CDNを使用したホスティング
セルフホスティングでPlayCanvasアプリケーションをデプロイするとき、アプリケーションがロードするアセットの負荷から、アプリケーションが提供されている場所(index.html)を分ける必要が��ある場合が多いです。例えば、コンテンツ配信ネットワーク(CDN)はアセットがユーザーのコンピュータから地理的に近いサーバから配信されていることを確認するために使用されます。これによりアプリケーションは速くロードするようになります。このガイドでは、PlayCanvasアプリケーションを設定して、アセットに別の場所を使用する方法を説明します。
最初のステップは、パブリッシュガイドの手順に従って、アプリケーションのウェブビルドをダウンロードすることです。その後、ダウンロードしたビルドの index.html と __settings__.js ファイルを変更することから始めます。
別の場所からアセットをサービング
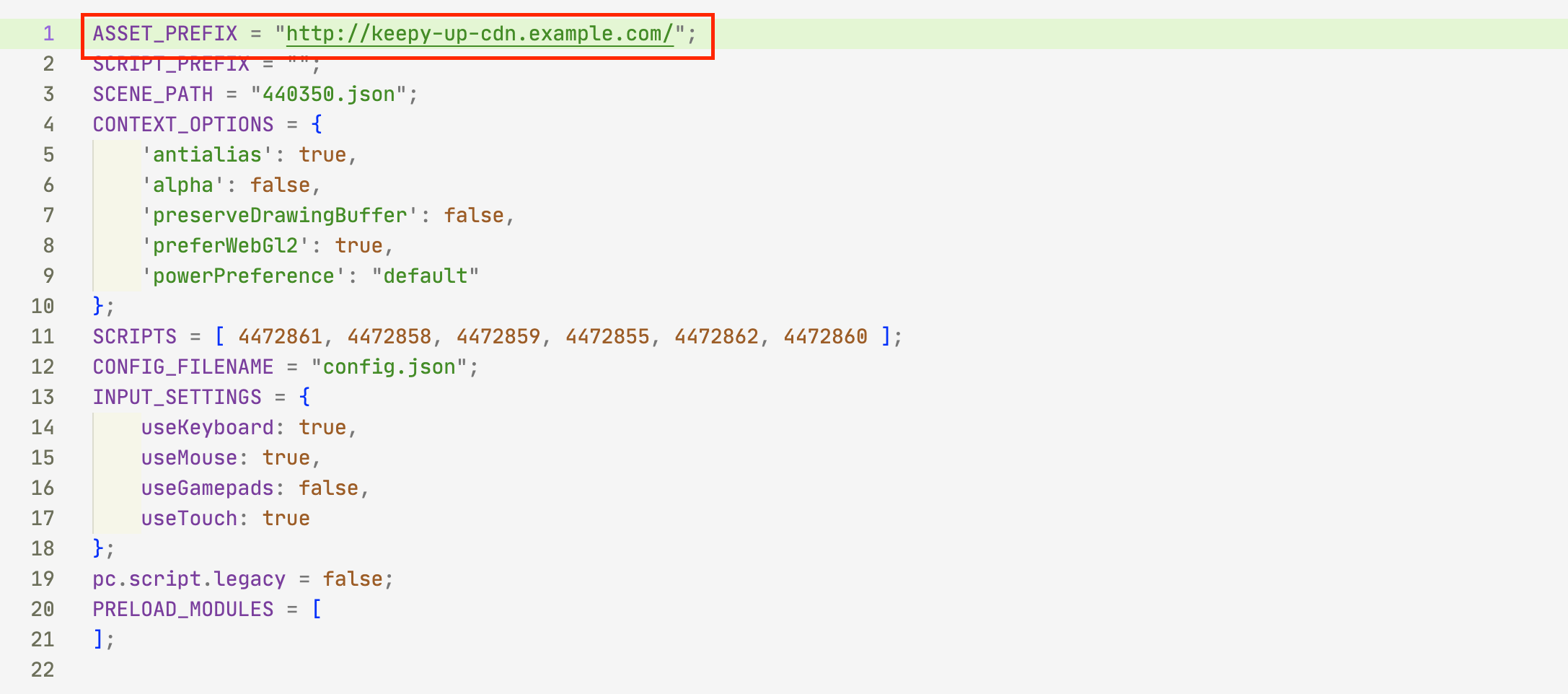
最も簡単な変更は、別の場所からのすべてのアセットをロードすることです。これは__settings__.jsのASSET_PREFIXプロパティを設定して行います。

ASSET_PREFIXは、プリロード時とランタイム時の両方で、アセットのために作られるすべての要求(シーンを含む)の前に追加されます。たとえば、CDNアセットストアのルートフォルダに設定するべきます。上記の例では、�以前はfiles/123456/1/texture.jpg のようなURLのアセットがhttp://keepy-up-cdn.example.com/files/123456/1/texture.jpg からロードされるようになりました。
その他のURL
index.htmlによって直接参照されるファイルがいくつか残っています。具体的には、スタイルシート、PlayCanvasのjavascriptエンジン、アプリケーション__settings__.json、__loading__.js、 __start__.jsアプリケーションスクリプトです。以下のようにindex.htmlを更新します。

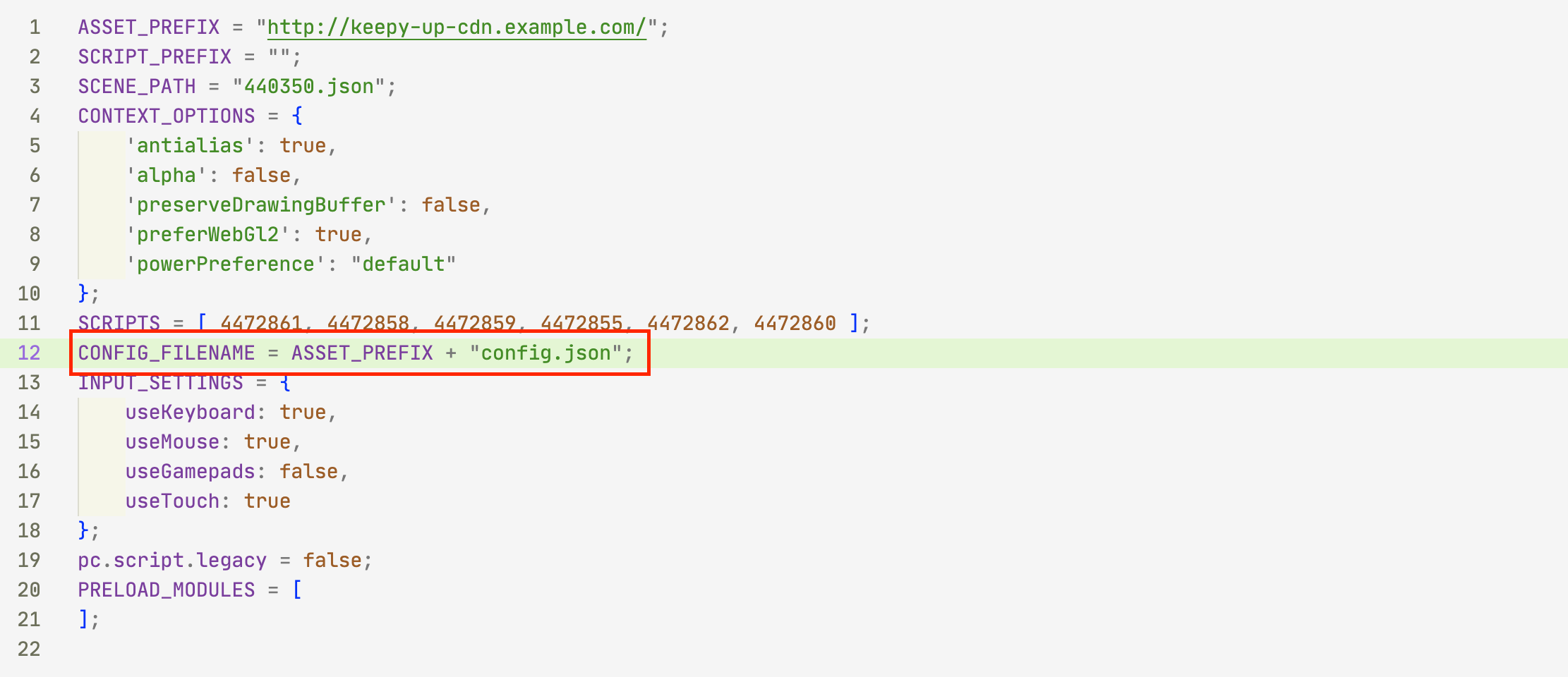
__settings__.jsファイル内でアプリケーション設定のconfig.jsonへのパスを変更する必要があります。

CDNにファイルをコピー
次に、サーバー上の新しい場所に必要なファイルを全てコピーする必要があります。これらのファイルは、 ASSET_PREFIXを使用してロードします。
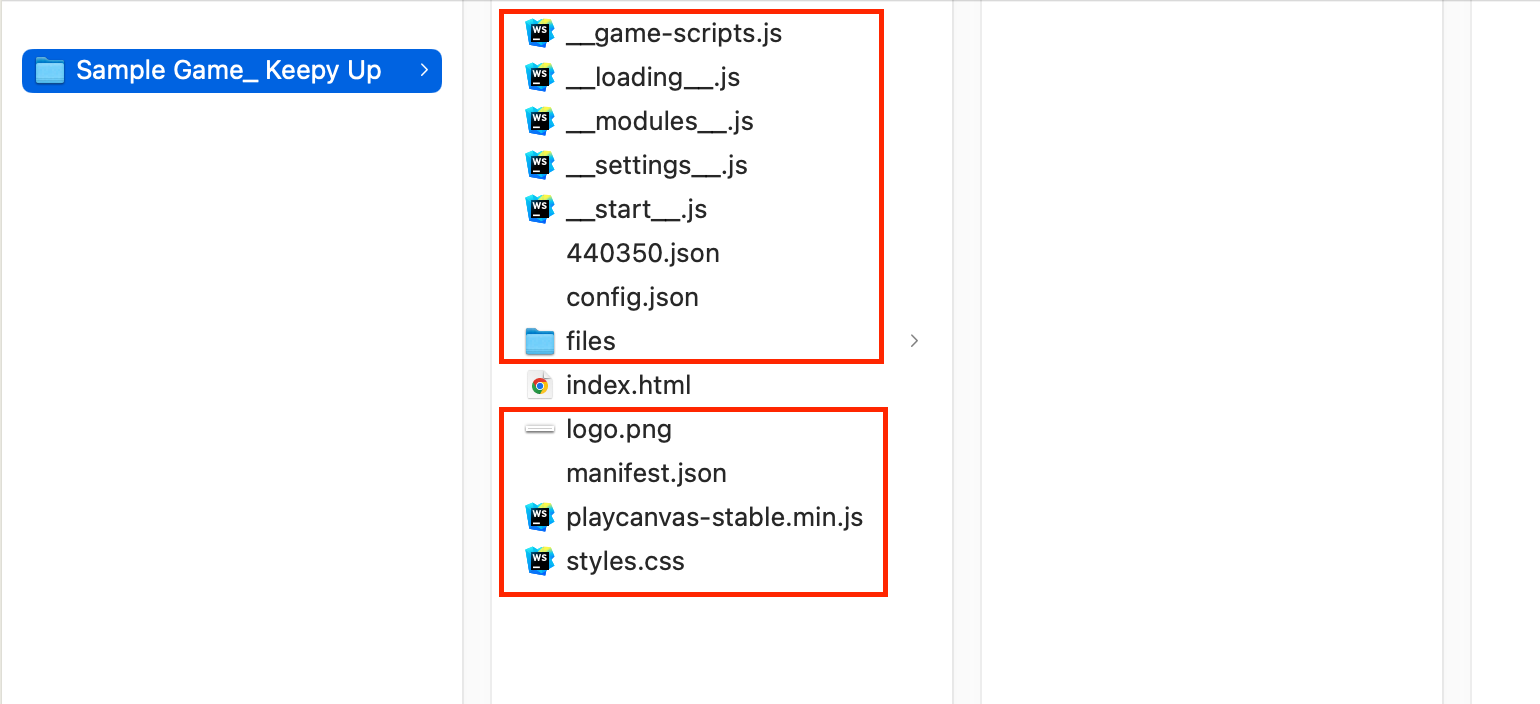
__game_scripts.js, シーン json (e.g. 123456.json), config.json,アセット (files フォルダの中の全て), デフォルトの画面ロゴのlogo.png。
そしてこれらのファイルはindex.html:
playcanvas-stable.min.js,manifest.json__settings__.js__loading__.js__start__.jsstyles.css

これらのファイルを全てCDNホスティングサービスにコピーするべきです。
CORSの設定
これでアプリケーションが別のサーバーからファイルをロードすることが可能になりました。最後のステップは、サーバーが正しくクロスオリジンリソース・シェアリング(CORS)ヘッダをサーブできるように正しく設定されていることを確認することです。CORSはブラウザのセキュリティ機能です。デフォルトではhttp://example.com 上のWebページを、http://keepy-up-cdn.example.com/ 上のWebページからファイルをダウンロードできないことを意味します。二つの起源が異なるためです。これを回避するためにはサーバをhttp://keepy-up-cdn.example.com/ に設定して、他のページによるコンテンツのダウンロードを許可するようブラウザに指示するCORSヘッダを提供する必要があります。
CORSの設定は、使用するCDNまたはサーバによって異なります�。CORSヘッダーの設定方法を確認するにはサーバまたはCDNプロバイダのマニュアルを確認する必要があります。例えば、Amazon Web Services CORSの設定のページはこちらです。