Launch Page
The Editor's Viewport is where you visually construct your application. From there, you can press the Launch button to open the Launch Page and actually run your application.

Working with the Launch Page
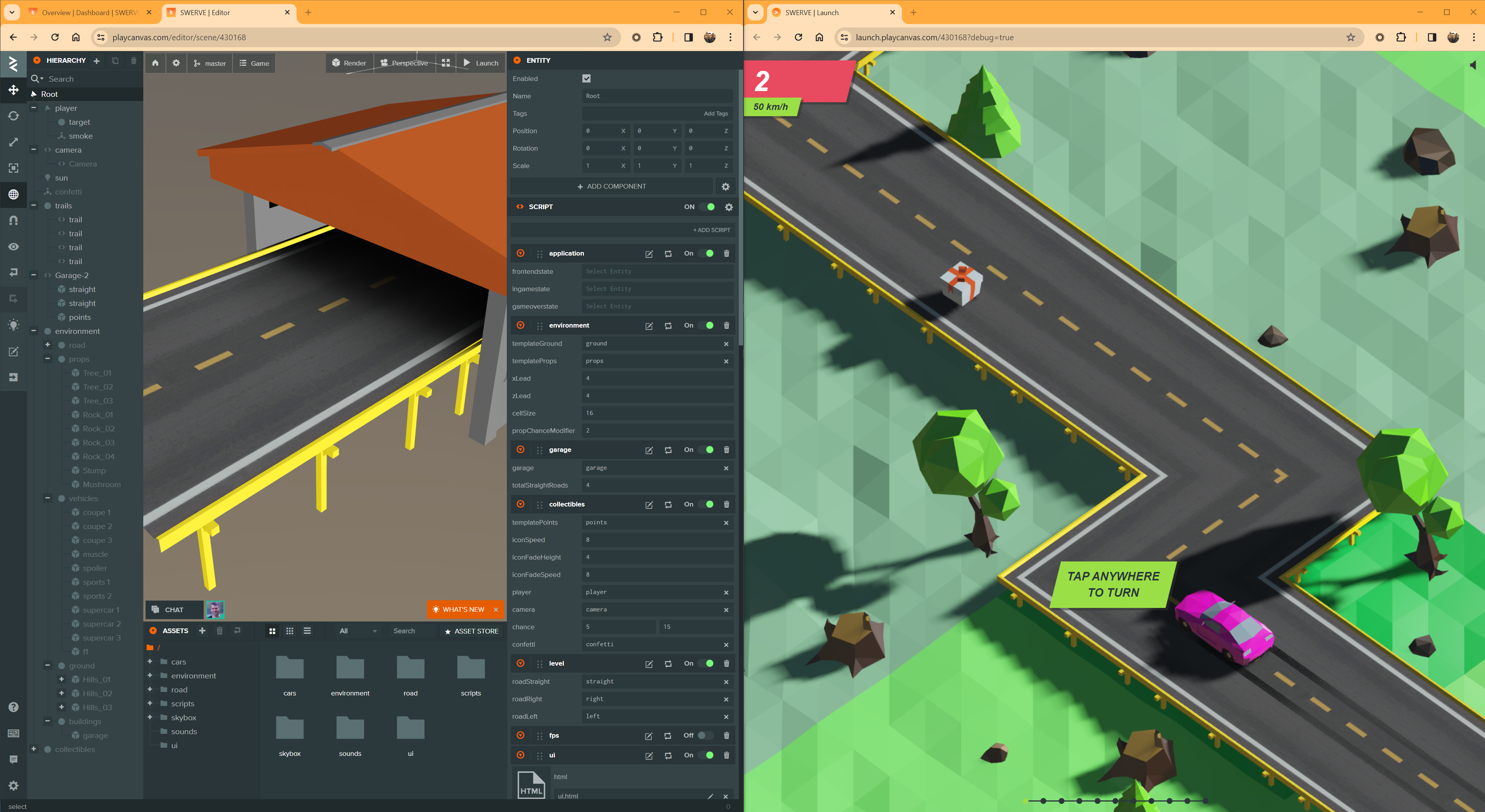
When you activate the Launch Page, it will open in a new tab. It is perfectly valid to switch back and forth between the Editor and the Launch Page. However, if you have a large screen or even a multi-monitor setup, consider tearing off the Launch Page tab and placing it side by side with the Editor.

This can make it easier and quicker to switch between the two.
Real-Time Updates
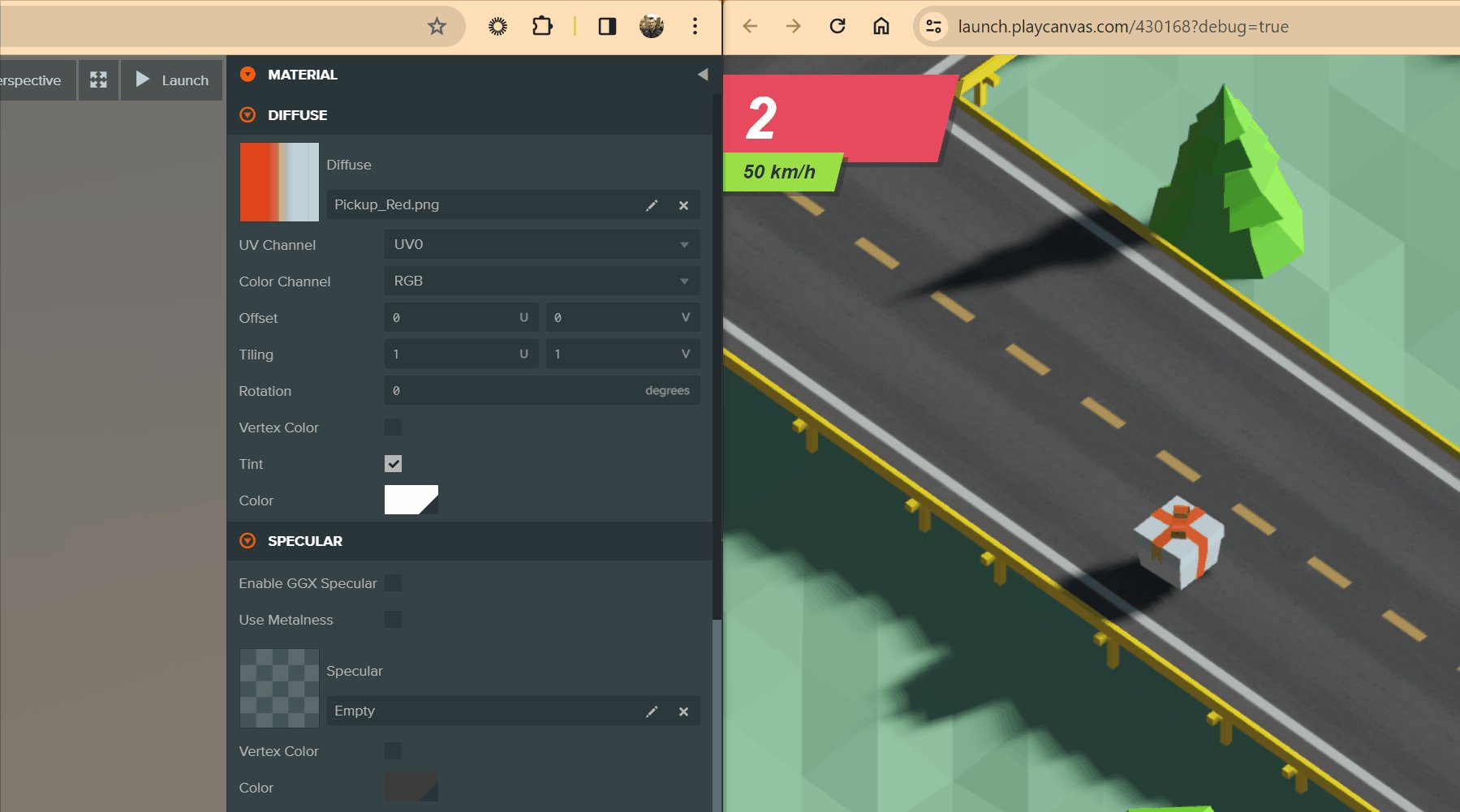
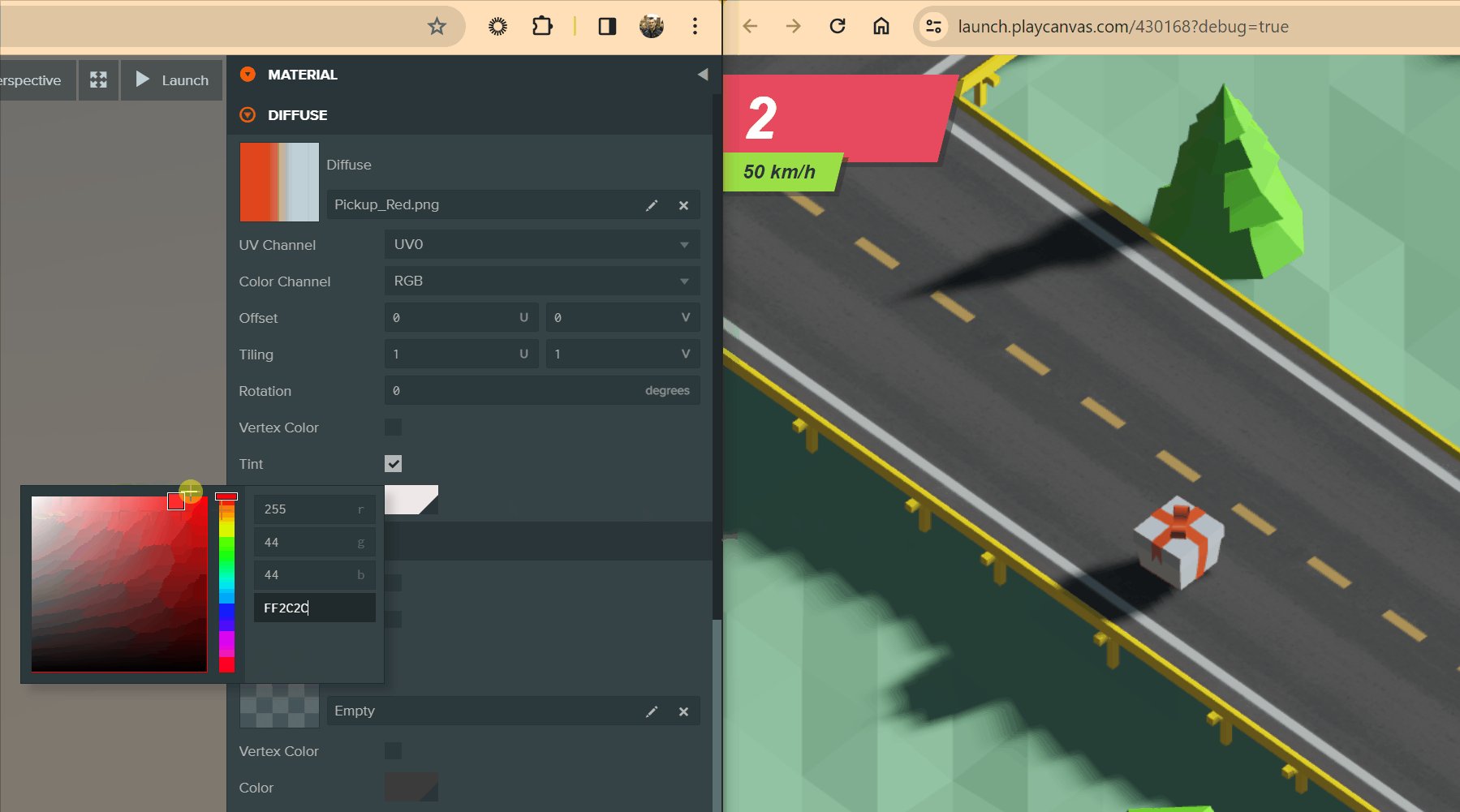
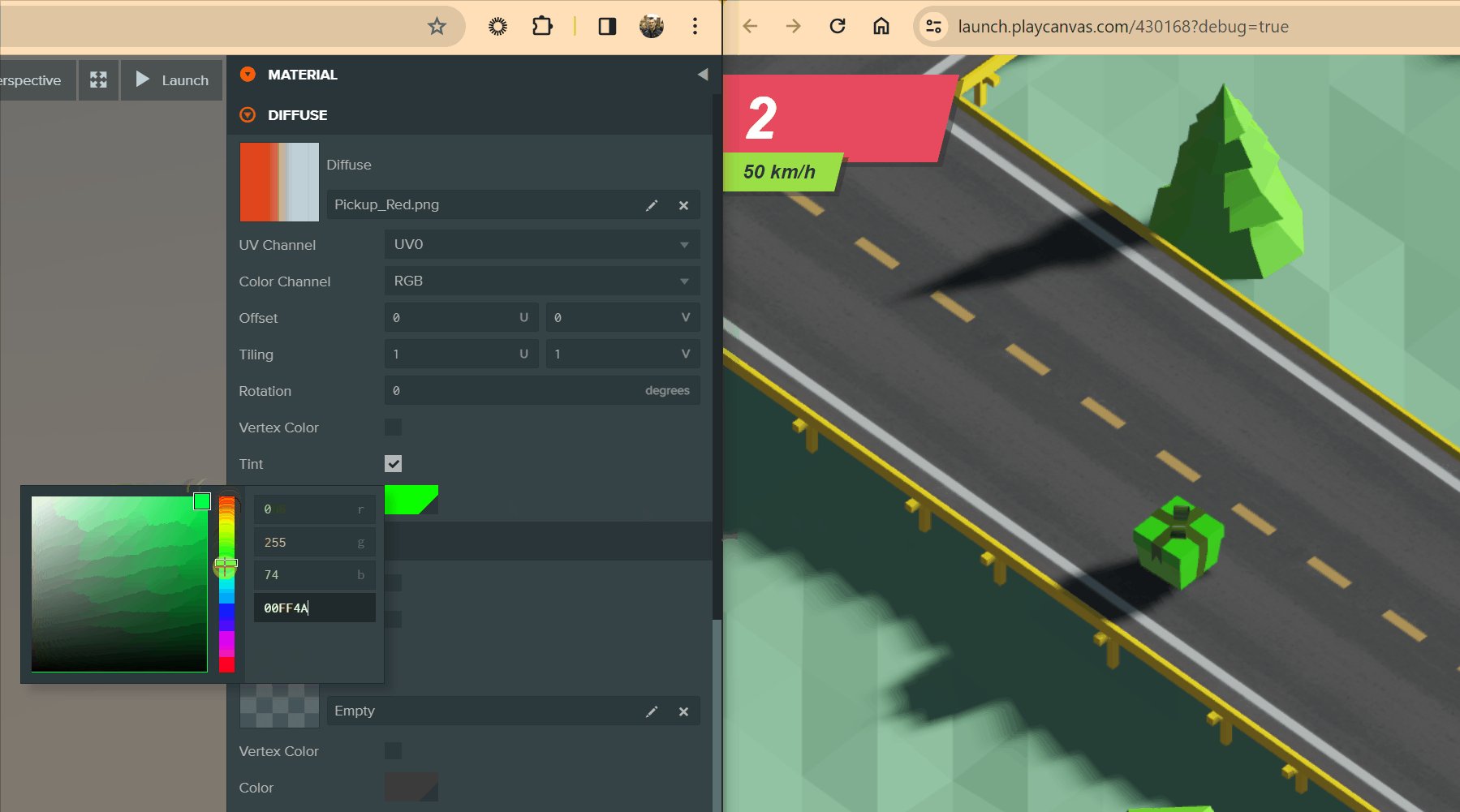
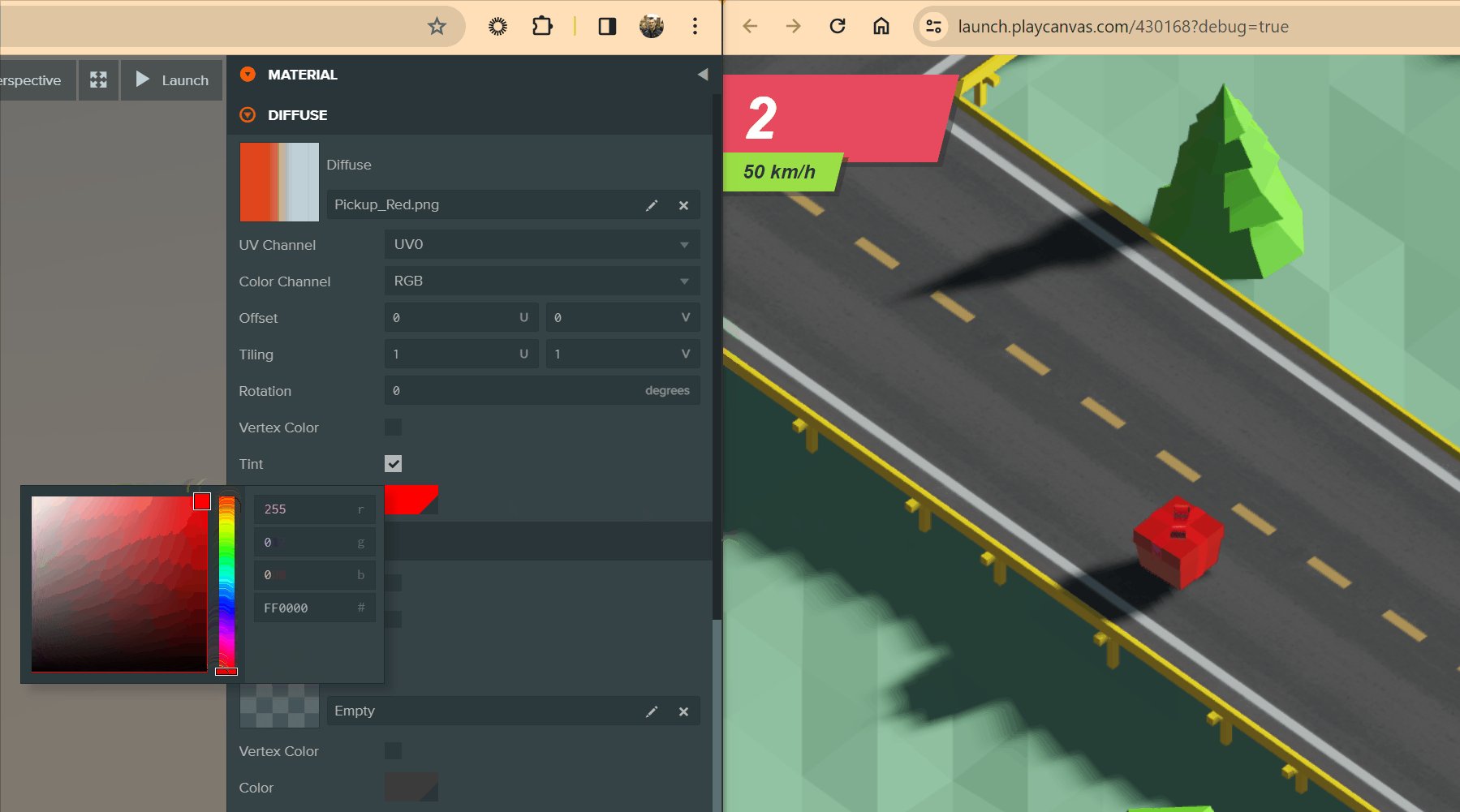
A key feature of the Launch Page is that it maintains a real-time connection (or live-link) to the Editor. This means that any change made in the Editor will be immediately reflected in the Launch Page.

And if any other users (with write permission) are present in the Editor with you, their edits can update your Launch Page as well.
Running on Other Devices
Sometimes it can be useful to run the Launch Page on another device. For example, you might wish to test your application on a mobile device. To do this, ensure you are logged in to your PlayCanvas account on that device. Then, simply visit the Launch Page URL in your device's browser.
Chrome can dynamically generate a QR code for any page. From the Launch Page on your desktop, open Chrome's main menu and select Save and share > Create QR Code. Then, scan the QR code on your mobile device to instantly visit the Launch Page.