MiniStats
MiniStats is a lightweight graphical display of an application's key performance statistics. It shows draw call count, frame time, CPU load and (where supported) GPU load.
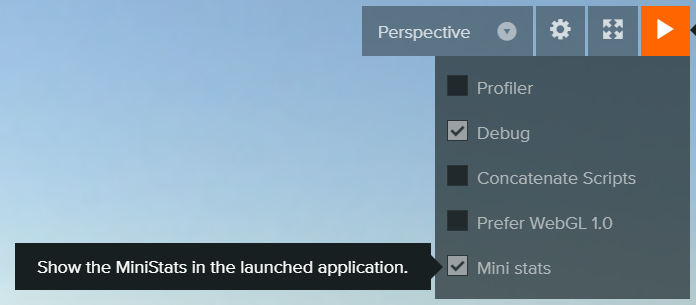
Editor users can enable the MiniStats panel via the Launch button menu:

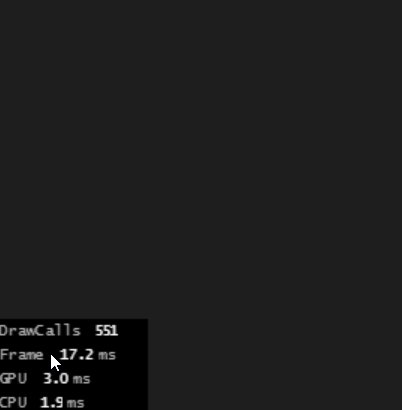
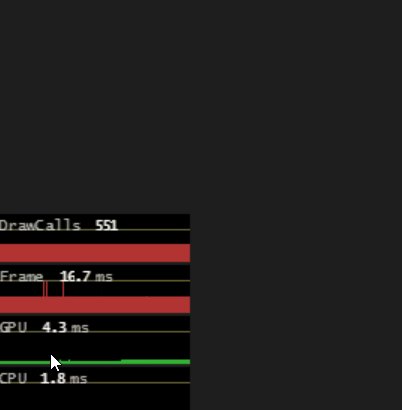
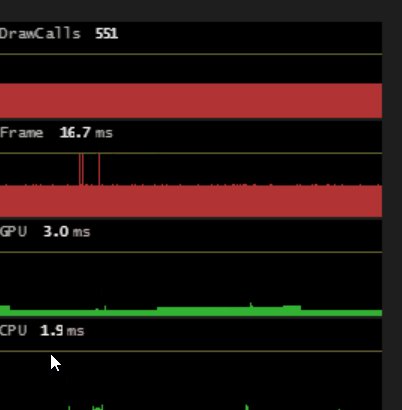
Clicking on the MiniStats will cycle through three supported sizes:

The information displayed is as follows:
- DrawCalls - The number of rendered objects dispatched every frame. Each draw call has a cost on the CPU and GPU, so minimizing this number is sensible.
- Frame - The total time in milliseconds for the browser to process each frame.
- GPU - Shows the time in milliseconds to render each frame by the GPU. This stat is supported by both WebGL 2 and WebGPU flavors of the Engine but there are some requirements:
- WebGL 2: The underlying WebGL implementation must support the
EXT_disjoint_timer_query_webgl2extension. You can confirm whether your browser supports this extension by visiting WebGL Report. - WebGPU: The underlying WebGPU implementation must support the GPU Adapter feature
timestamp-query.
- WebGL 2: The underlying WebGL implementation must support the
- CPU - Shows the time in milliseconds to render each frame by the CPU.
The CPU and GPU graphs display a breakdown of the update and render portion of the frame using red and green respectively.
Using MiniStats Outside of the Editor
While the MiniStats panel is incorporated into the Editor's Launch page, you can also use it independent of the Editor. To add MiniStats to your application, simply call:
const miniStats = new pc.MiniStats(app);
For more details on available methods and properties, refer to the MiniStats API reference.
Take a look at the Engine Examples Browser to see MiniStats in action in an Engine-only context.