UI - テキストインプット
概要
PlayCanvasではテキスト入力に多数の方法があり、このチュートリアルでは最も一般的なケースに対応できるように柔軟性を持つライブラリを共有します。
それは、HTML入力要素を使って、PlayCanvasレンダリングキャンバスの上にオーバーレイされたもので、マウスまたはタッチを使用して入力要素との相互作用に応じて配置されます。
HTML入力要素を使用することで、Webページ上でのユーザーが期待するOSレベルの操作がすべて可能になり、コピー&ペーストやパスワードマネージャーも利用できます。
タッチを使用する場合、仮想キーボードが表示されることが想定されており、HTML入力要素がそれに応じて配置されます。
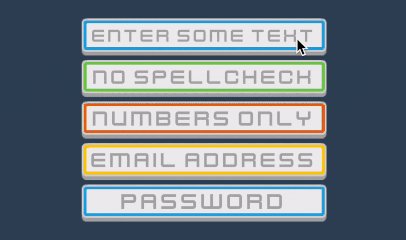
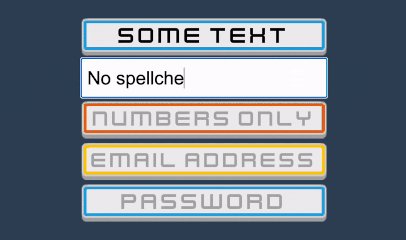
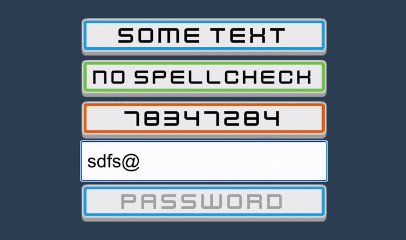
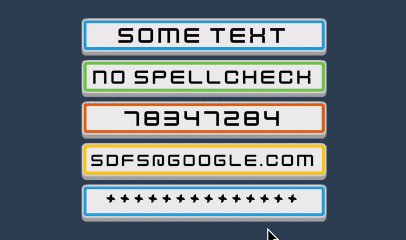
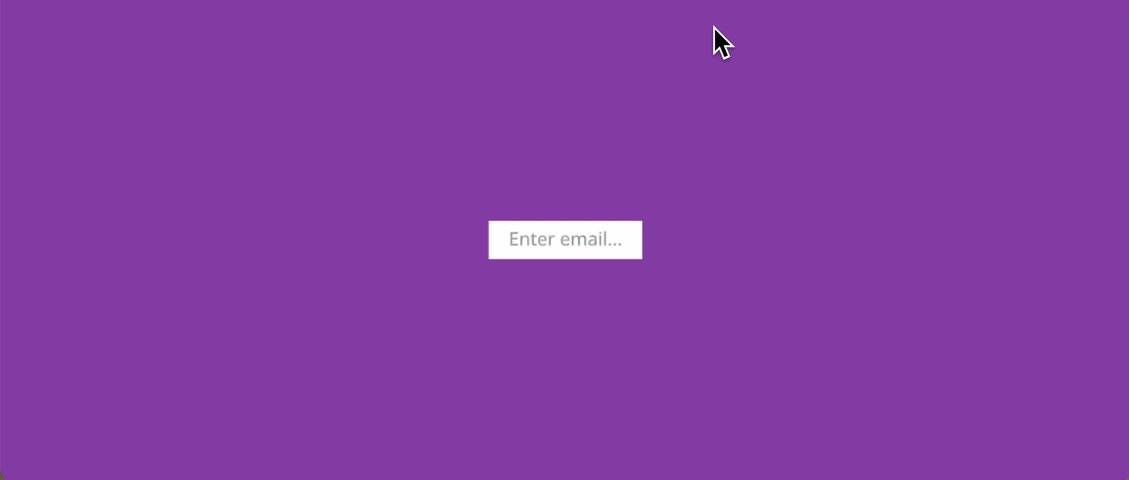
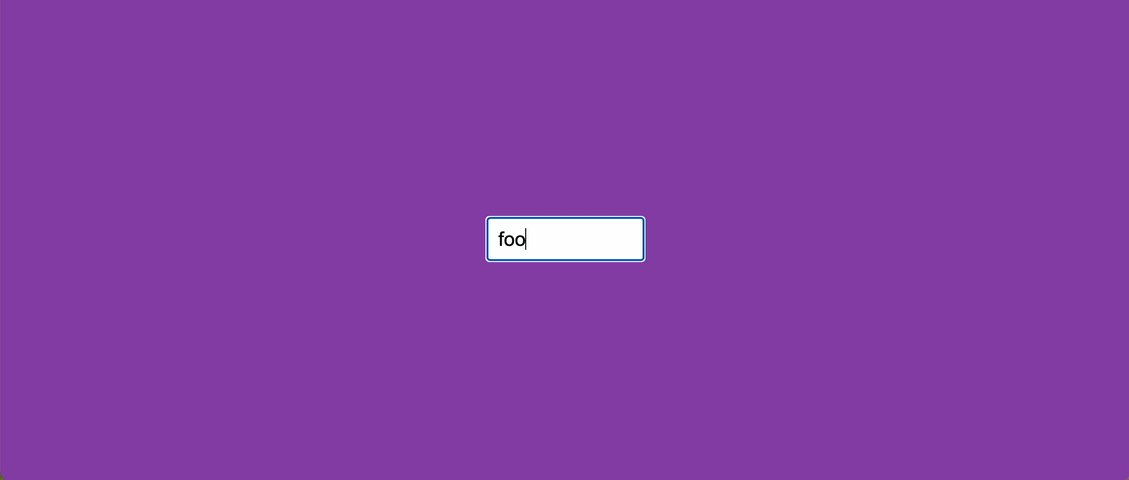
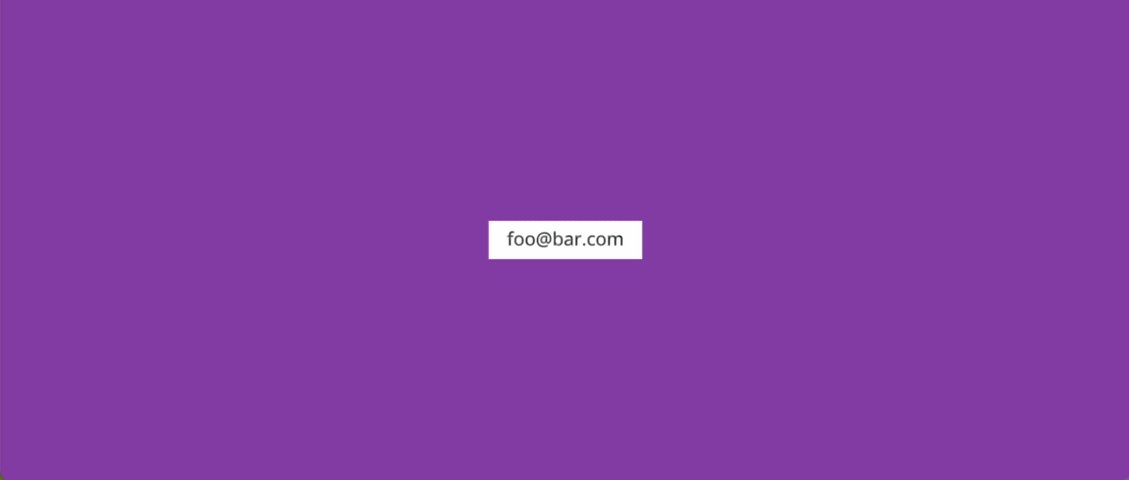
ここでは、デスクトップでの使用例です:

そして、モバイルでの使用例です:
3D要素には対応していません。
インストール方法
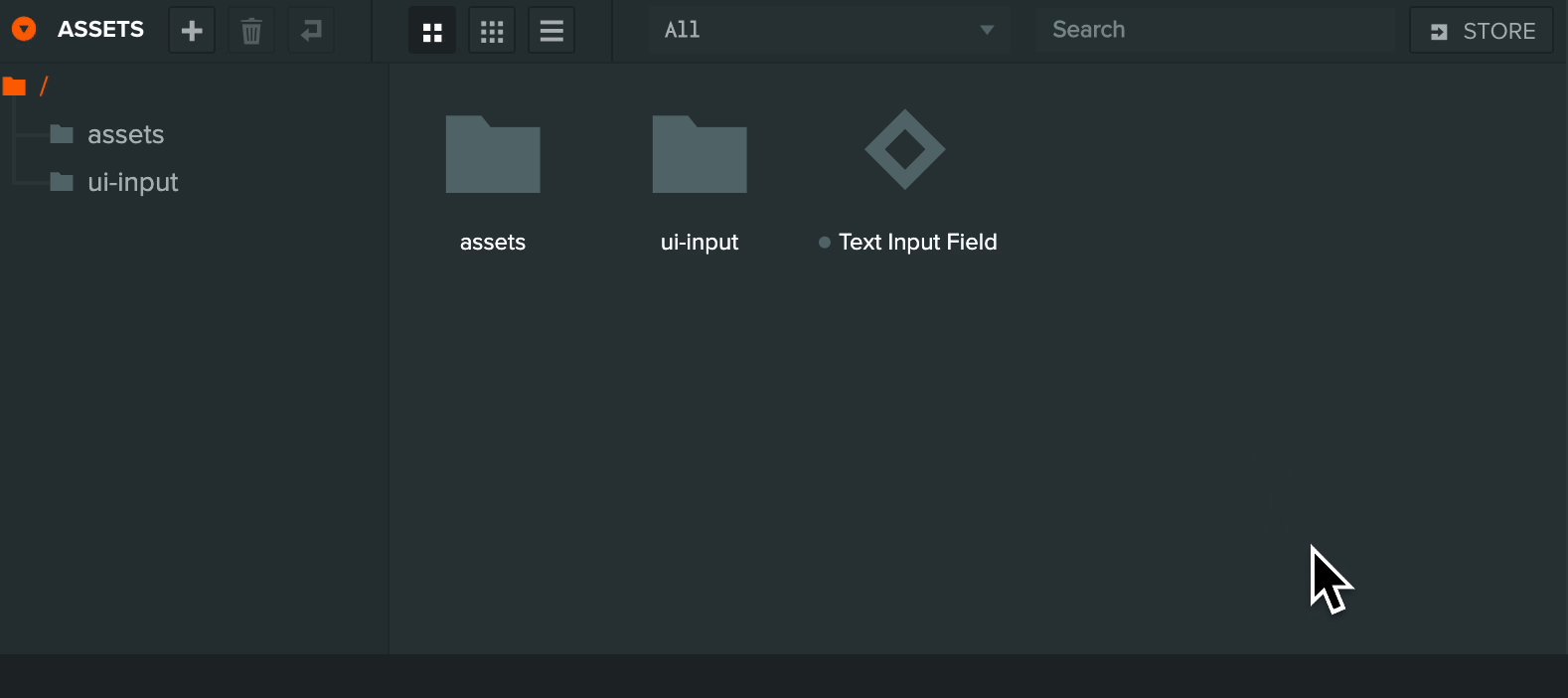
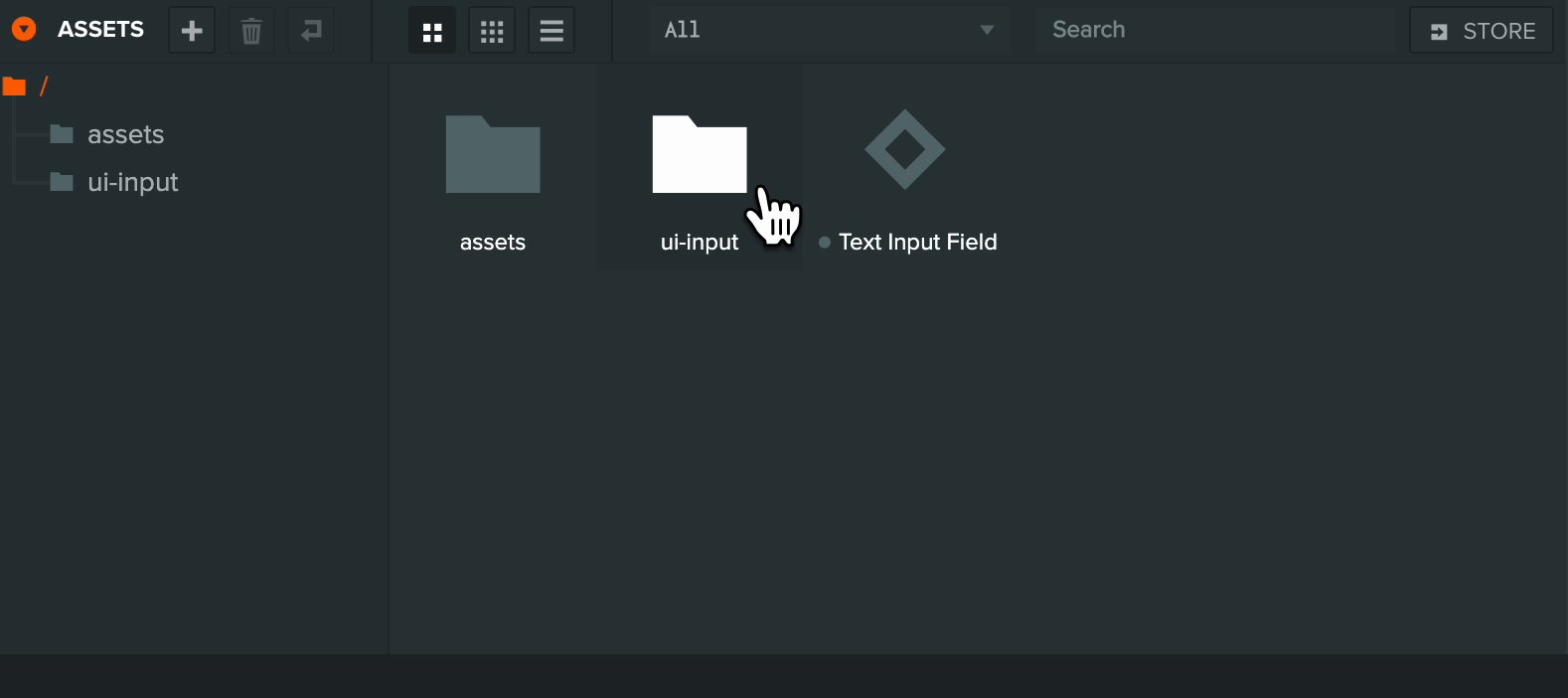
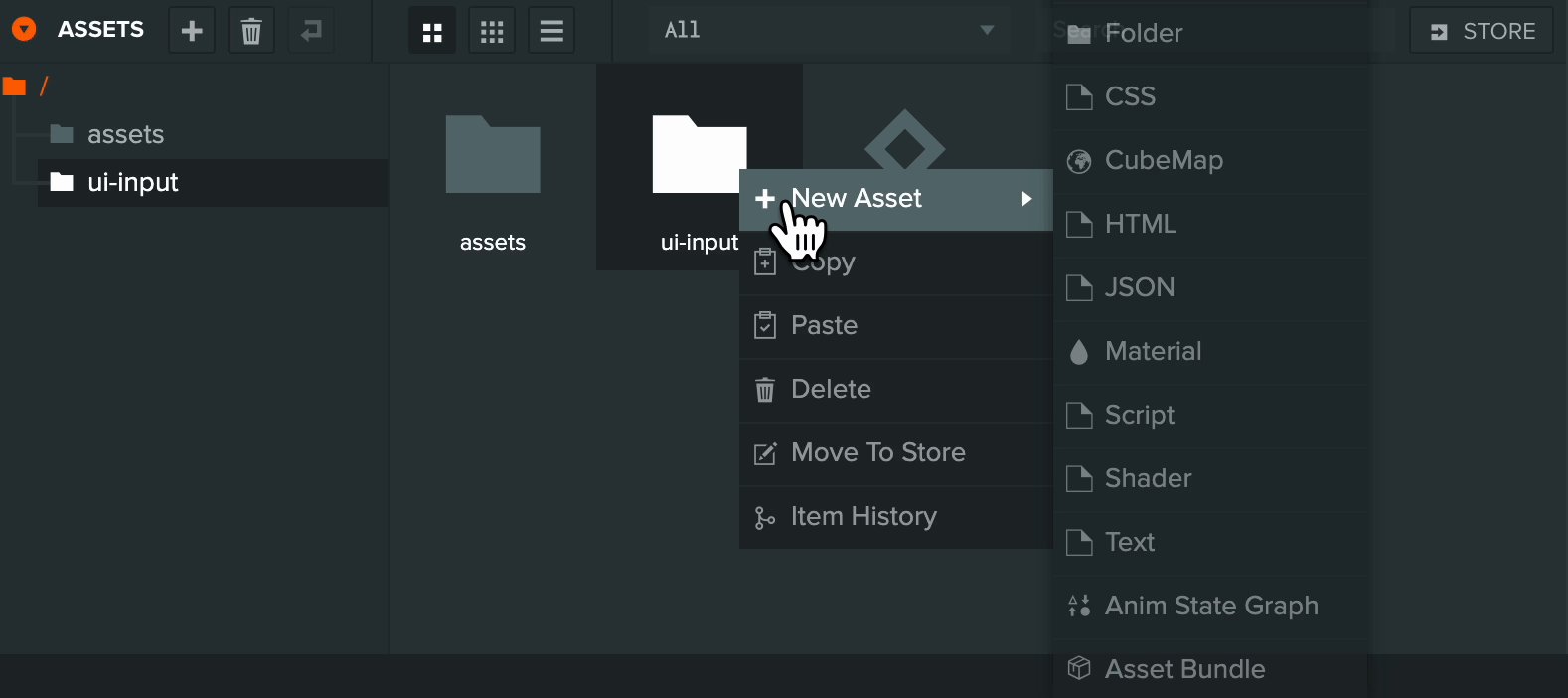
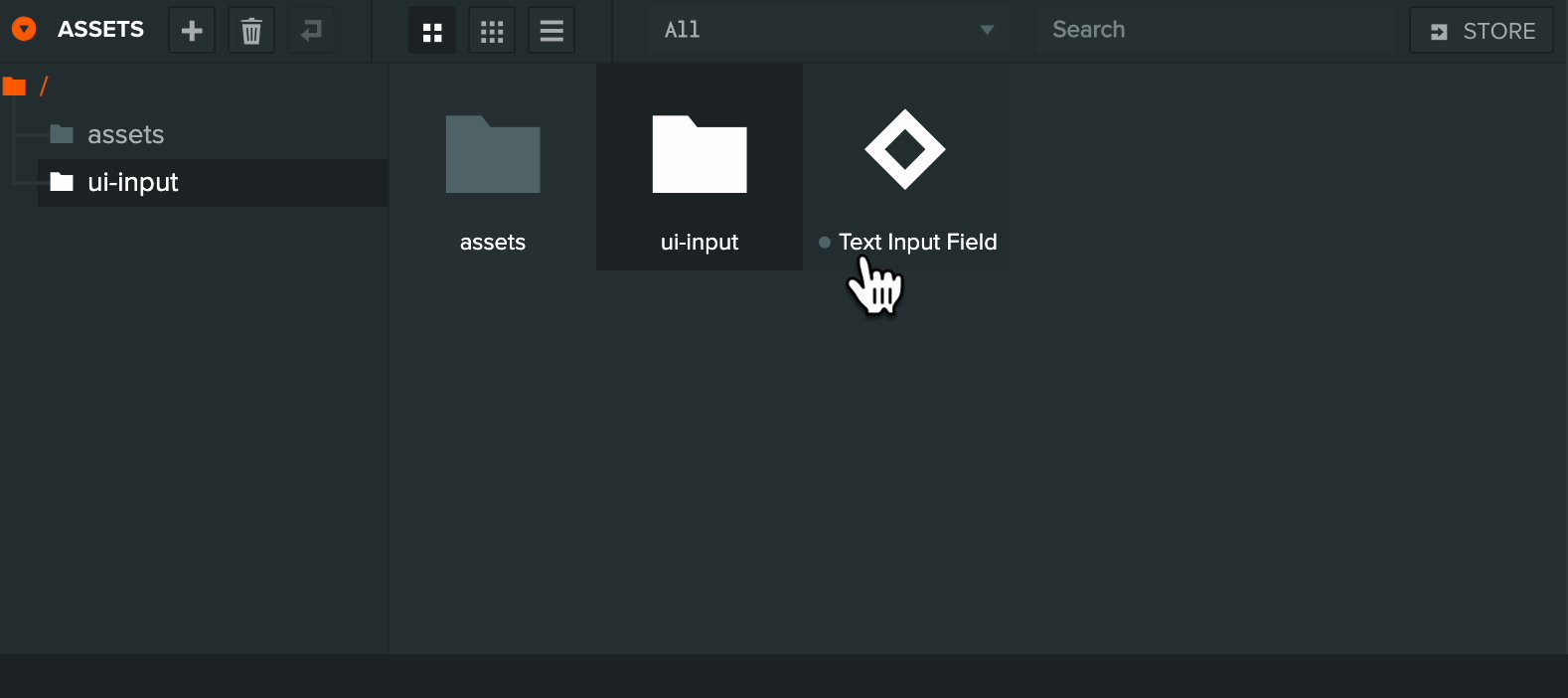
Open the example project, right click on the folder 'ui-input' and click on 'Copy'.

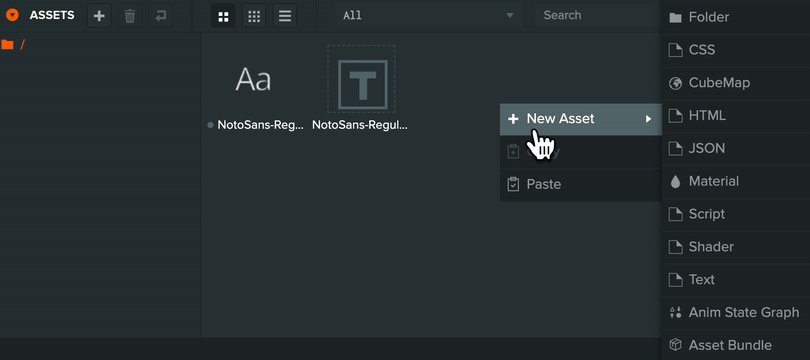
Open your project, right click in the assets panel and click on 'Paste'

最初のテキスト入力の追加
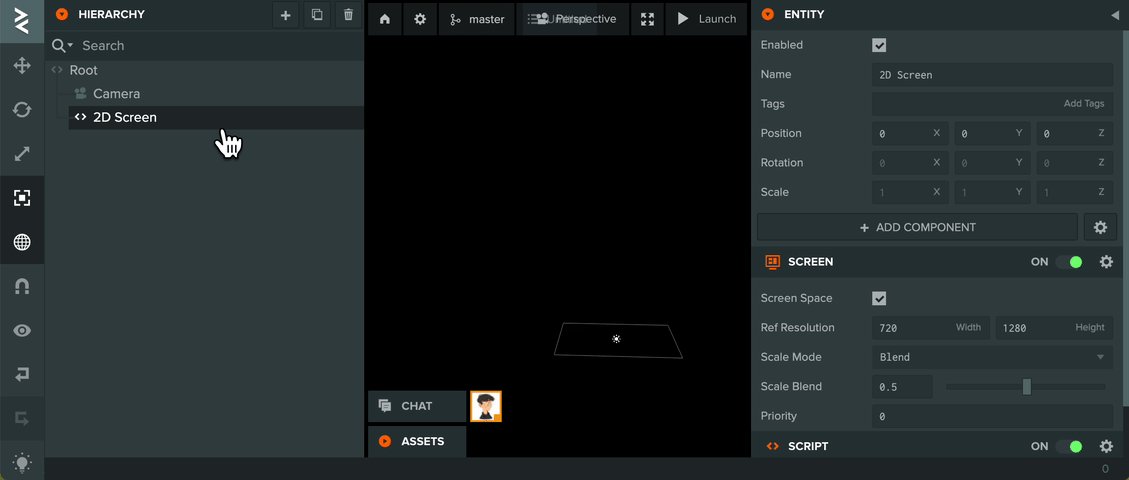
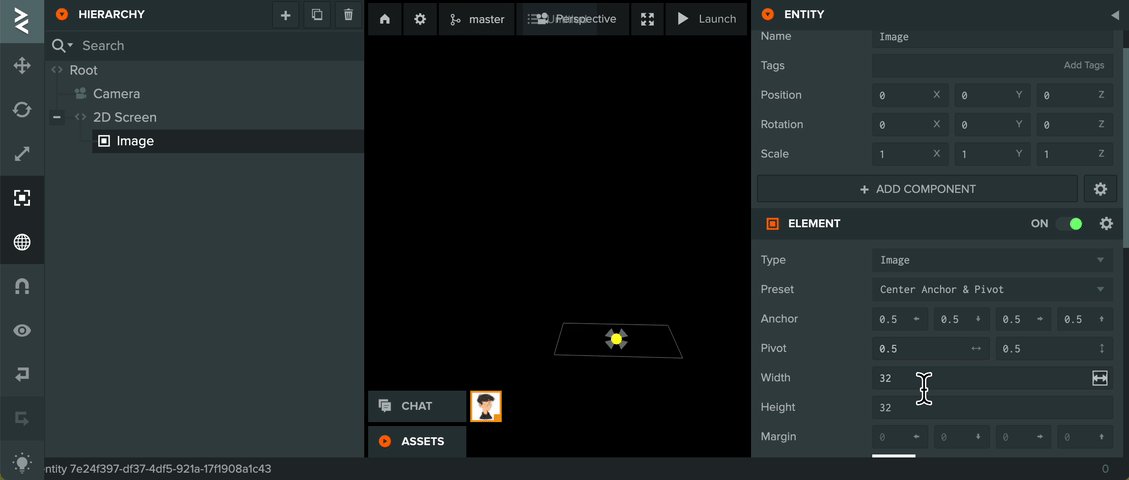
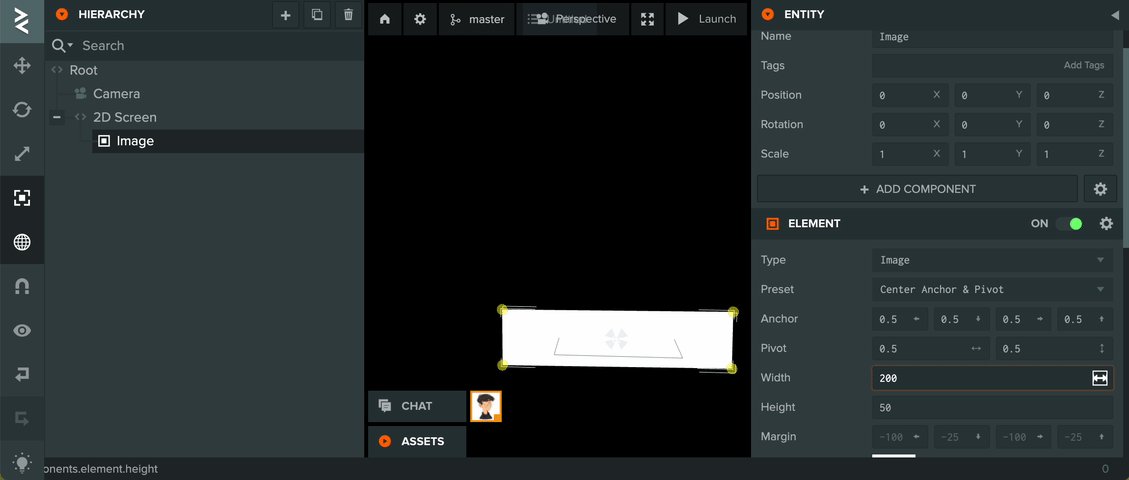
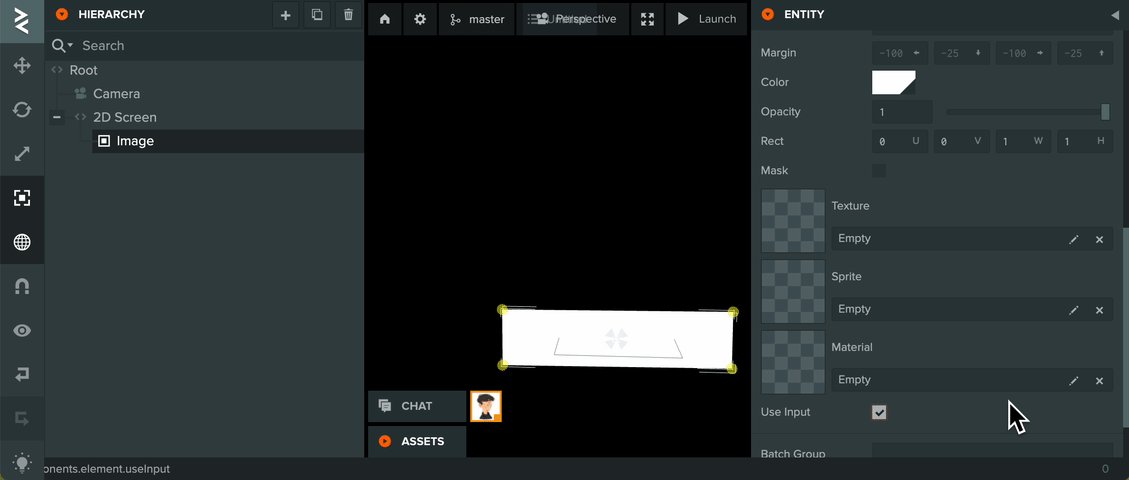
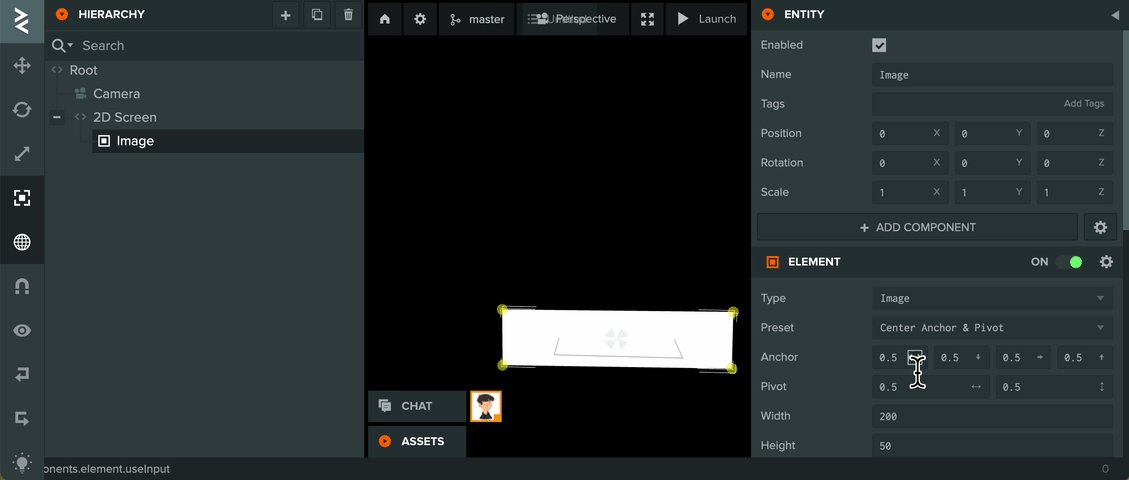
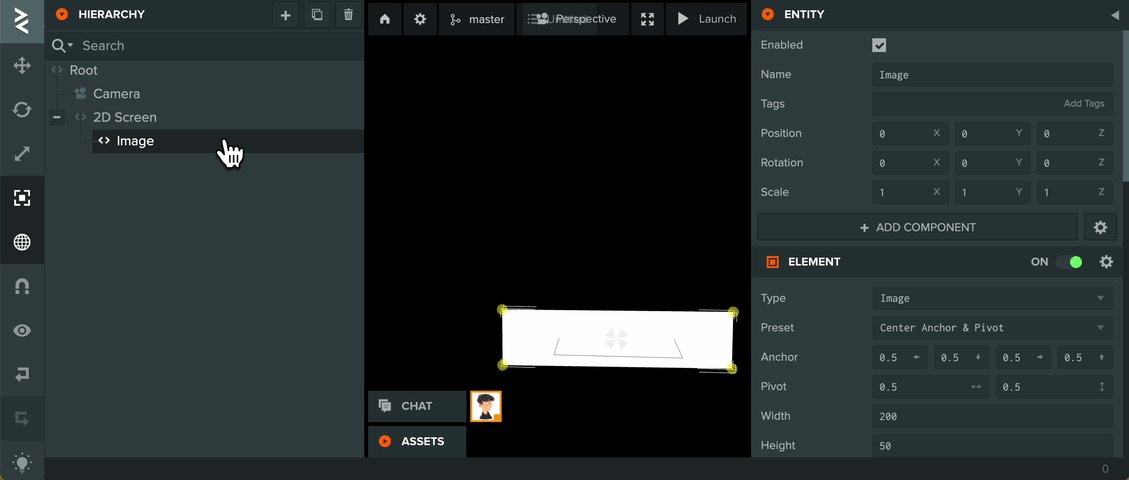
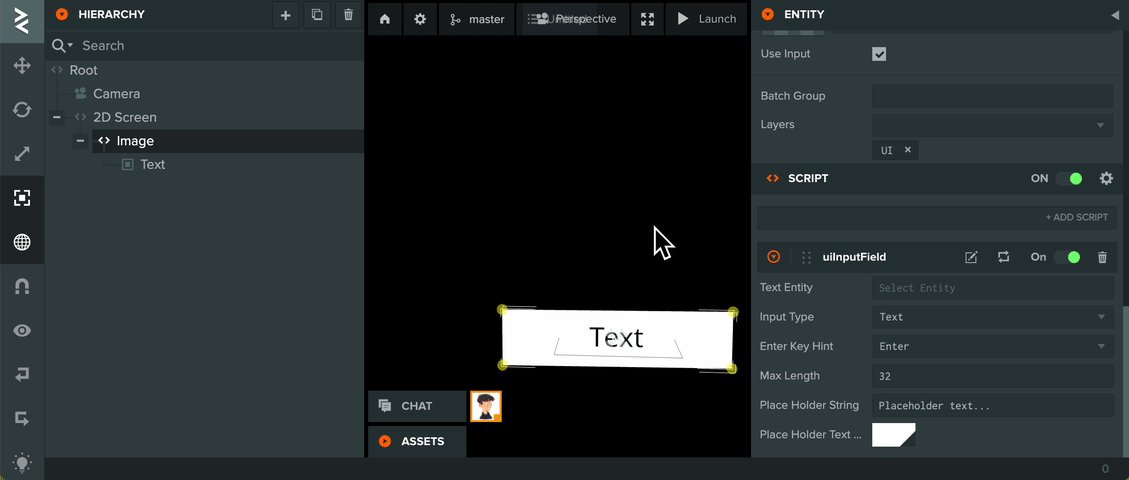
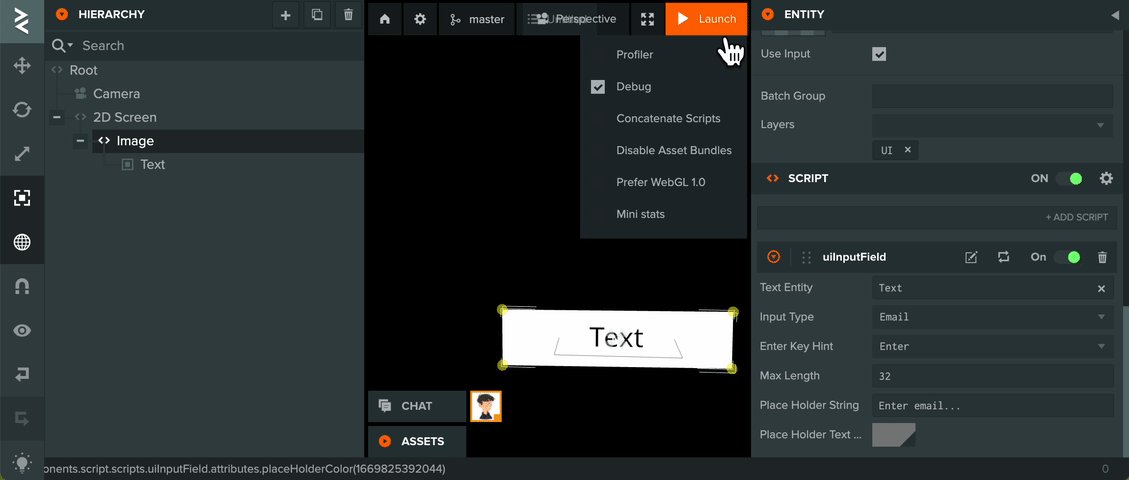
UI 2Dスクリーンの子としてUI Image/Group Elementエンティティを作成し、適切なサイズにします。Elementコンポーネントで 'Use Input' を有効にします。これにより、ユーザーがクリックしてテキストを入力するための入力領域が定義されます。

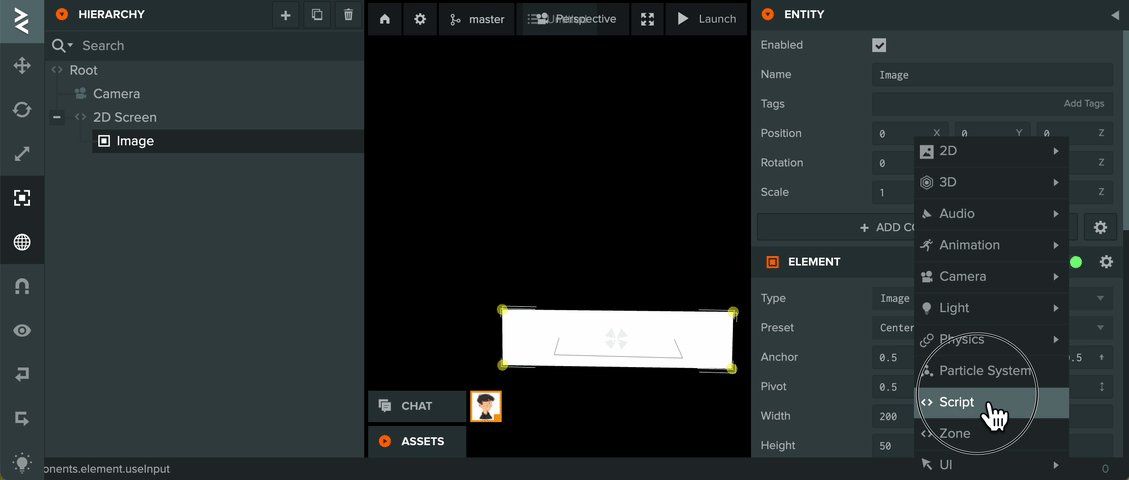
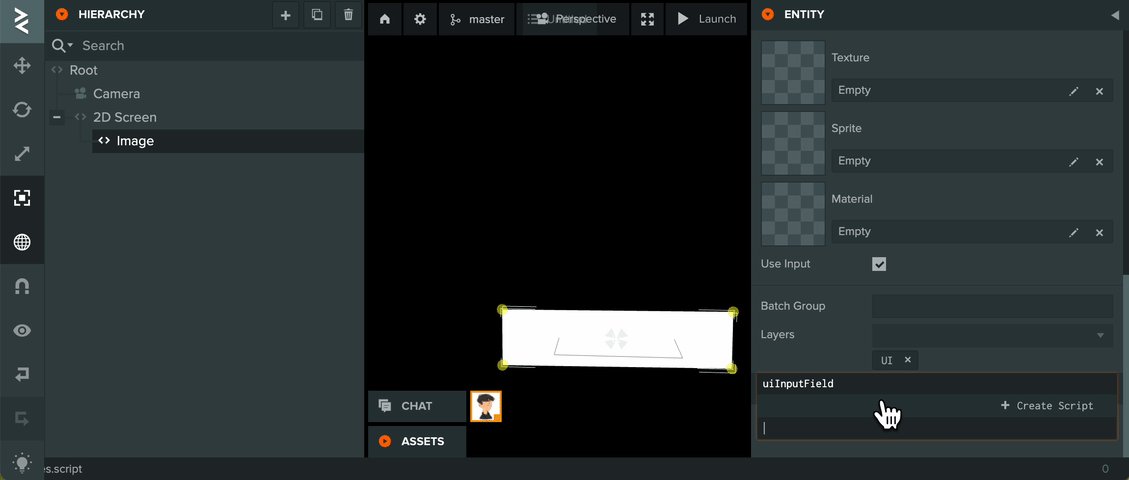
ElementエンティティにScriptコンポーネントを追加し、スクリプトタイプ 'uiInputField' を追加します。

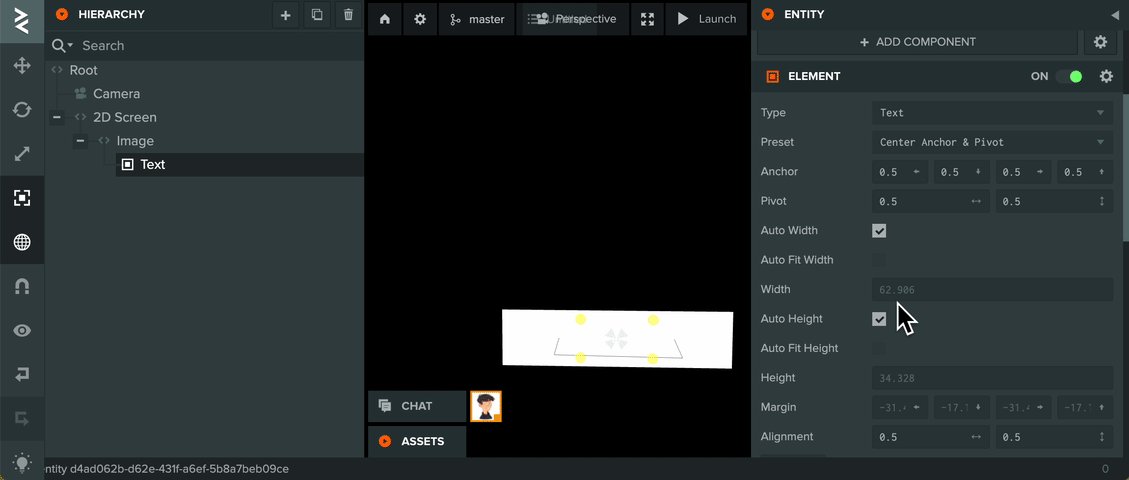
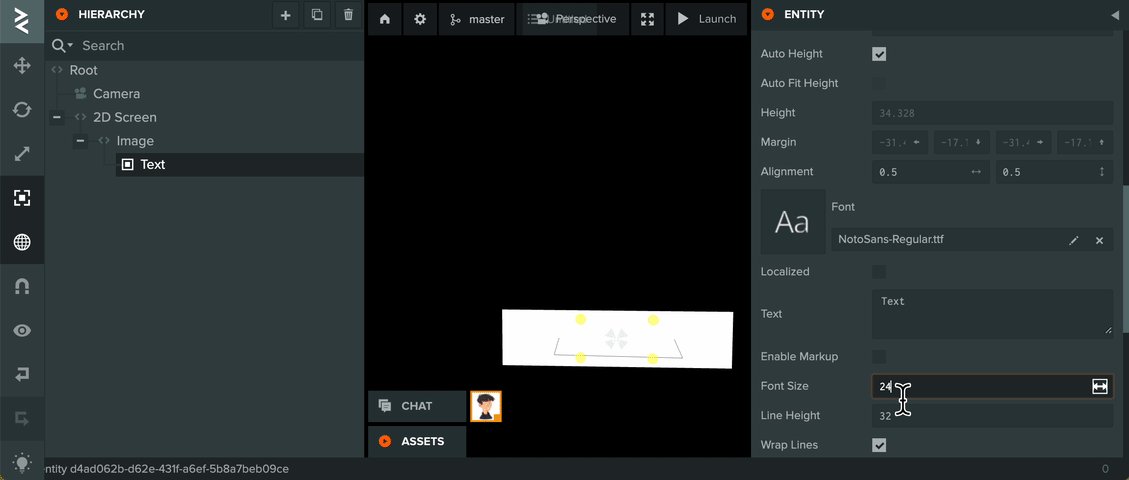
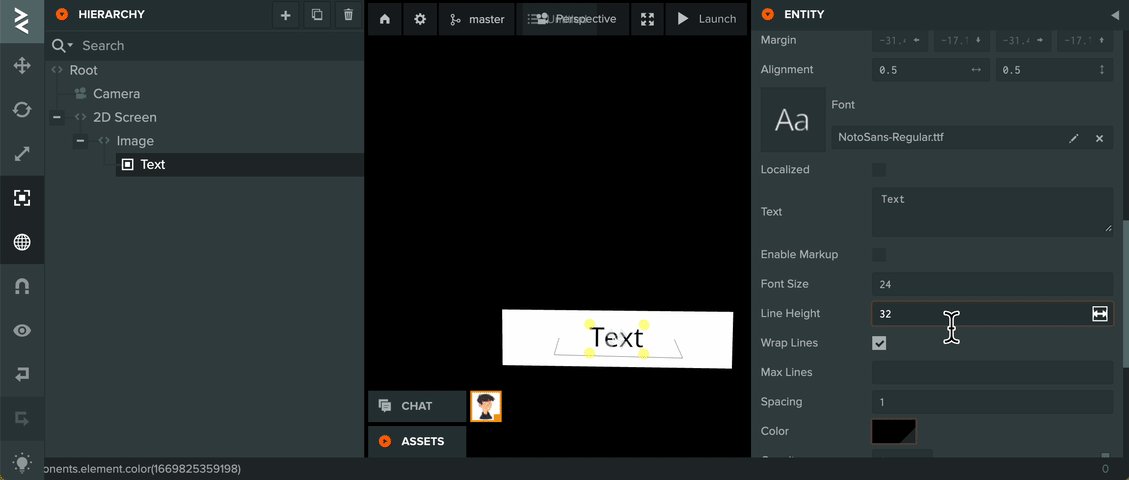
テキスト要素のエンティティを作成し、当該エンティティがScript Type 'uiInputField' によってユーザー入力とスクリプト属性データに基づいて更新されるテキストを含めます。

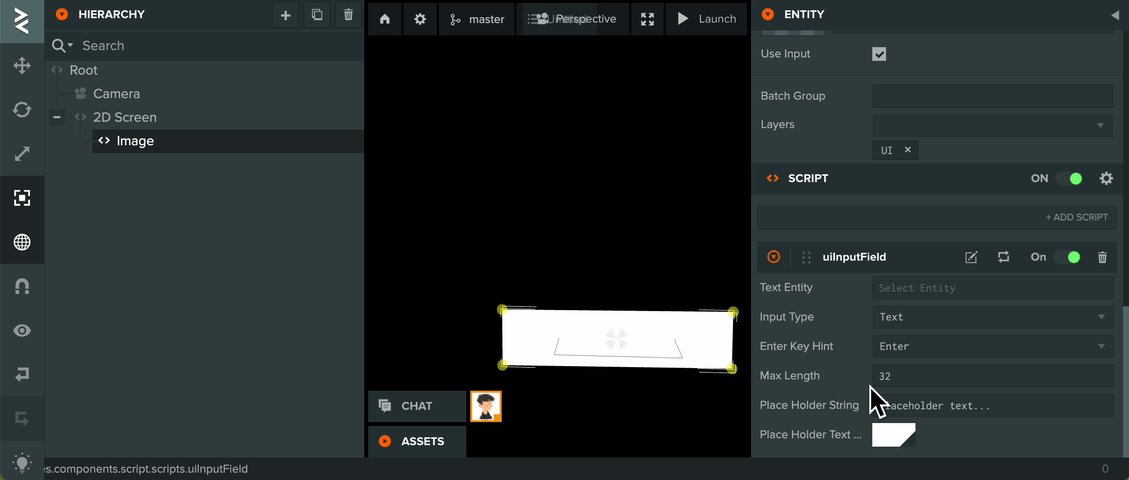
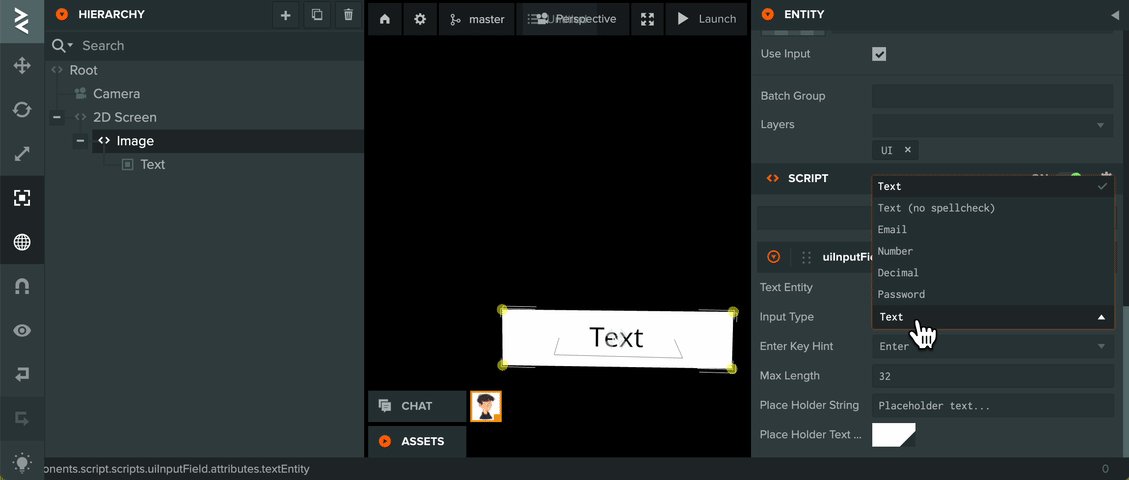
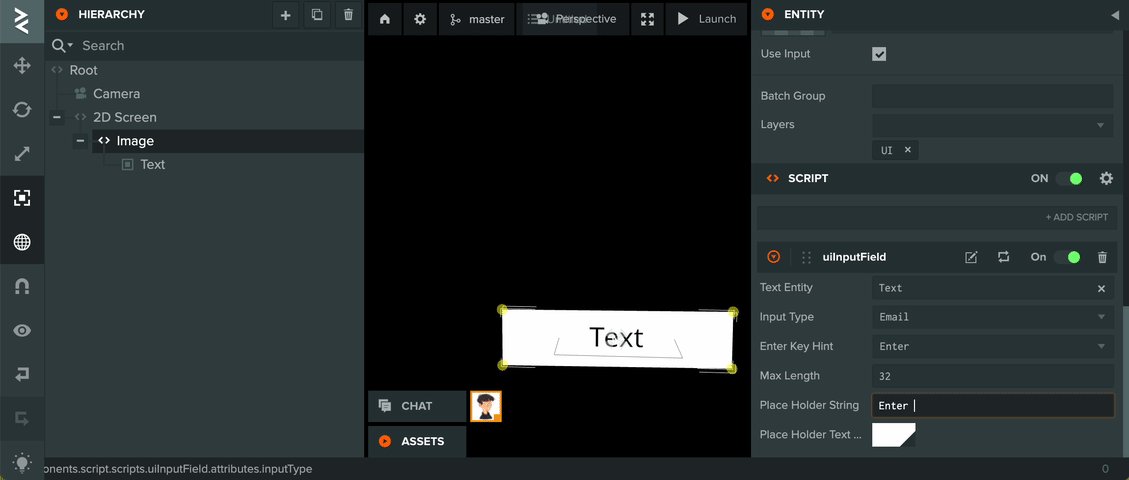
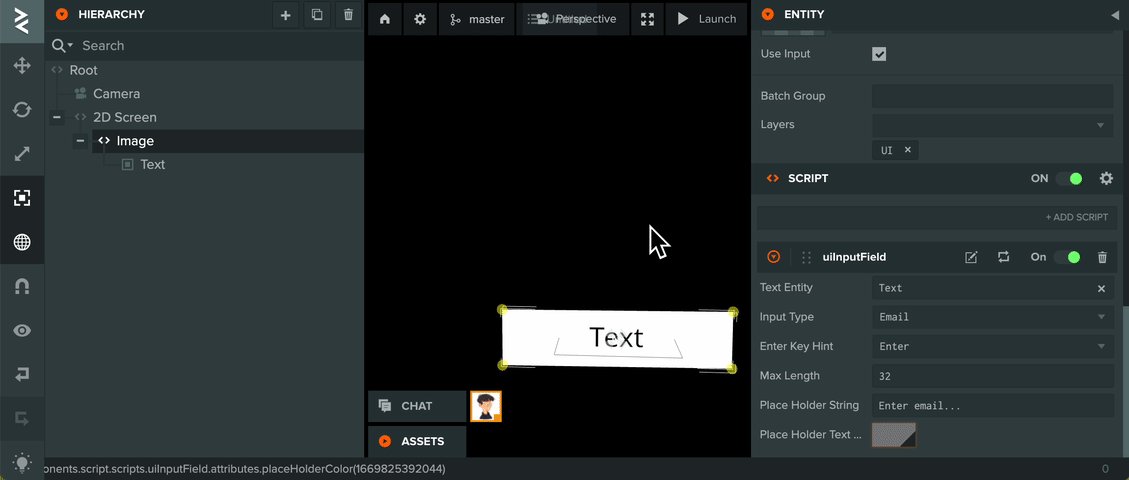
以前に追加したスクリプトタイプ 'uiInputField' に戻って、テキストエンティティを参照し、スクリプト属性データをあなたのユースケースに合わせて変更します。各属性にマウスを重ねると、ツールチップと説明が表示されます。

最後に、シーンを起動してテストしてください。

高度な使い方: スタイルの設定方法
このライブラリでは、HTMLのinput要素に対して中立的なカラースタイルが使用されています。アプリケーションに合わせてスタイルを変更したい場合は、'ui-input-library.js' のcreateInputDom関数内のCSSを変更することができます。