ライトクッキーの設定
完成されたプロジェクトをフォークして詳細をご確認ください。
シアターでの視覚効果は、シーン全体に影を落とす形状のマスクを用いることで作り出すことがよくあります。これらのマスクを「クッカリス」または「クッキー」と呼びます。PlayCanvasを使用してWebGL上にライトクッキーを作成するには、Lightコンポーネントにテクスチャまたはキューブマップを適用します。ライトクッキーは、スポットライトおよびオムニライトに適用できます。
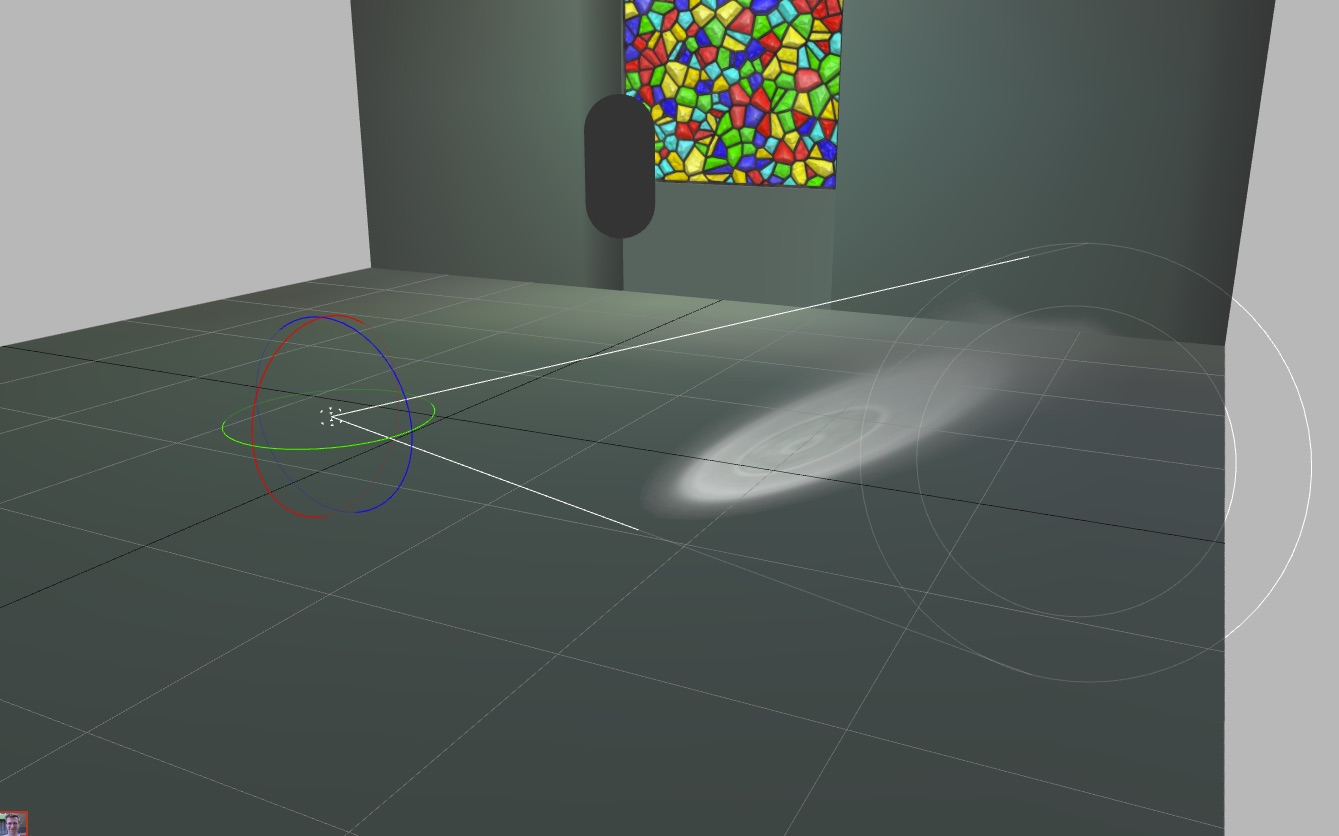
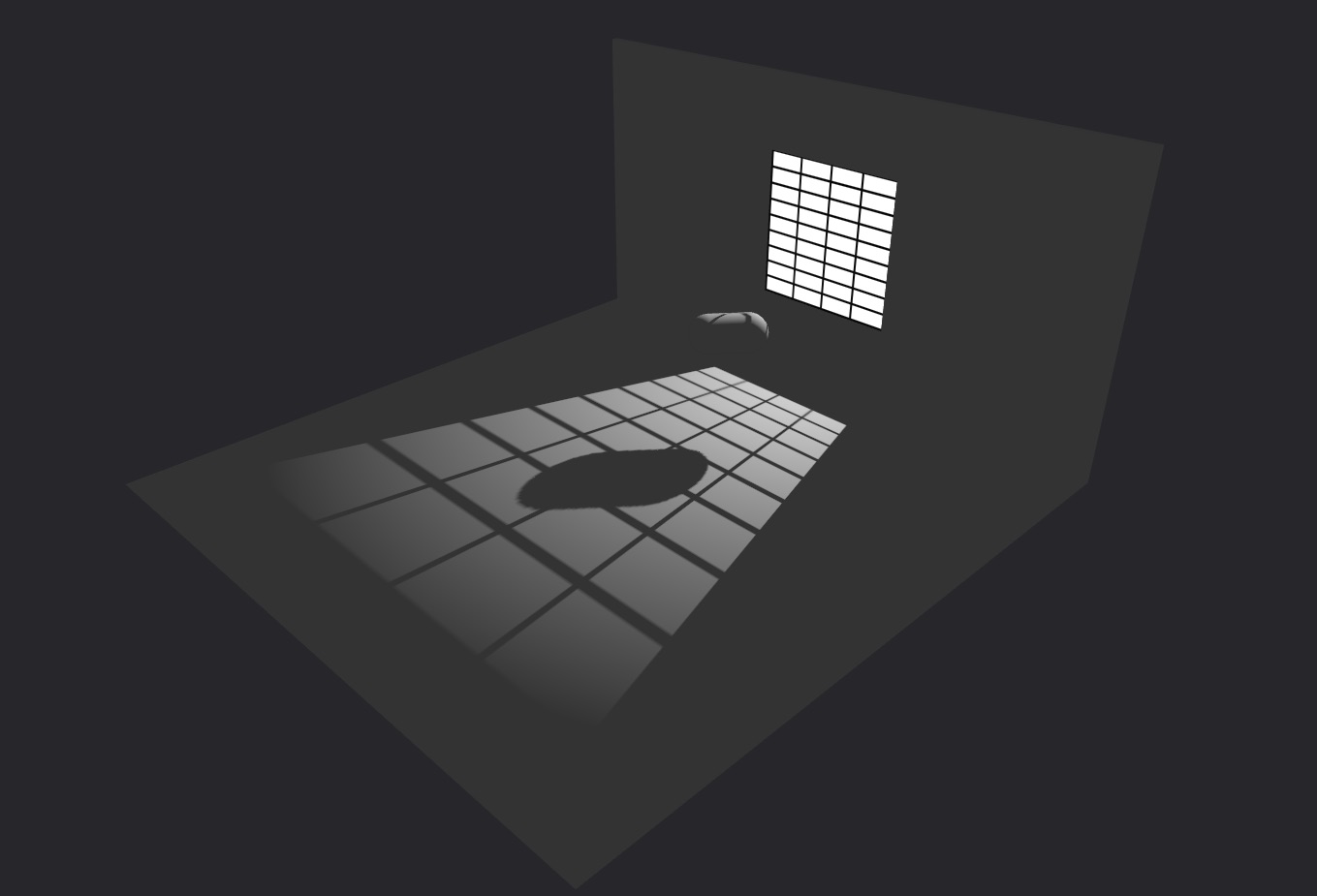
 A simple grid cookie gives the impression of a window
A simple grid cookie gives the impression of a window
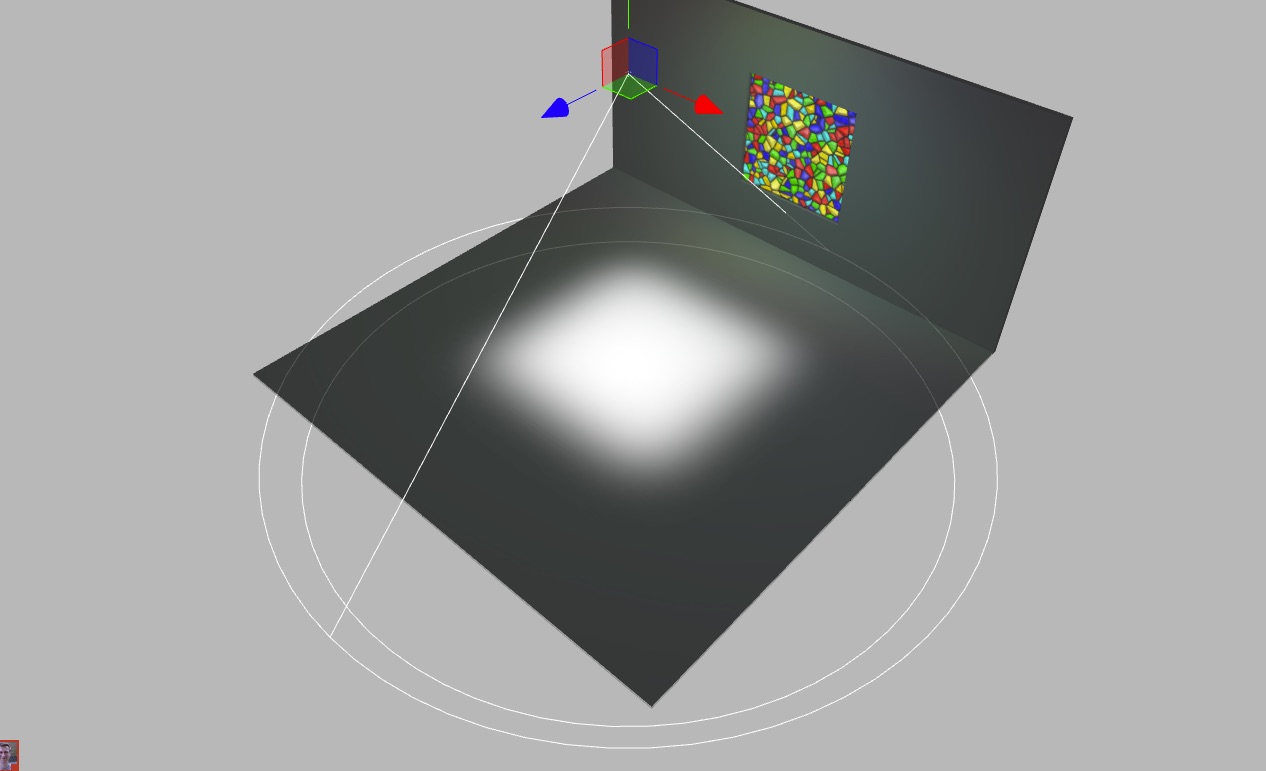
クッキーテクスチャ (Cookie Texture)
クッキーテクスチャは、スポットLightコンポーネントのクッキーセクションに適用される通常のテクスチャアセットです。クッキーが適用されると、使用するテクスチャのチャンネルを選択でき�ます。たとえば、シンプルなマスクを実行する場合は、アルファチャンネルだけを使用できます。また、ステンドグラスのような完全なカラーエフェクトが必要な場合は、完全なRGB値を使用できます。
クッキーキューブマップ
オムニライトには、クッキーを点光源の周りの6方向に投影できるようにするキューブマップが必要です。
使用例
**形状のあるライト (Shaped Lights ) ** - クッキーは、ライトソースの形状をマスキングするために有用です。たとえば、シーンに窓や蛍光灯が含まれる場合、スポットライトを使用すると丸いライトを提供します。ライトの形状を細長くするか、正方形にするために、ライトの形状をマスキングできます。

トーチ - トーチやヘッドライトは、表面を均等に照らすのではなく、明るさと暗さが「カウスティック」なエリアがあります。ライトクッキーを使用してこの効果を作成できます。