
360 lookaround camera

Additive Loading Scenes

Advance loading screen

Anim State Graph Blending

Animate entities with curves

Animated Textures

Animation Blending

Animation without State Graph

Audio Effects

Basic Audio

Basic Cameras

Basic Materials

Basic touch input

Billboards

Camera following a path

Camera model masking

Capturing a screenshot

Changing Scenes

Changing textures at runtime

Collision and Triggers

Compound Physics Shapes

Controlling Lights

Crash Course - Make a Game

Create QR Code at runtime

Creating Rigid Bodies in Code

Custom Post Effects

Custom Shaders

Detecting a double click

Detecting a double tap

Detecting a long press

Dynamic UI Scroll View

Entity picking using physics

Entity picking without physics

Entity Picking

Explosion Particle Effect

Facebook API

Fading objects in and out

First Person Movement

First Person Shooter Starter Kit

Flaming fireball

Flappy Bird

Frames Per Sec (FPS) counter

3D Gaussian Splat Annotations

3D Gaussian Splat Physics and Relighting

3D Gaussian Splat Statues

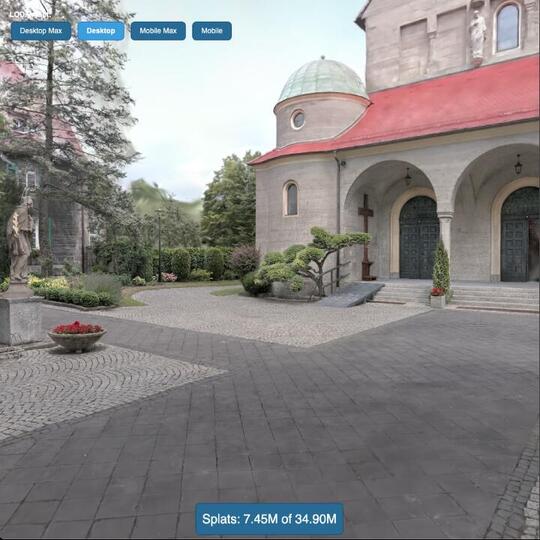
3D Gaussian Splat Streaming LOD

Google H5 Ads Beta Monetization

HTML/CSS - Live Updates

HTML/CSS UI

Importing your first Model and Animation

Information hotspots

Making a Simple Game - Part 5

Making a Simple Game - Part 4

Making a Simple Game - Part 1

Making a Simple Game - Part 6

Making a Simple Game - Part 3

Making a Simple Game - Part 2

Basic Keyboard Input

Light Cookies

Light Halos

Load assets with a progress bar

Load multiple assets at runtime

Loading an asset at runtime

Loading Circle UI

Loading Draco Compressed GLBs

Loading glTF GLBs

Loading JSON Data

Locking the mouse

Manipulating Entities

Mobile UI Safe Areas

More Cameras

Basic Mouse Input

Multiple Camera Layers

Multiple Viewport Rendering

Multitouch input

Creating a Music Visualizer

Orange Room

Orbit camera

Pan Camera to Target

Pause/Play application

Physics raycasting by tag

Physics with CCD

Place an entity with physics

Place entity without physics

Planar Mirror Reflection

Planet Earth

Point and click movement

Procedural Gradient Texture

Procedural Levels

Programmatically Creating Entities

Rainbow Trail with Mesh API

Raycast with Camera Viewports
Real-time Multiplayer with Colyseus

Real-time Multiplayer with Photon

Real Time Multiplayer

Render 3D World to UI

Resolution Scaling

Right to left language support

Rotating Objects with Mouse

Shockwave

Simple shape raycasting

Simple water surface

Smooth camera movement

Sound volume control using curve

Space Rocks!

Static Batching

Stencil Buffer - 3D Magic Card

Switch Full Scene

Switching materials at runtime

Terrain Generation from Heightmap

Third Person Controller

Tic Tac Toe

Timers

Touchscreen Joypad Controls

Tutorial: Layout Groups

Tutorial: Normal Mapped Text

Tutorial: Plasma Shader Chunk

Tutorial: Shop User Interface

Using the Tween library

User Interface - Buttons

User Interface - Leaderboard

User Interface - Progress Bar

User Interface - Stats Counter

User Interface - Text Input

Using the Asset Registry

Using events with scripts

Forces and Impulses

Vehicle Physics

VHS/CRT Post Effect

Video Textures

Vignette Aberration

Warp a Sprite with GLSL

WebXR 360 Image

WebXR 360 Video

WebXR AR: DOM Overlay

WebXR AR: Hit Test

WebXR: AR Image Tracking

WebXR AR Raycasting Shapes

WebXR Controller/Hand Models

WebXR Hands

WebXR Hello World

WebXR: Plane Detection

WebXR UI Interaction

WebXR Realistic Hands

WebXR Tracked Controllers

WebXR VR Lab

World space UI rendering on top

World to UI Screen space