シンプルなゲームの作成 - パート6
完成されたプロジェクトはこちらです。先にその1, その2, その3, その4, その5を読んでください。
ユーザーインターフェース
ゲームのユーザーインターフェースはユーザが最初に触れるものですが、開発の際には後回しにされがちです。優れたユーザーインターフェースは、ゲームに個性を与えるだけでなく、ゲームをプレイすることができる人数に影響を与えます。
PlayCanvasではユーザインタフェースはScreen ComponentとElement Componentを使用して構築されます。詳細は ユーザマニュアルでご確認ください
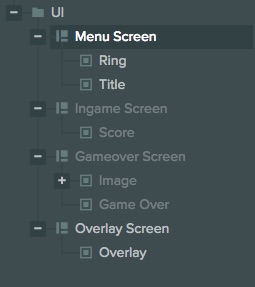
ユーザーインターフェイスのエンティティ

ユーザインターフェイスをメニュー、ゲーム、ゲームオーバーの3つのゲーム状態に分けました。各状態には、状態が入力されたときにアクティブ化されるスクリーンエンティティがあります。 また、オーバーレイのためのスクリーンがあります。オーバーレイはメニューのボールの下に表示されるため、3Dスクリーンコンポーネントを使用して、ボールの後ろのワールドスペースにオーバーレイをレンダリングします。
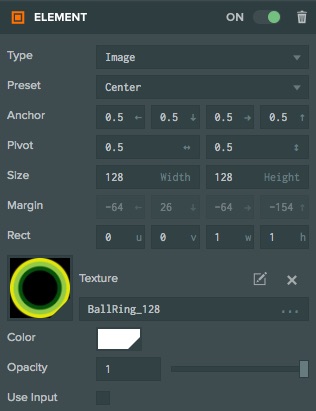
イメージとテキスト

画像やテキストは要素コンポーネントを使用してユーザーインターフェイスに追加されます。このコンポーネントは、テクスチャアセットの形式または画像をフォントアセットの形式で表示することができます。

ユーザーインターフェースのスクリプト
メインメニューのスクリプトを見てみましょう。
var UiMenu = pc.createScript('uiMenu');
UiMenu.attributes.add("overlay", {type: "entity"});
// initialize code called once per entity
UiMenu.prototype.initialize = function() {
this.on('enable', this.onEnable, this);
this.on('disable', this.onDisable, this);
this.onEnable();
};
UiMenu.prototype.onEnable = function () {
// Listen for clicks on the background
this.overlay.enabled = true;
this.overlay.element.on("click", this.start, this);
if (this.ball) {
this.ball.model.meshInstances[0].material.depthTest = false;
}
};
UiMenu.prototype.onDisable = function () {
this.overlay.enabled = false;
// Stop listening to events
this.overlay.element.off("click", this.start, this);
};
UiMenu.prototype.start = function (e) {
this.app.fire("ui:start");
// prevent touch and mouse events
e.stopPropagation();
};
最初に、オーバーレイエレメントへの参照を持つ属性を設定しました。オーバーレイエレメントは画面全体を覆い、画面を緑色に色付けするために使用されます。また、ユーザーが画面全体をクリックしたことを検出するためにも使用されます。
エンティティを有効にした場合、フルスクリーンオーバーレイを有効にして表示し、次にクリックイベントのリッスンを開始します。エンティティが無効になると、イベントのリッスンを停止し、オーバーレイを非表示にします。イベントがトリガーされると、メインゲームのスクリプトがリッスンしているゲームの状態の変化をトリガーする"ui:start" イベントが発生します。
ゲームのイベントにリッスンしたり、UIイベントを発動させる他の二つのUIスクリプトでも、同様の動作を繰り返します。
ゲーム完成
シリーズの最後に到達しました!PlayCanvasを使用してゲームを構成および構築する方法について説明をしました。チュートリアルに関するご意見はフォーラムから連絡ください。