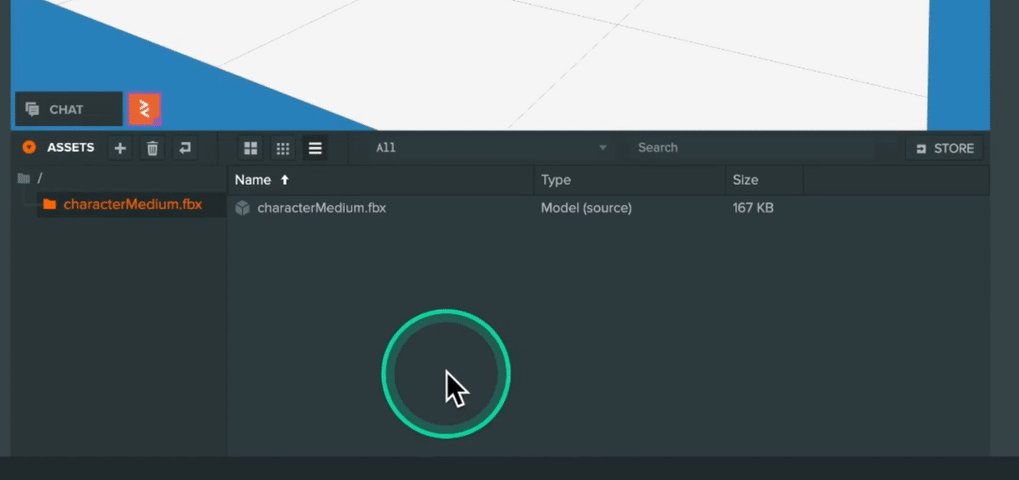
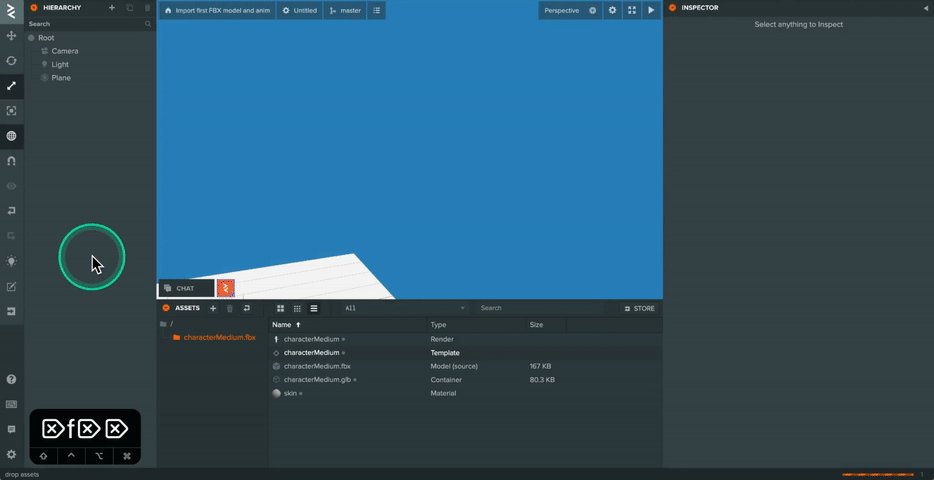
モデルフォルダを開き、FBXファイルをプロジェクトアセットパネルにドラッグします。
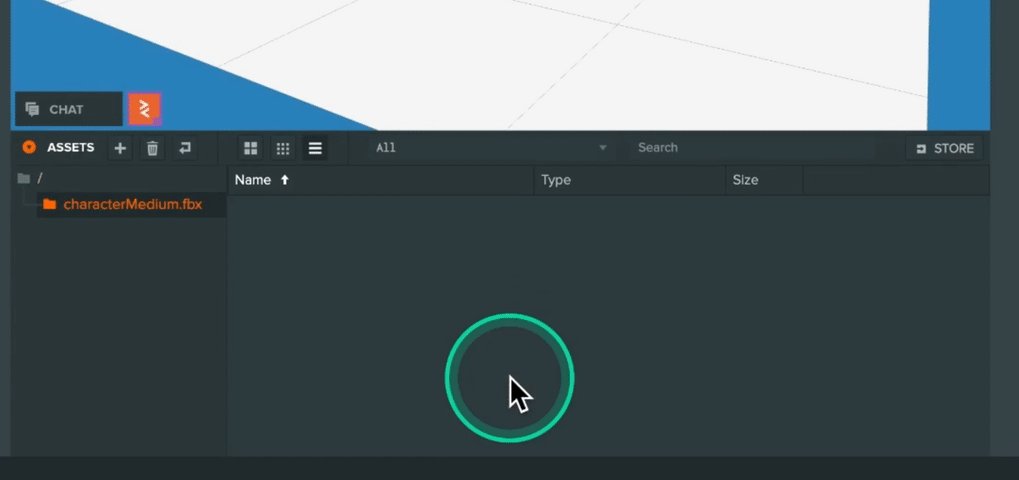
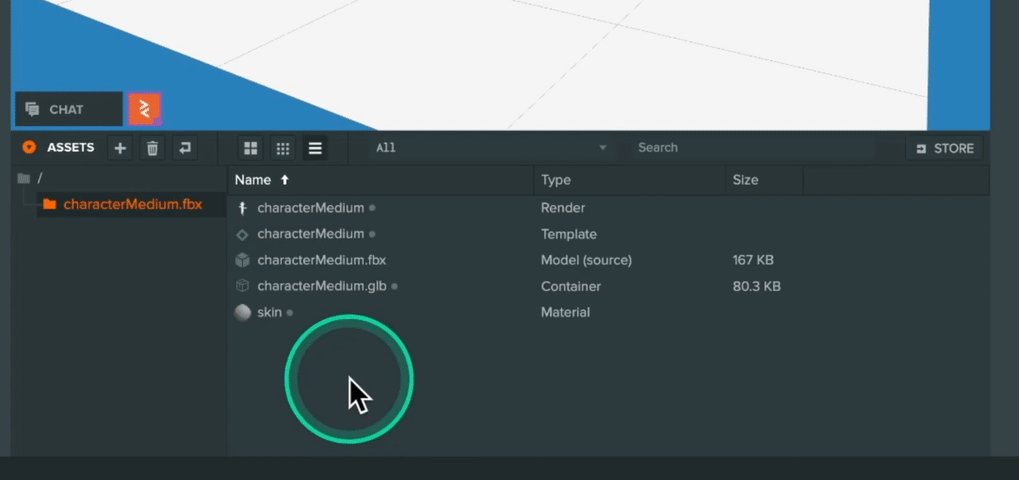
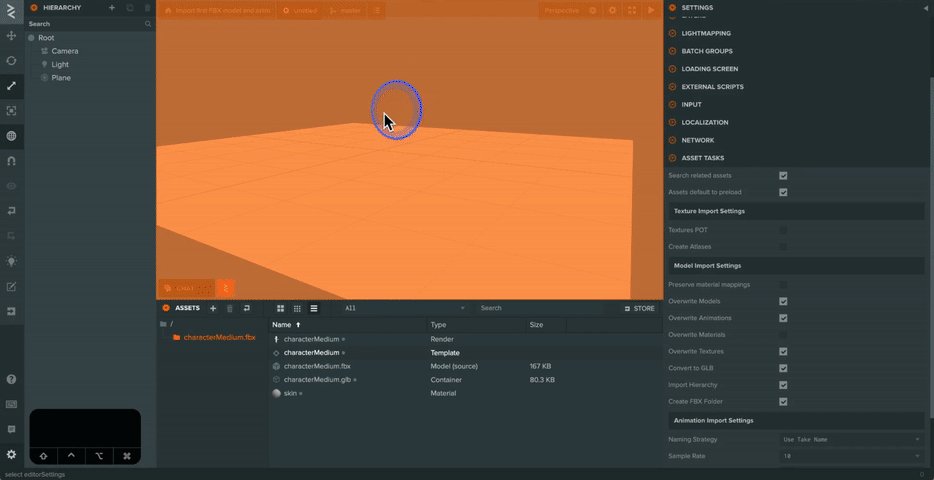
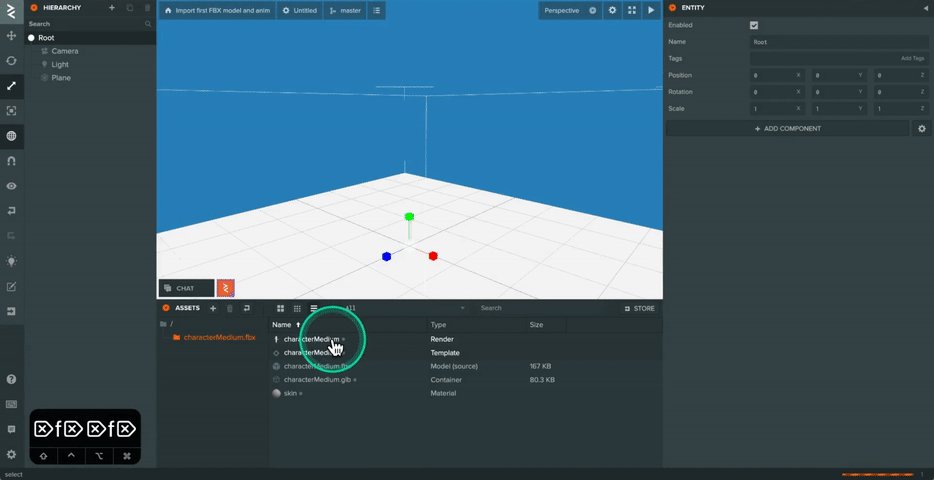
すると、ファイルがプロジェクトにインポートされ、PlayCanvasエディターがマテリアル (Material) 、コンテナ (Container) 、レンダー(Render) アセット、そして最も重要なテンプレート (Template) アセットを作成します。

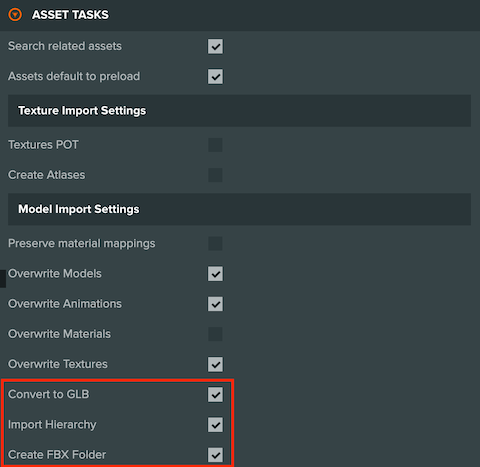
既存のプロジェクトにFBXをインポートする場合は、Project Settings -> Asset Tasksで以下の設定を確認してください。

モデルテンプレートをシーンに追加
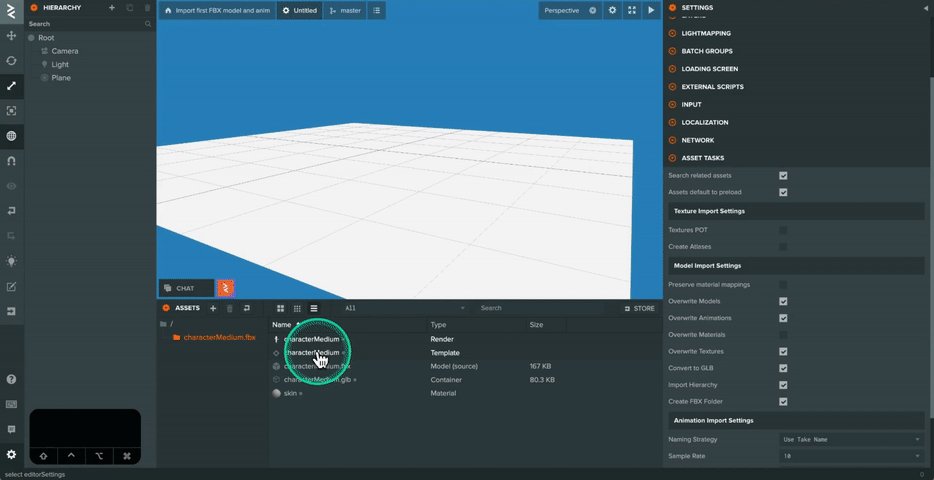
テンプレートアセットは、完全なEntityヒエラルキーを含み、モデルをシーンに追加するために使用されます。
次のように複数の方法でできます。
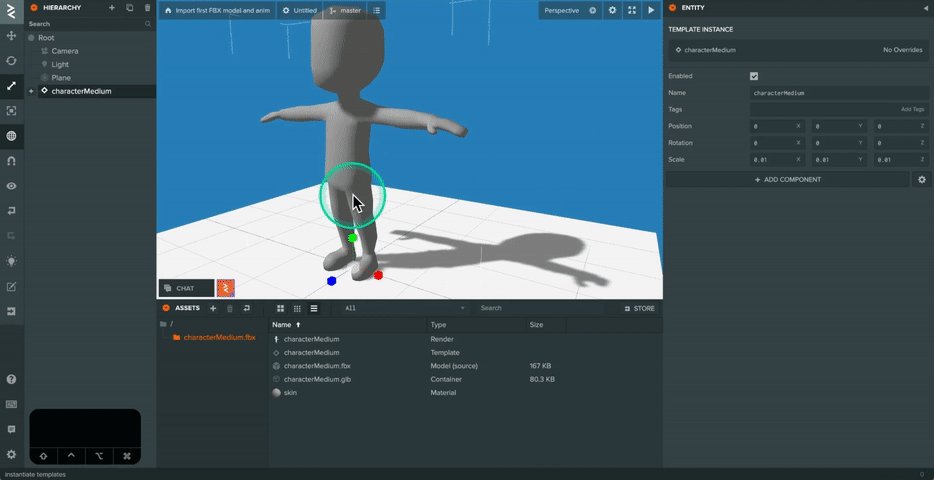
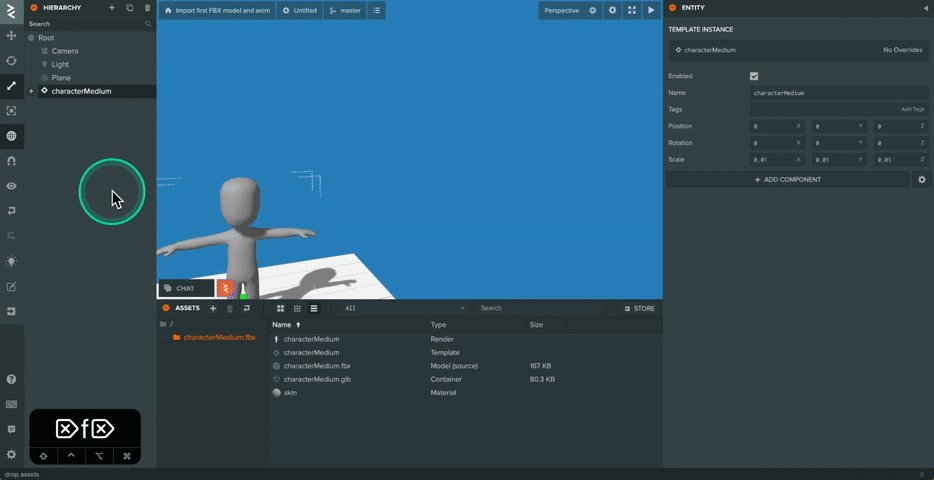
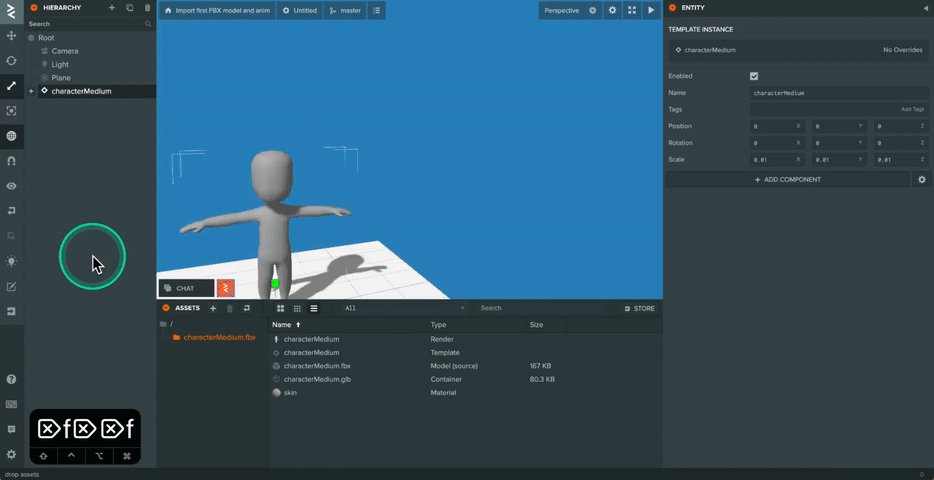
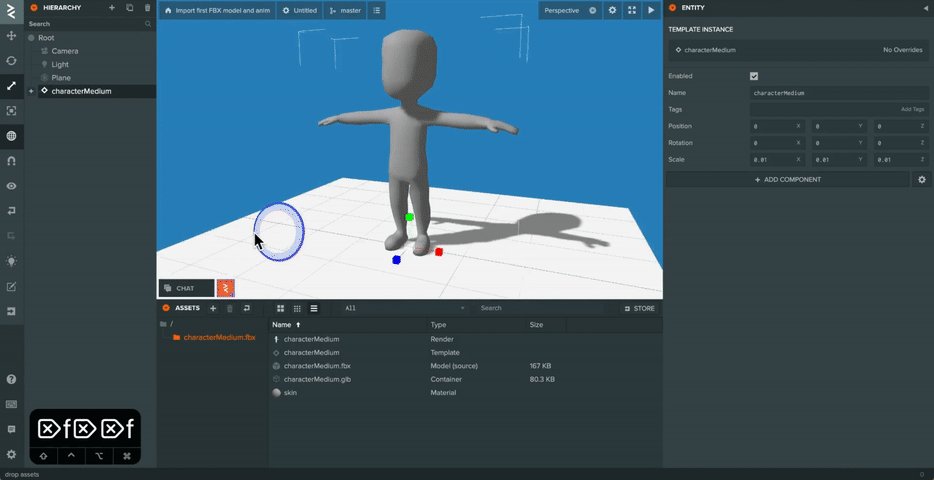
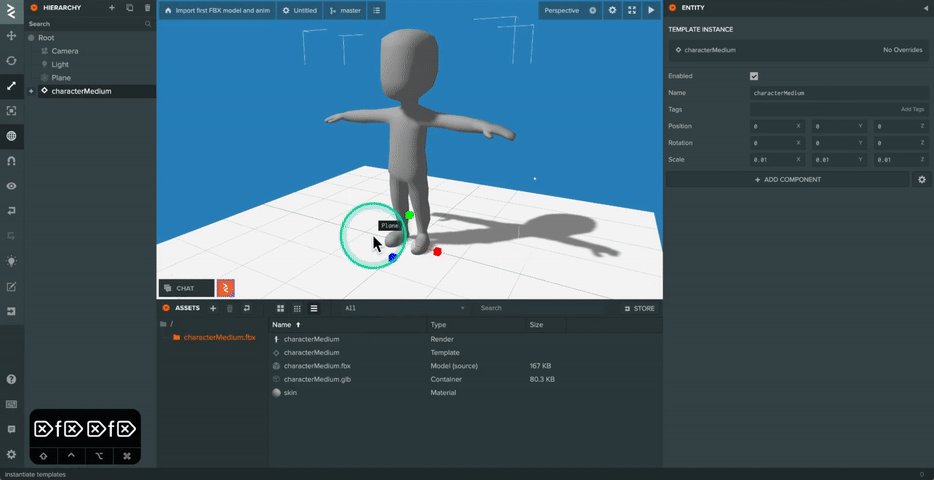
選択したEntityの子として、3Dビューポートにドラッグするだけです。

Entityのヒエラルキービューにドラッグすると、そのEntityの子として追加されます。

ヒエラルキービューの空白領域にドラッグすると、シーンで最上位のEntityの子に追加されます。

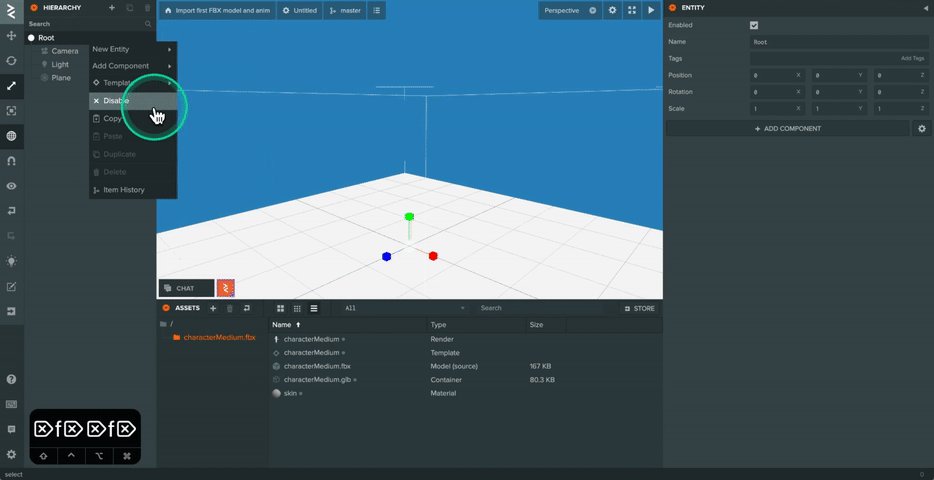
最後に、Entityを右クリックしてテンプレートのコンテキストメニューオプションを選択します。

シーンに追加されたので、テクスチャがないことが分かります。今回の場合、FBXにテクスチャが埋め込まれておらず、別途用意されています。
もしFBXに埋め込まれていた場合は、インポートプロセスがテクスチャアセットを作成し、適切なマテリアルに割り当てます。
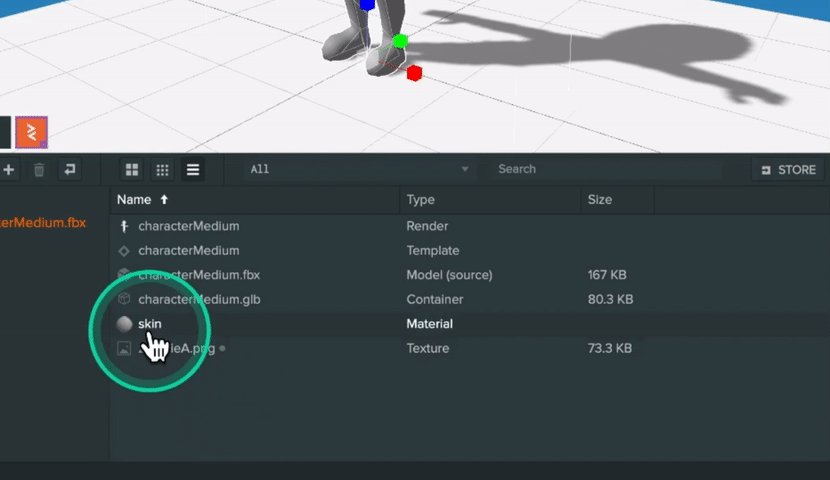
ここでは、テクスチャアセットが作成され、テクスチャが割り当てられたマテリアルを確認できます。

テクスチャをモデルに追加
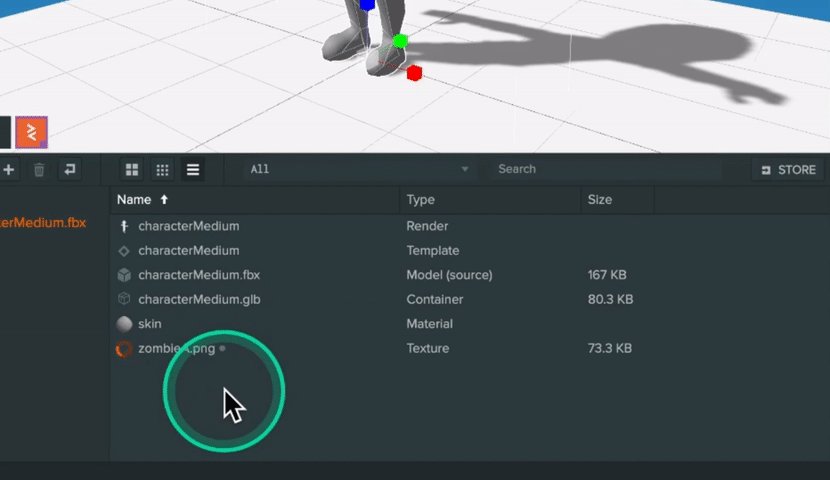
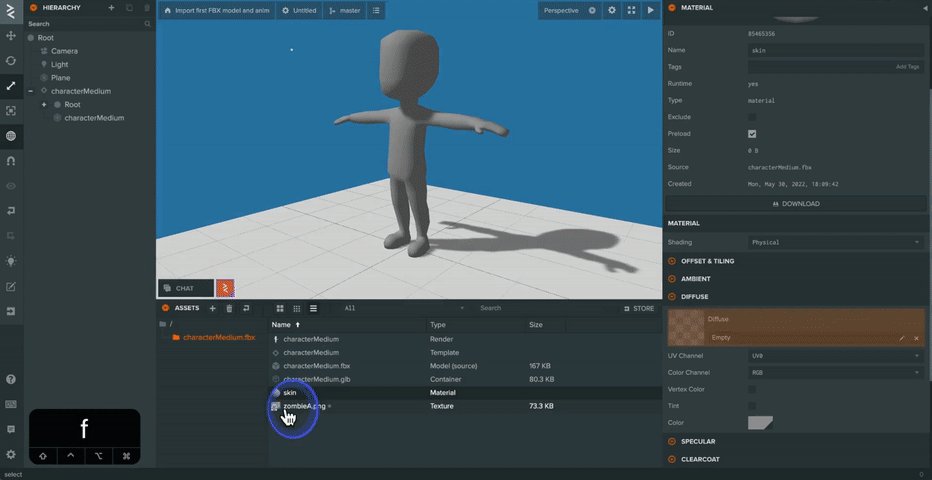
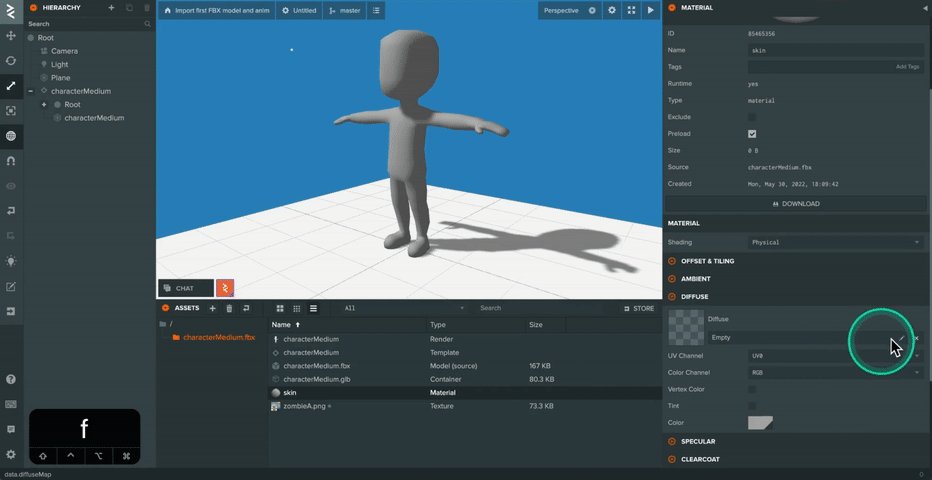
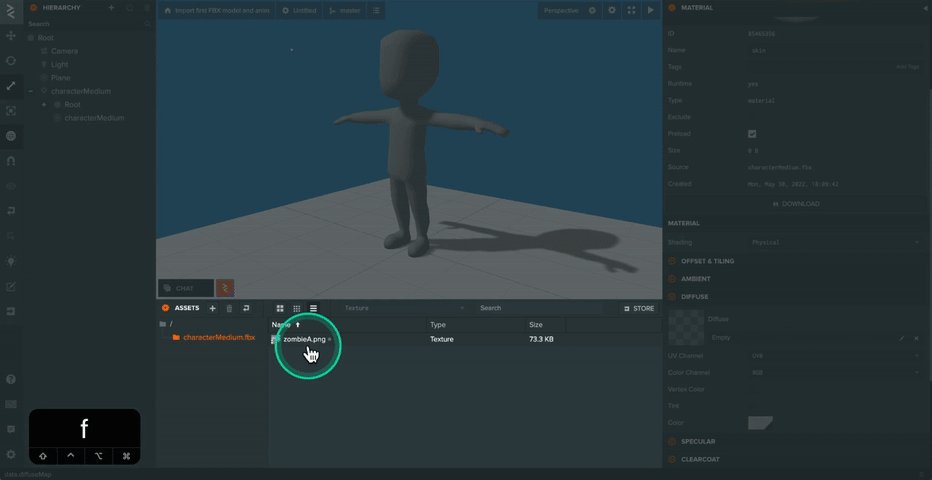
さて、Kenney Characterへ戻りましょう。skinフォルダからテクスチャを1つアップロードし、モデルのマテリアルに適用しましょう。

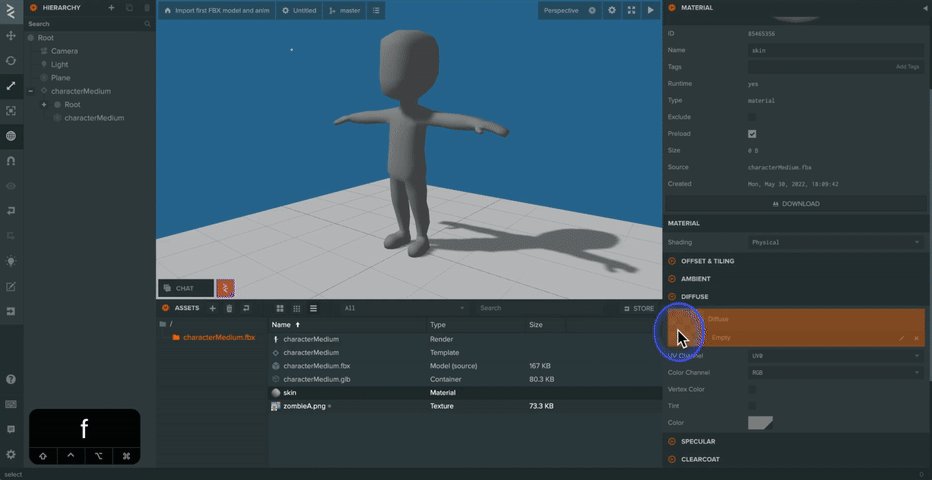
テクスチャアセットをマテリアルスロットにドラッグすることで、これを行うことができます。

または、マテリアルスロットの 'Edit' ボタンを使用し、アセットパネルでそれを見つけることもできます。

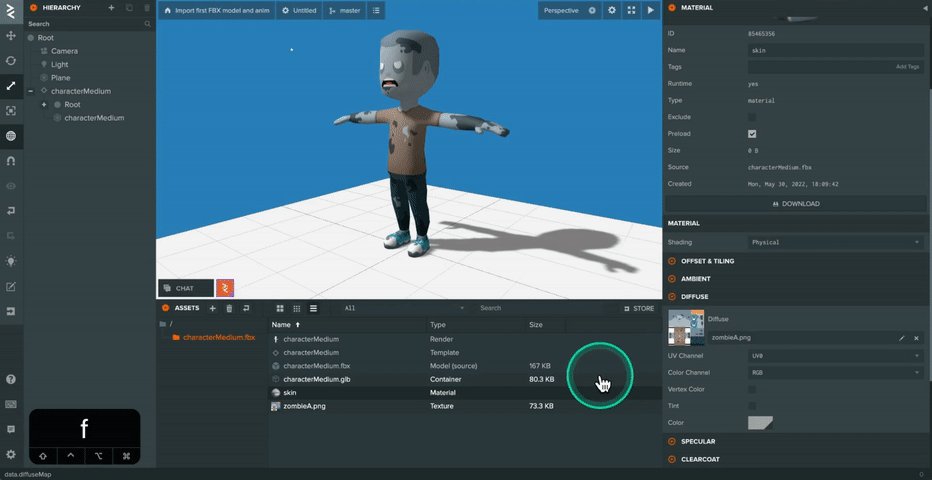
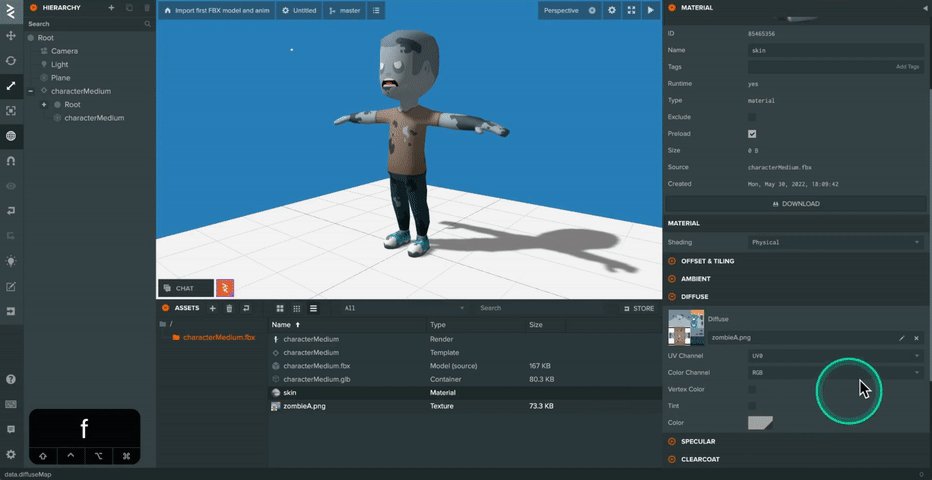
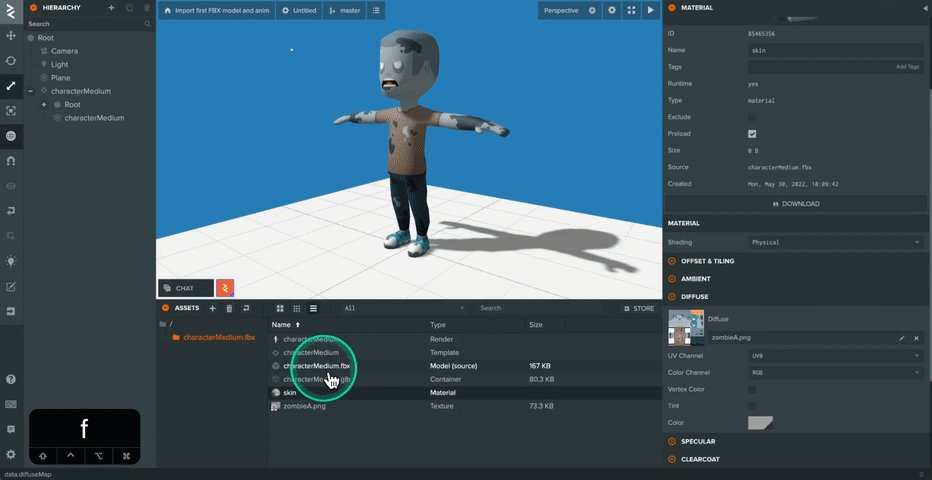
素晴らしい!これでシーンに完全にテクスチャが施されたモデルがあり、アニメーションの準備が整いました。
アニメーション付きのFBXのインポート
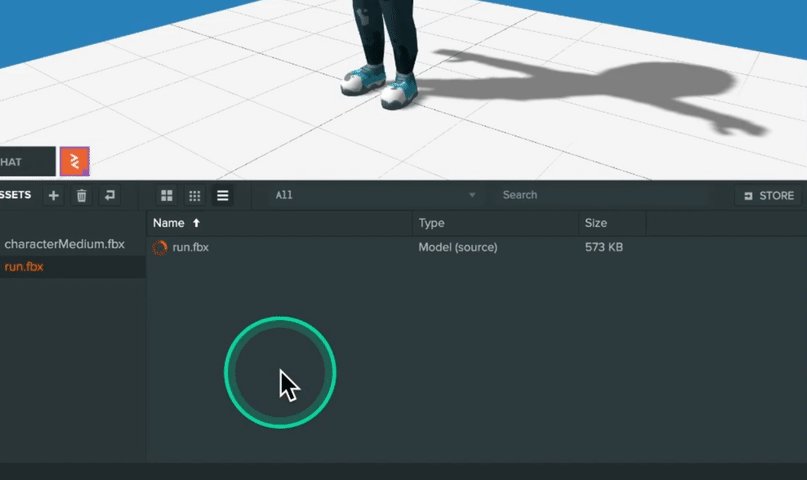
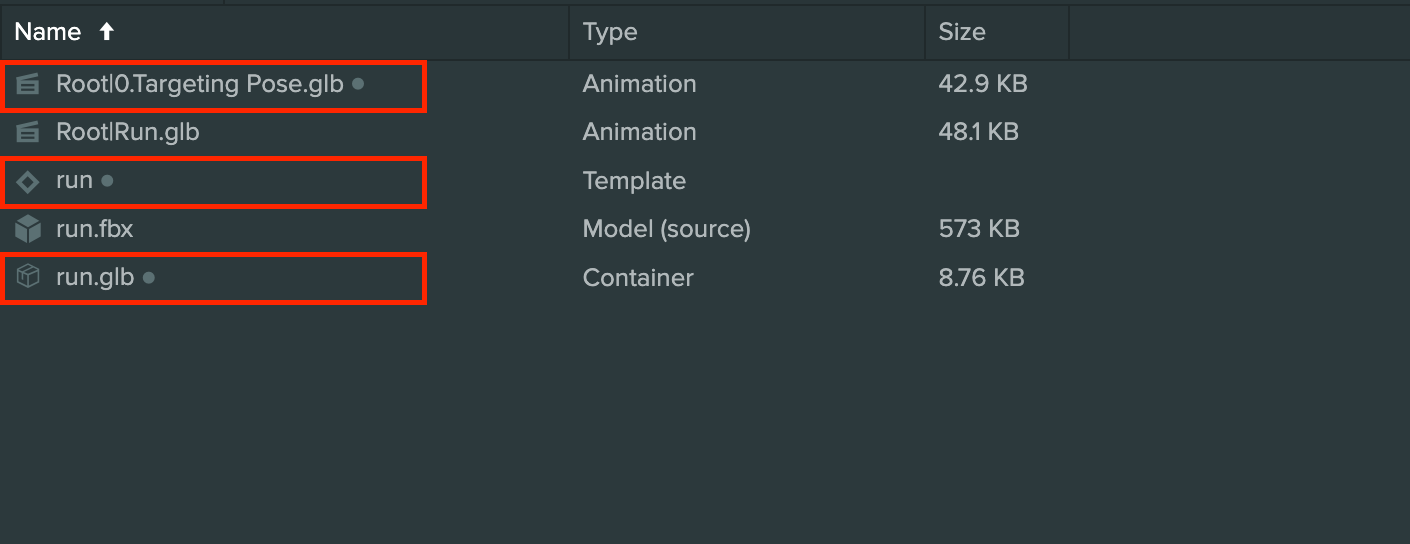
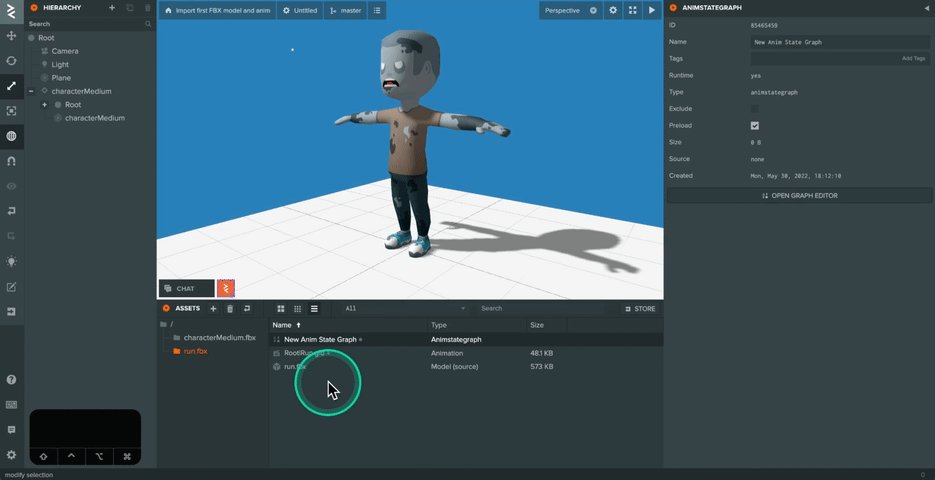
先ほど述べたように、アニメーションは別のFBXファイルにありますので、ランニングアニメーションをエディタにインポートしましょう。

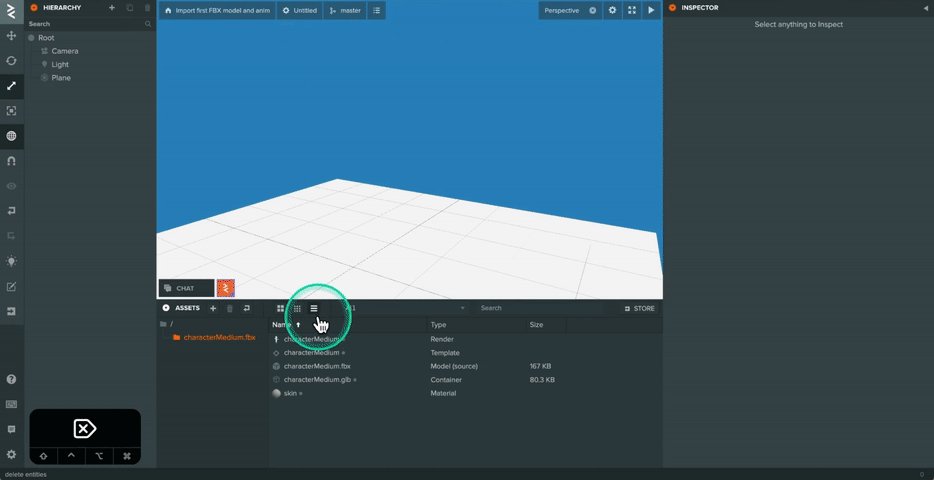
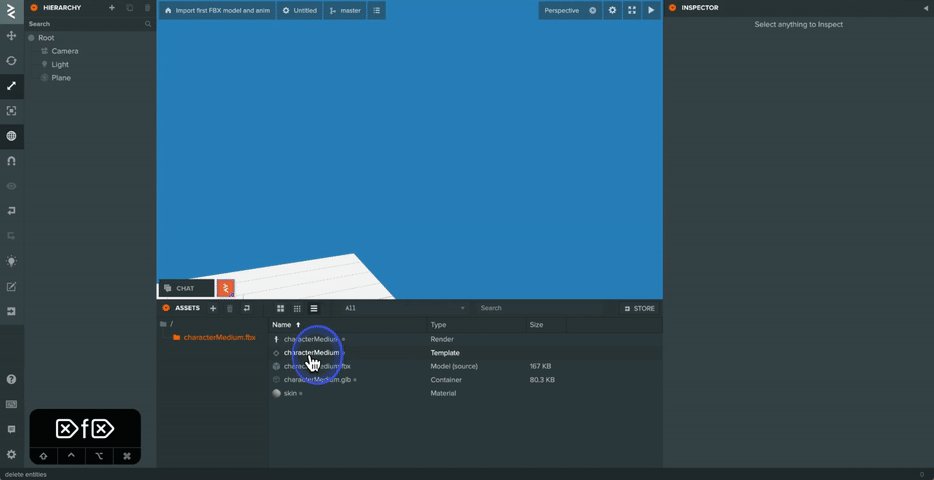
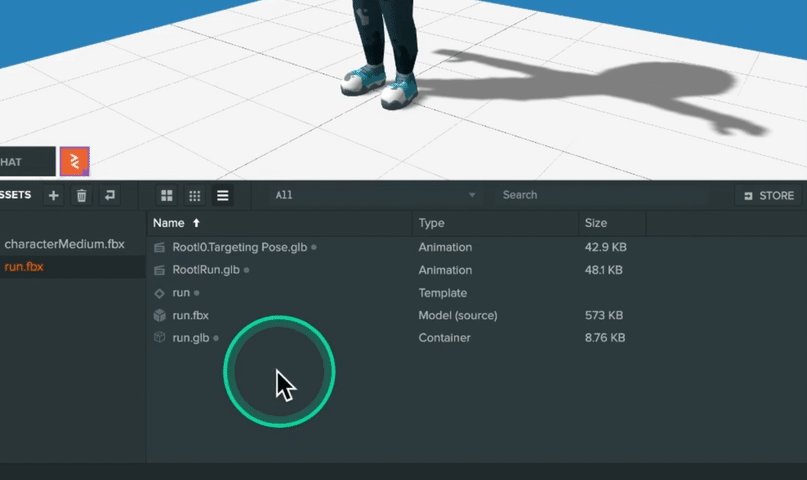
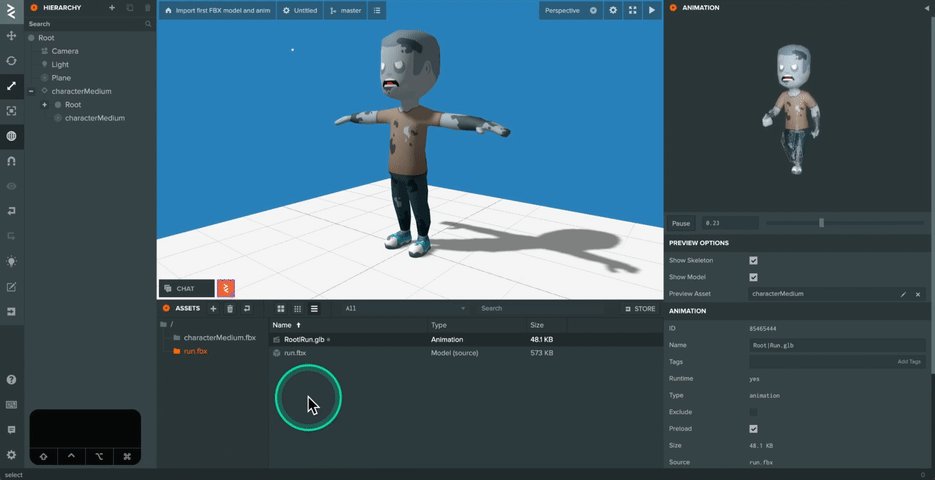
これにより、アニメーションを含むいくつかのアセットが作成されます。必要なのはそれだけなので、他の作成されたアセットは削除しても構いません。

ここから、アセットパネルとインスペクターでそれを選択することでアニメーションをプレビューすることができます。また、アニメーションを適用するプレビューアセットを選択する必要もあります。この場合、先にインポートしたモデルFBXのために作成されたテンプレートアセットになります。

モデルのアニメーション
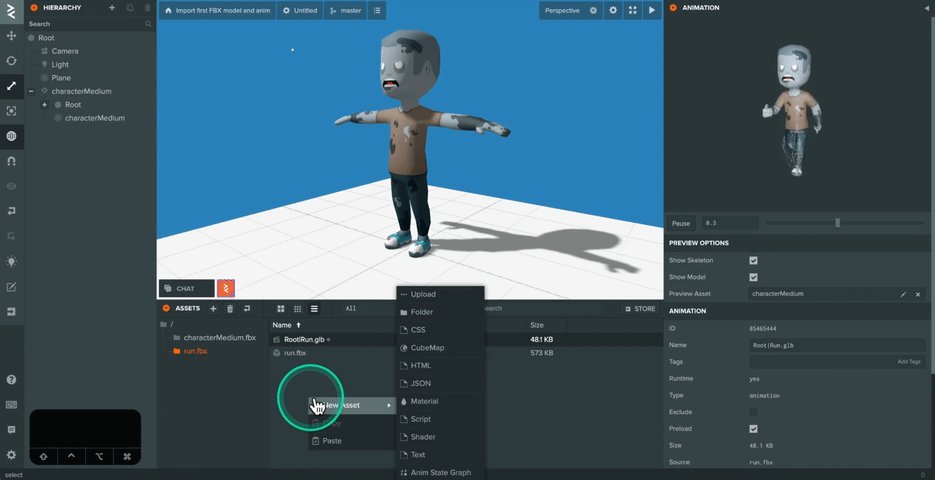
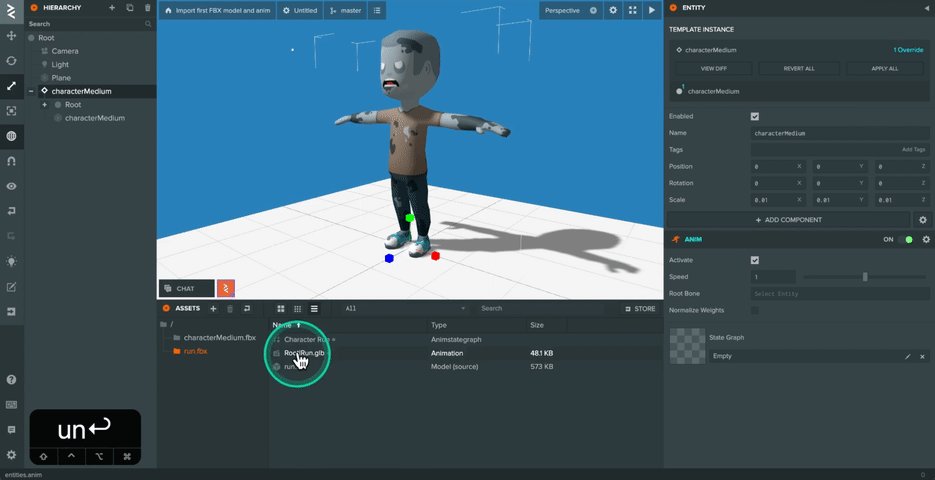
キャラクターにアニメーションを追加するために、エンティティのAnimコンポーネントを使用し、さらにAnim State Graphアセットを作成する必要があります。
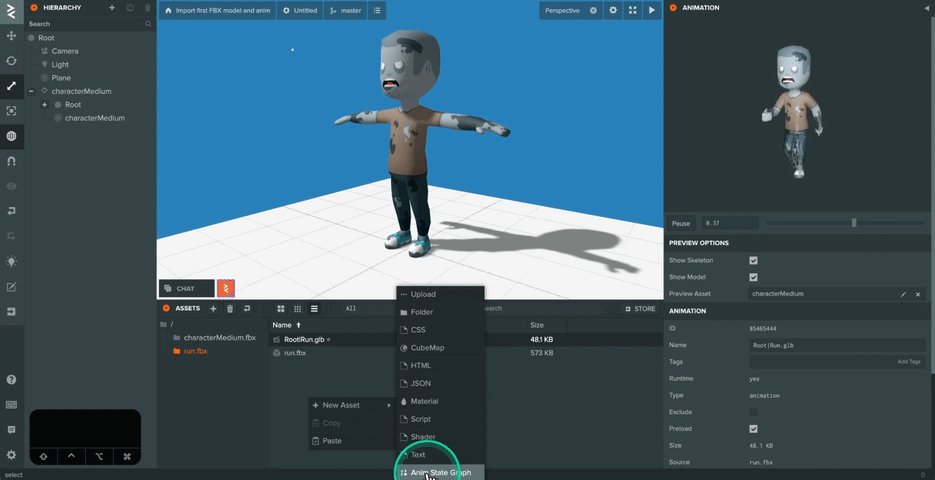
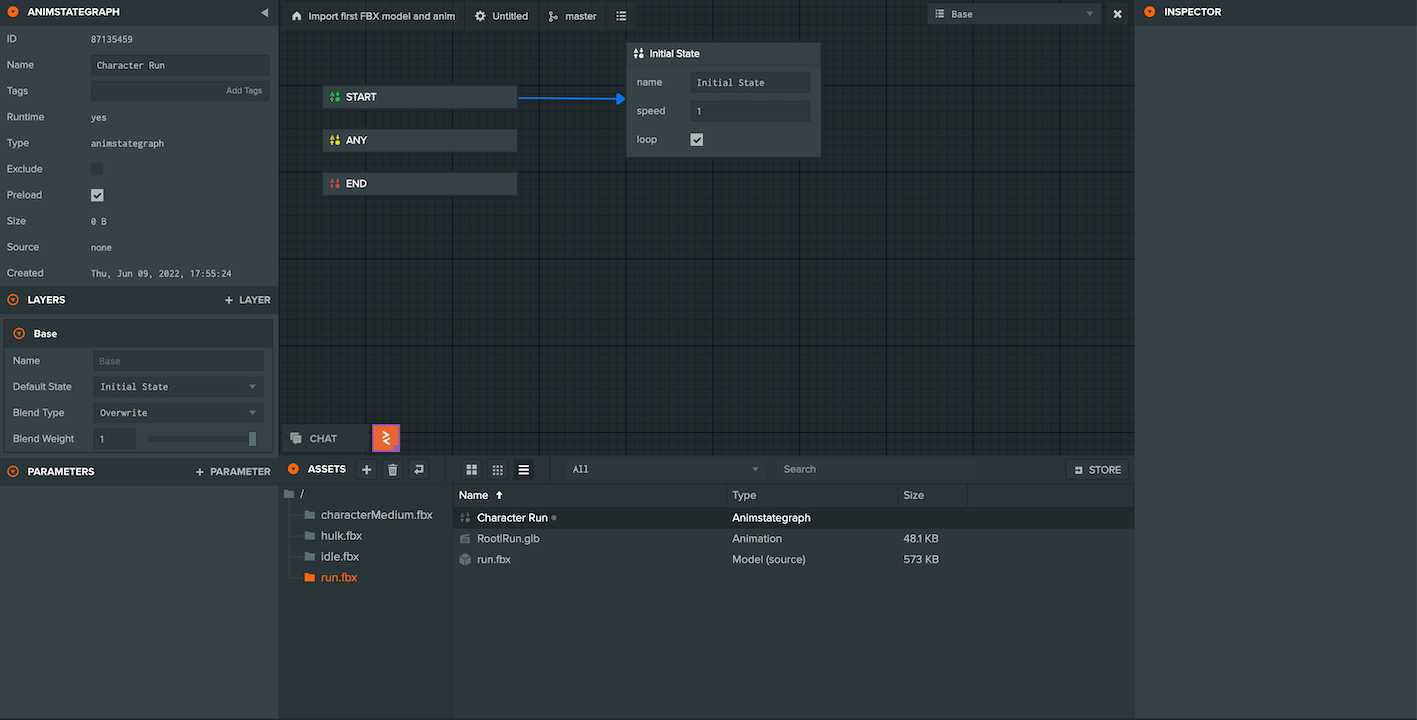
Anim State Graphアセットは、アセットパネルで右クリックし、'New Asset' -> 'Anim State Graph' を選択することで作成されます。

グラフアセットには複数のステートがあり、各ステートにはアニメーションが割り当てられることがあります。ステート間のフローは、条件付きのトランジションによって制御されます。

このチュートリアルでは、単一のステートと単一のアニメーションに焦点を当てます。アニメーションに関する詳細なドキュメントやチュートリアルは こちらで確認できます。
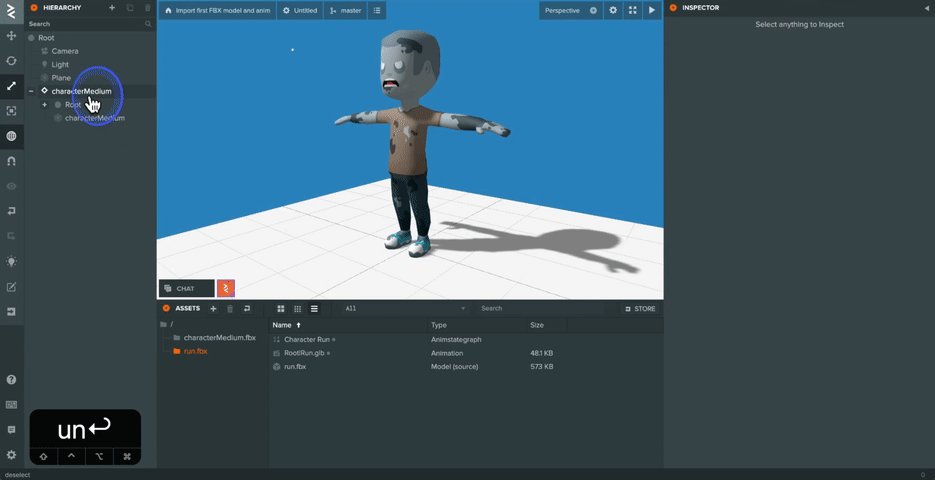
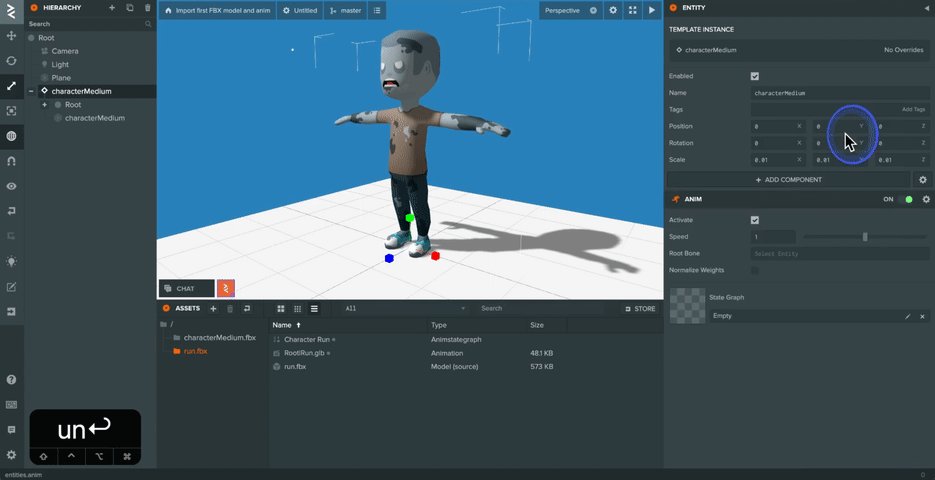
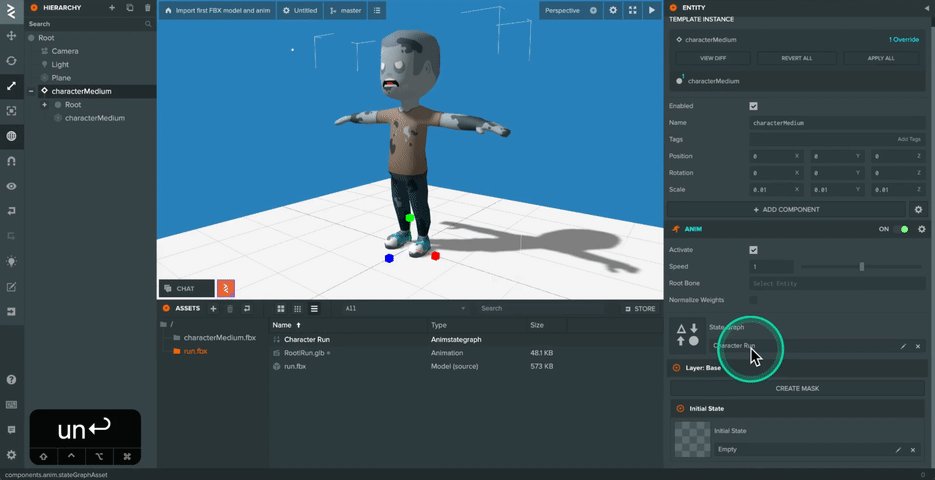
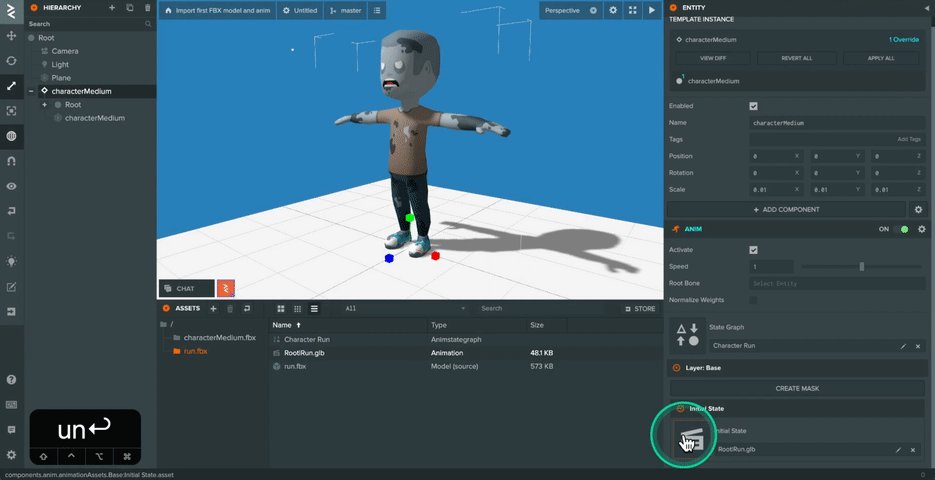
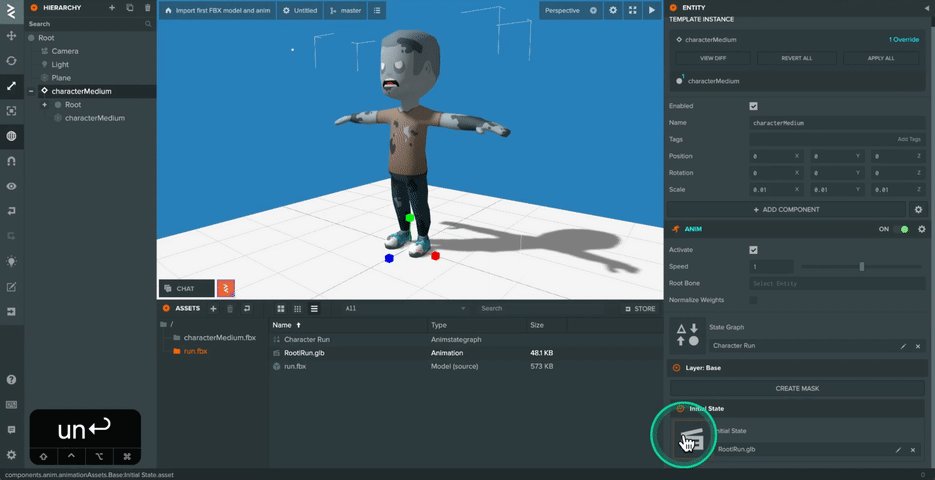
モデルにグラフを追加するためには、シーン内のテンプレートエンティティインスタンスを選択し、インスペクターにてAnimコンポーネントを追加します。
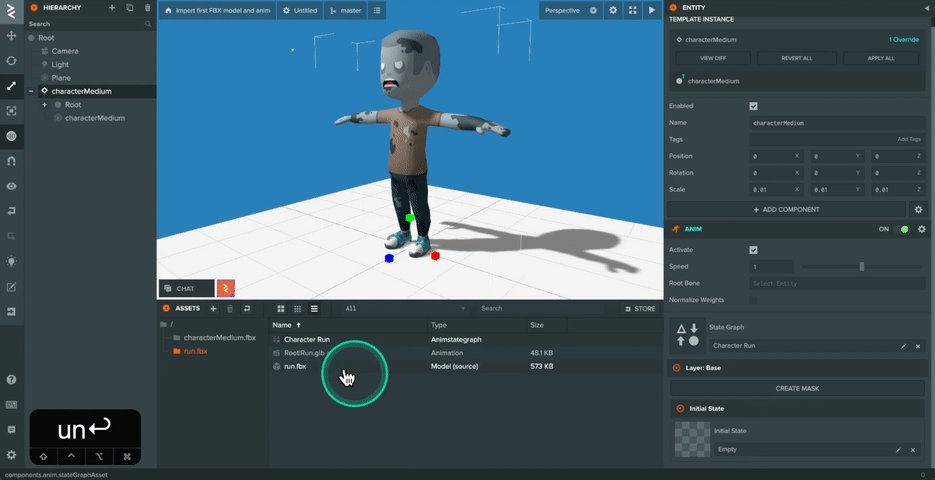
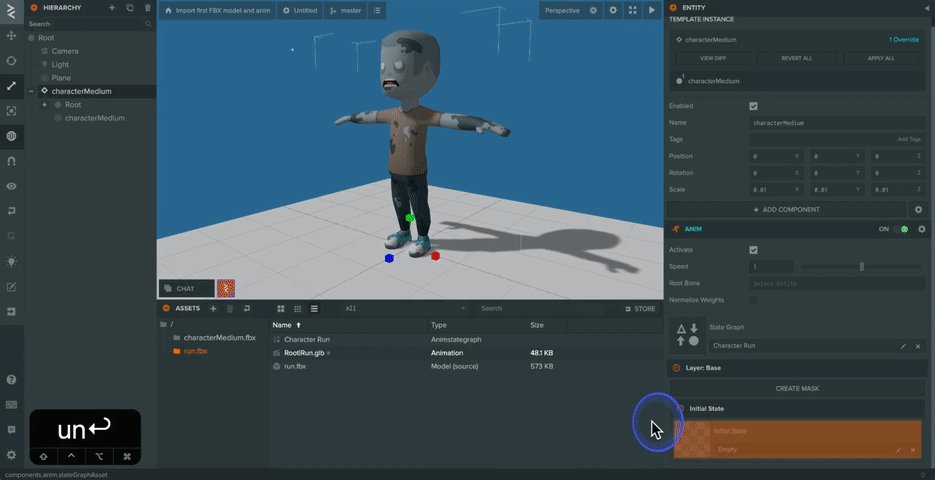
Animコンポーネントでは、Anim State Graphアセットを割り当て、グラフ内のステートがコンポーネントに表示されます。ここで、アニメーションアセットをステートに割り当ててプロジェクトを起動することができます。


以上です!最初のモデルとループアニメーションをPlayCanvasに正常にインポートしました!