ライトマッピング
 The lighting in this scene is implemented using Lightmap and AO textures and Box Projected IBL (reflections)
The lighting in this scene is implemented using Lightmap and AO textures and Box Projected IBL (reflections)
上の画像の結果を得るためにこれらのテクニックを使用する最終シーンとプロジェクトへのリンクです:外部HDRライトマップ(このページで説明します)、アンビエントオクルージョン、HDR Cubemapは、Image Based Lighting技法を使用したBox Projectionで適用され、現実的な反射を実現します。
概要
ライトマップ生成は静的シーンの照明情報を事前に計算し、多くの場合マテリアルに適用されるテクスチャに格納する処理です。これはライトソースや形状の多くが静的または環境に使用されている場合にシーンを照らす効率的な方法です。
PlayCanvasでは、シーン内でライトマップを使用する2つの方法を提供しています:サードパーティツールを使用した外部ライトマップ生成と、アプリケーションが実行している間または読み込み中にエンジンによって自動的に生成されるランタイムライトマッピングです。
このページでは、外部ツールからライトマップをレンダリングする際の詳細とベストプラクティスについて説明します。
外部ライトマップの生成
多くの3Dコンテンツツールには、ライトマップテクスチャを生成するための方法があります。たとえば、3DS Max、Maya、Blender、また、他のツールにはすべて、テクスチャにライトマップをベイクする方法があります。ライトマップ生成にオフラインツールを使用する利点は、グローバルイルミネーション、バウンスライティング、ソフトシャドウ、アンビエントオクルージョンなどの洗練された照明の計算ができるということです。主要な欠点は、3Dツール内でシーンを完全に描写する必要があるということです。PlayCanvasシーンがエディタ内に沢山のインスタンスを配置している場合、ライトマップツールの中にこれを再作成する必要があります。
外部ツールを使用してライトマップを作成したら、通常のテクスチャアセットとしてアップロードをして標準のPhysical Materialのライトマップスロットを使用してマテリアルに添加することができます。
ツール
このページでは、3ds MaxとVRayを使用してライトマップを生成しますが、他の同様のモデリングツールでも同じ機能を実現できます。
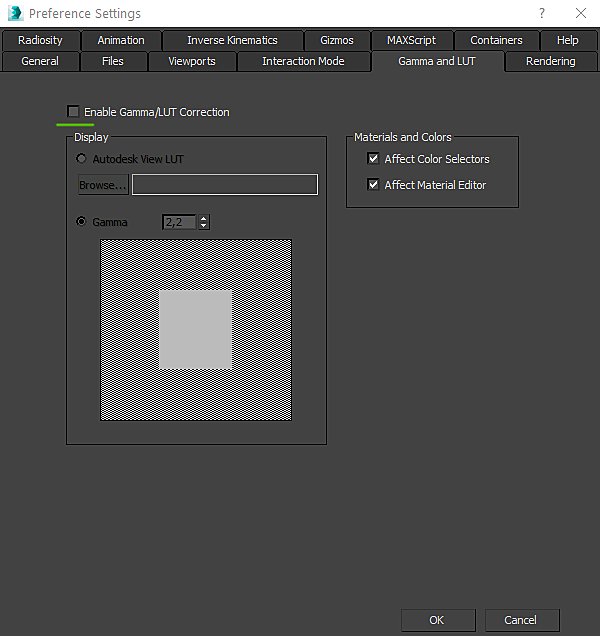
ガンマ補正 (Gamma Correction)
ライトマップまたはキューブマップをレンダリングするときは、カラーカーブが2度ガンマ補正の影響を受けないように、線形スペースでレンダリングする必要があります。PlayCanvas Engineはリアルタイムレンダリング中にガンマ補正を適用します。
3ds Maxでは、このオプション(ガンマ/ LUT補正を有効にする)を無効にする必要があります。これは、環境設定(カスタマイズ > 環境設定)で確認できます:

次に、カラーマッピングが更新されていることを確認します。レンダリング設定(F10、またはレンダリングからテクスチャウィンドウ)にあります。出力はクランプや後処理されるべきではありません(Modeオプション)。Linear Multiplyは線形色空間に使用します。 以下は、どのオプションをどの値に設定するかのスクリーンショットです。Defaultボタンをクリックして設定をExpertに展開します。
UV マッピング
ジオメトリにライトマップテクスチャを適用するには、最初にアンラップする必要があります。 ライトマップに適したUVを得るのに役立ついくつかのプラクティスがあります。
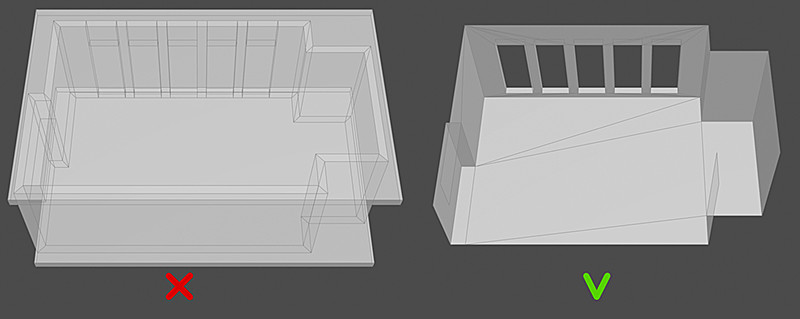
シンプルなジオメトリ
ジオメトリの面積は小さい方が良いです。三角形の面積を最小限に抑え、見えない三角形を削除してください。面積が大きくなると、ライトマップの詳細を減らし、より大きなテクスチャを必要とし、時には複数のアセットを必要とします。

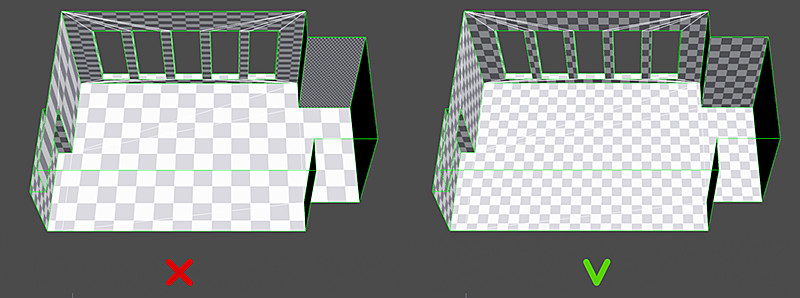
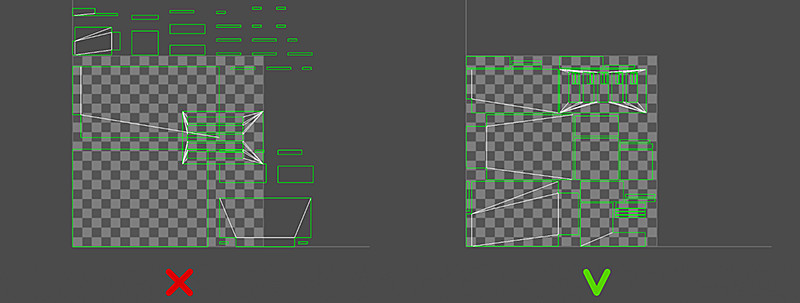
一貫したテクセルサイズ
同じジオメトリ内の他のテクセルと比較して、UVのテクセルを伸ばさずに一定に保ちます。これは、ライトマップテクスチャのディテールレベルがシーン内で一貫していることを保証するためです。テクスチャサイズのバリエーションは、ビジュアルおよび最適化の判断に応じてジオメトリを近づけたり、遠く離した場合に適用することができます。

重ならないUV
UVの三角形は重なり合わないようにして、各ピクセルがジオメトリ上の3D空間内で独特の位置を持ち、独自の照明情報を適切に格納するべきです。ライトマップのUV空間はクランプされます。つまり、UVは0.0〜1.0の間に含まれ、外側には出ません。

その他のヒント
ライトマップの良い結果を得るには、レンダリング時にレンダリングがカメラの視点ではなく、光の伝播に関連するデータのみに基づいていることを確認してください。
- マテリアルの ノーマルマップを無効にする - マイクロサーフェスのディテールは、ライトマップのテクスチャに関連するには小さすぎます。
- マテリアルの Reflectionを0に、Gloss Mapsを無効 に設定する - 反射はレンダリングの問題に繋がり、視覚的なアーティファクトが発生する可能性があります。一般的に、ライトマップは拡散照明のみを含む必要があり、反射率はランタイム技術を使用して実装する必要があります。
- 非常に暗い材料は光をあまり反射せず、グローバルイルミネーションのプラスにならず、 良い結果を生みません 。
- Render To Textureウィンドウ(下記参照)で、 Padding をより大きな値に設定します。
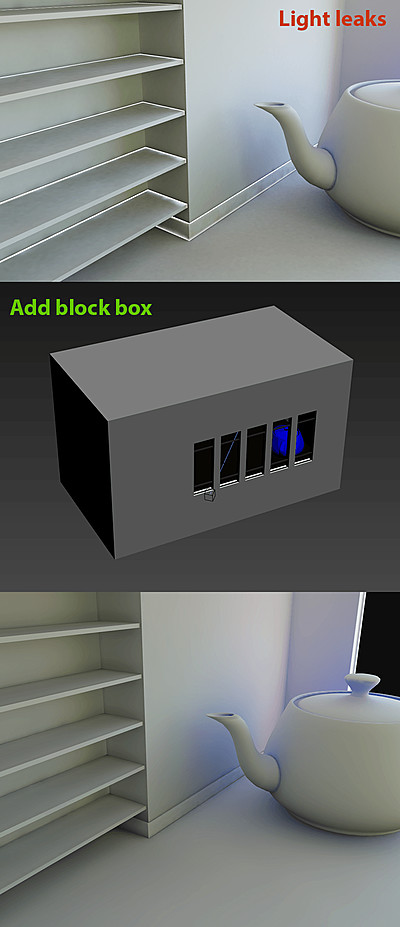
- ライトはジオメトリの後ろからリークすることがある ので、それを防ぐためにブロッキングジオメトリを追加します。

テクスチャにレンダリング
モデリングツールから照明データを取得するには、ライトデータをテクスチャにレンダリングします。 解像度とフォーマットを指定することができます。
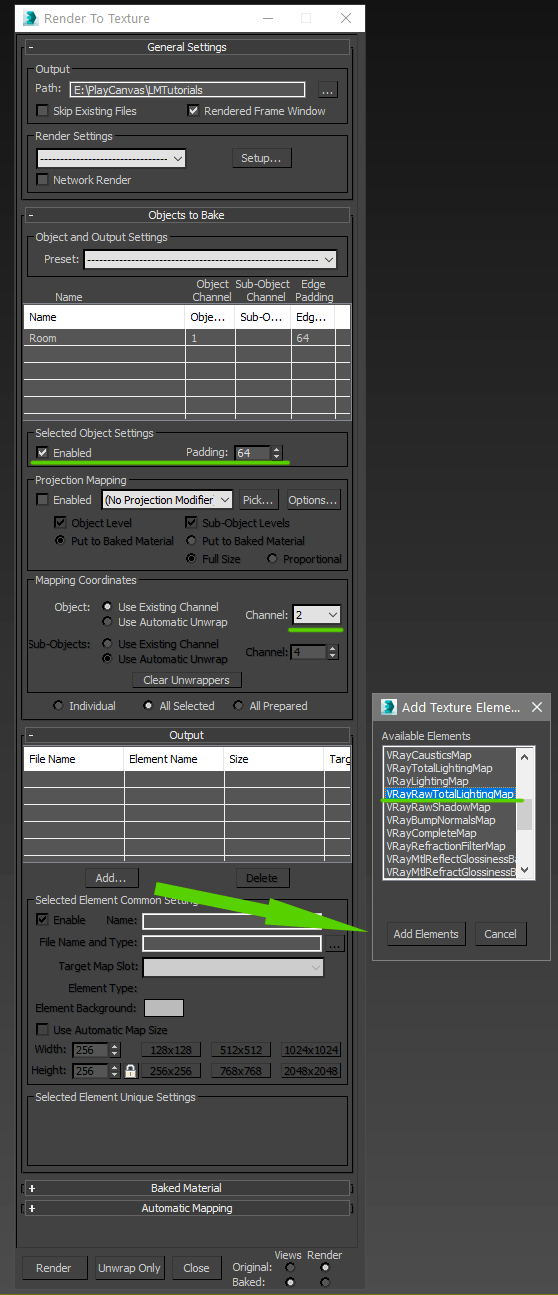
3ds Maxでは、これはRender To Textureウィンドウを使用して行います。Paddingをより大きな値に設定する必要がある場合、2番目のUVチャンネルを選択、レンダラに応じて出力プロファイル。 以下のスクリーンショットではVRayRawTotalLightingMapを使用します。

ノイズ
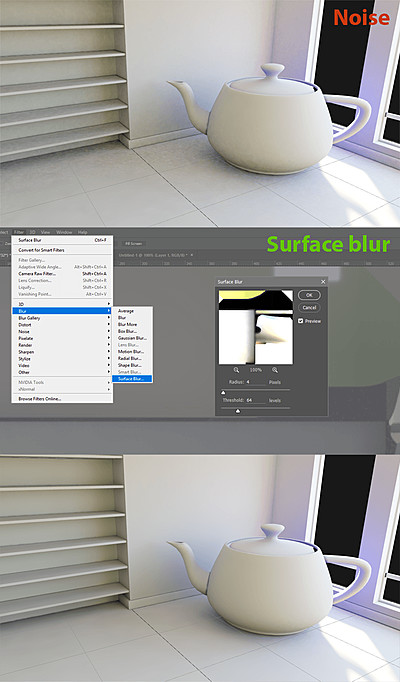
状況によってはレンダリングの品質と時間に応じて、出力の照明データが完全ではなく、ノイズに悩まされる可能性があります。これは、テクスチャの端をぼかすことなく面の部分を滑らかにするよう、ぼかしを画像に適用することで簡単に解決できます。Photoshopでは、これはSurface Blurフィルタを使用して行います。

エディタにアップロード
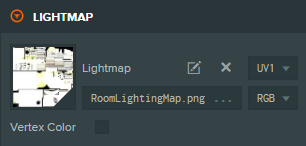
これで2つ目のUVチャンネル(UV1)とHDRライトマップテクスチャを使用したジオメトリができたので、それらをPlayCanvasシーンにアップロードしてマテリアルを設定します。これは、ファイルをドラッグアンドドロップするか、アセットパネルのアップロードボタンを使用して行います。ジオメトリをアップロードすると、自動的にマテリアルが生成されます。ライトマップがレンダリングされる各マテリアルに、ライトマップテクスチャを設定する必要があります。必要なすべてのマテリアルを選択し、ドラッグアンドドロップをするか、Lightmapスロットのライトマップテクスチャを選択します。

最後に
ガンマ補正、トーンマッピング、露出 は、シーンに必要な特徴と色を加えることのできる良い設定です。