セーフエリア
モバイルデバイスがフルデバイススクリーンを持つ傾向にあるため、イヤースピーカーやフロントカメラ用のノッチやカットアウトがディスプレイに使用されるようになりました(iPhone Xの下を見てください)。

(Image Original: Rafael Fernandez, Modified version:PlayCanvas, CC BY-SA 4.0, via Wikimedia Commons)
開発中にノッチで隠れるかもしれないユーザーに必要な情報を考慮する必要があります。
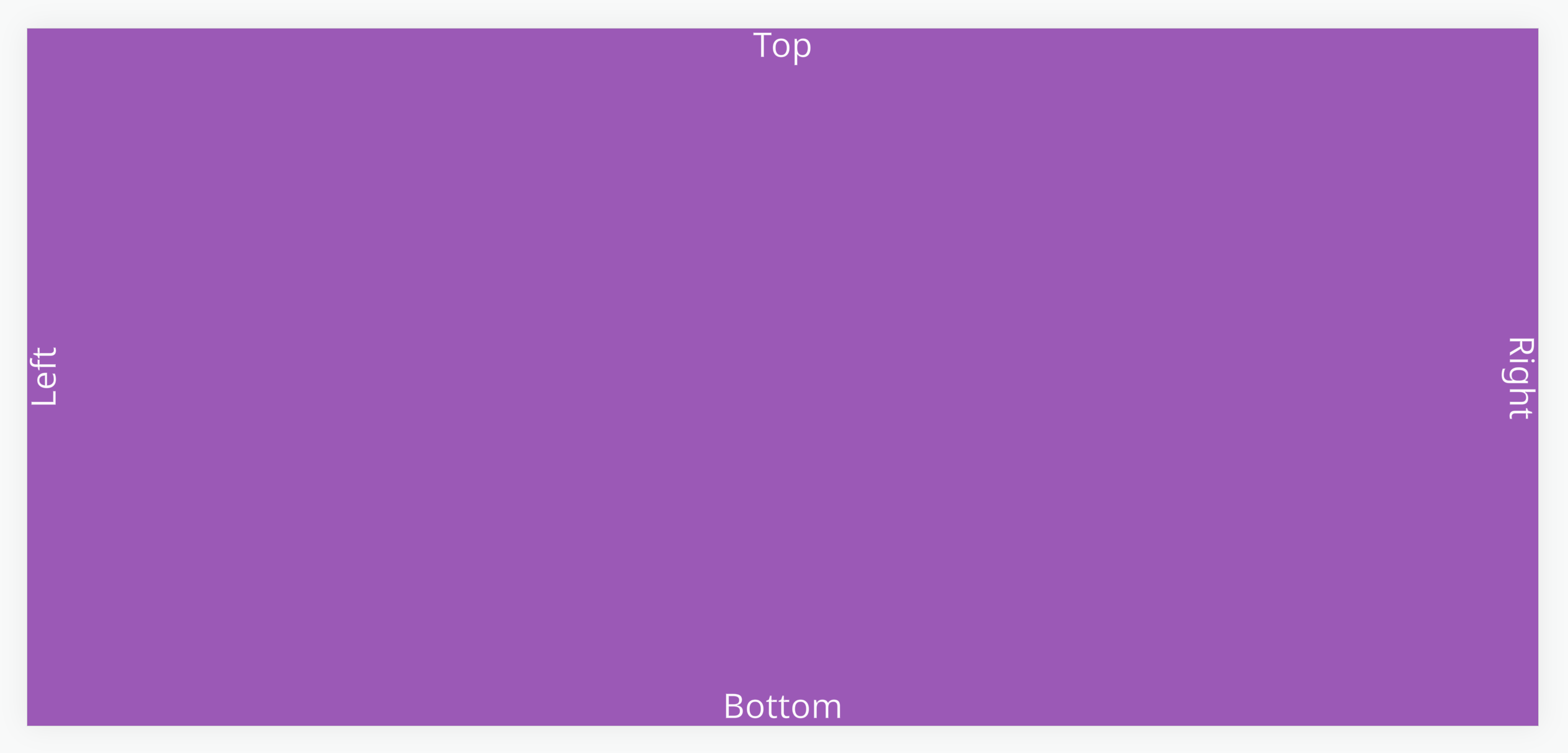
例えば、次のスクリーンショットはデスクトップ上の開発ツールのモバイルビューでは問題ありません。

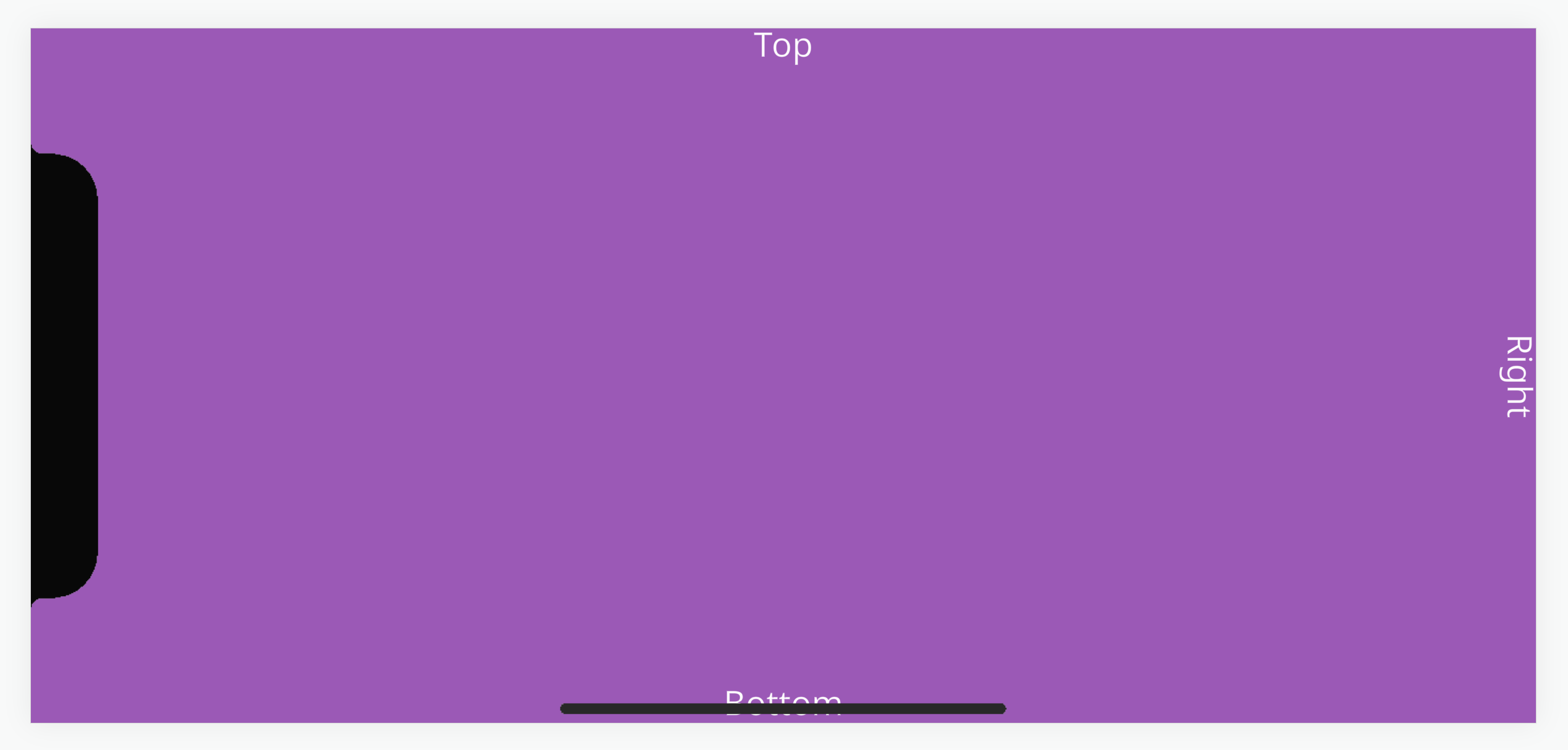
しかし、iPhone Xなどのモバイルデバイスで開くと、「Left」テキストはノッチの下にレンダリングされ、「Bottom」テキストはナビゲーションバーの下にレンダリングされます。

セーフエリア
開発者を支援するために、これらのデバイス上のブラウザでは、CSS内の環境変数をサポートしています。これは、ノッチやナビゲーションバーが占める領域内で要素を配置するための値を返すものです。これを「セーフエリア」と呼びます。
当社は、そのCSS値を取り、UIグループエレメントのマージンをリサイズすることでその値を適用する再利用可能なスクリプトを持つプロジェクトを提供しています。

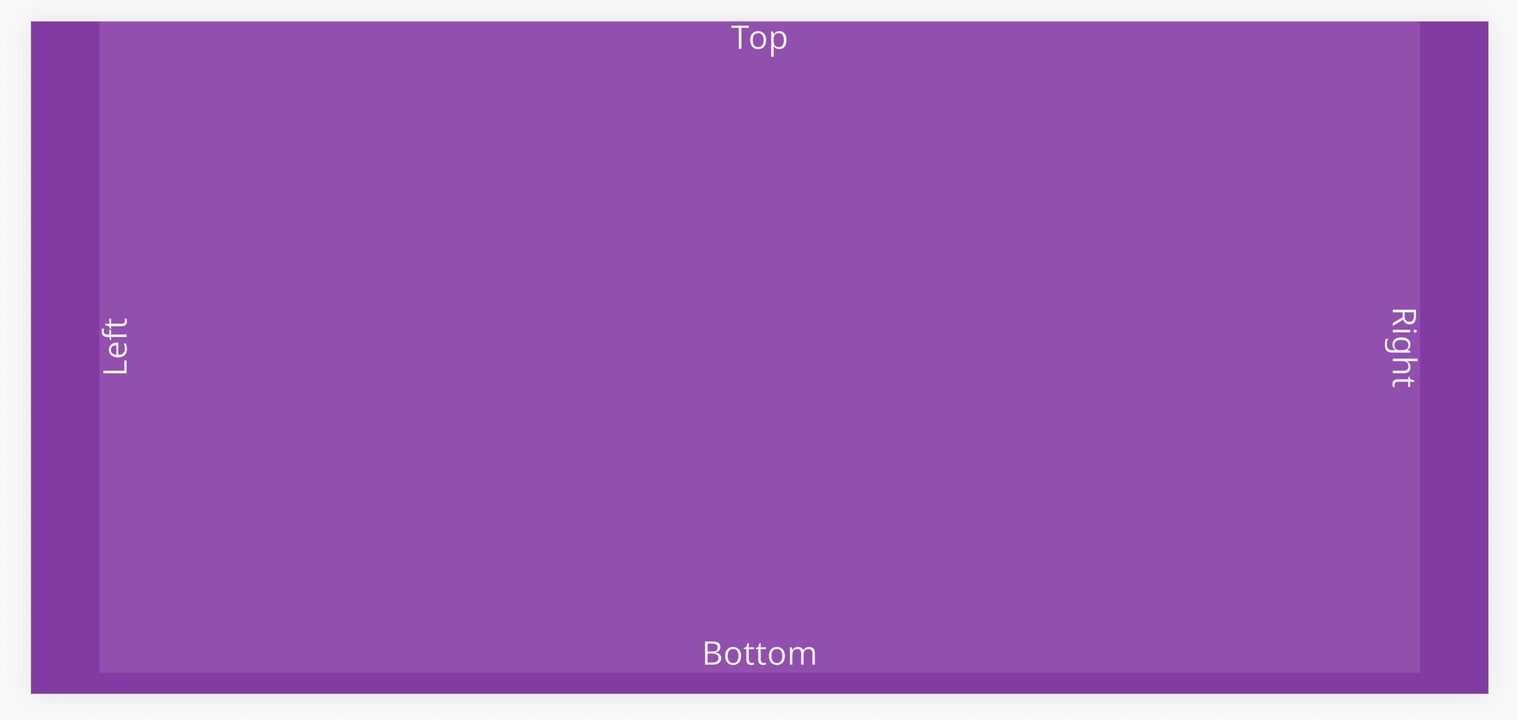
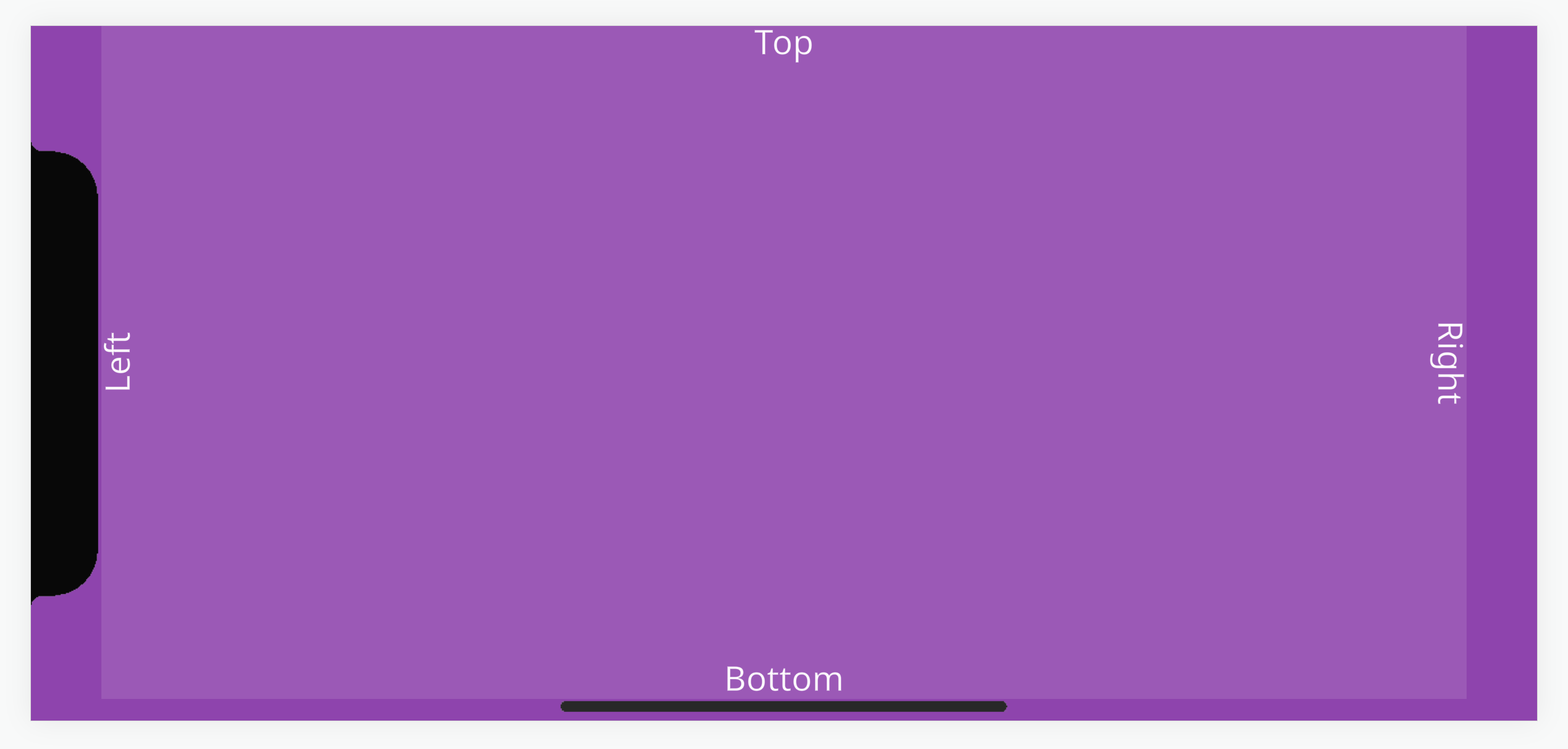
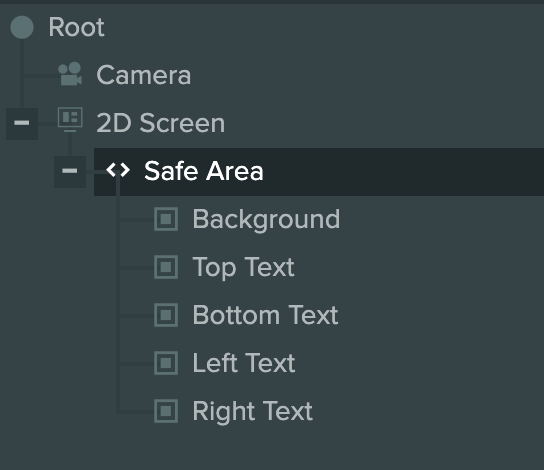
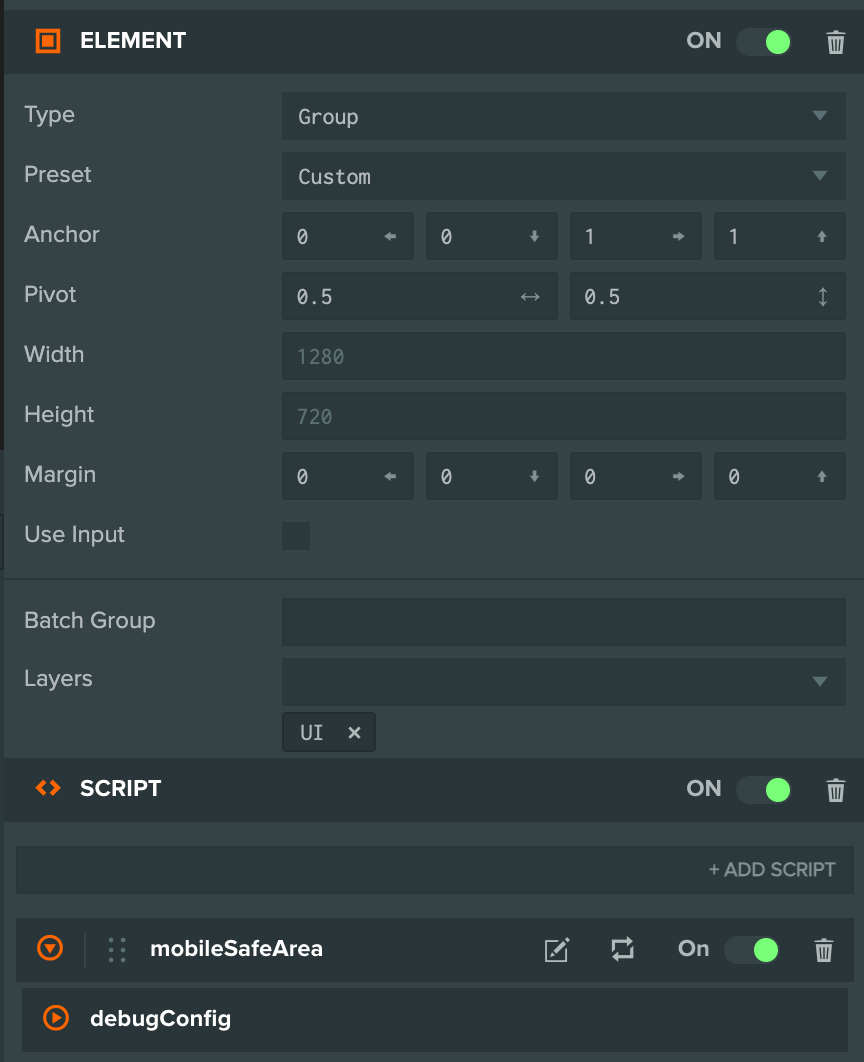
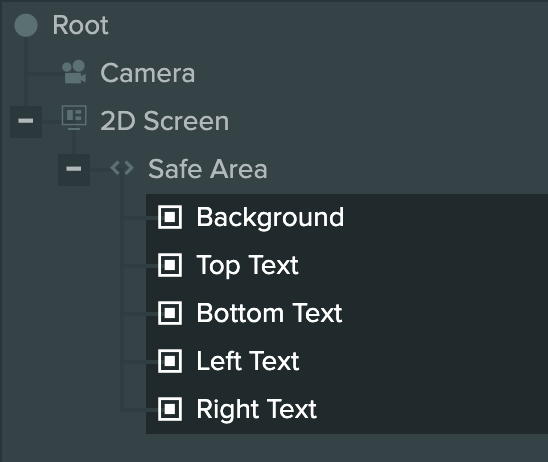
プロジェクト内のUIセットアップには、フルスクリーンのグループエレメントを持つエンティティ「Safe Area」があります。このエンティティには、デバイスのセーフエリア内に要素を適合させるためのロジックが含まれる「mobileSafeArea」というスクリプトが添付されています。


重要なUI要素は、セーフエリアエンティティの子エレメントとして配置され、それに相対的にアンカーされます。

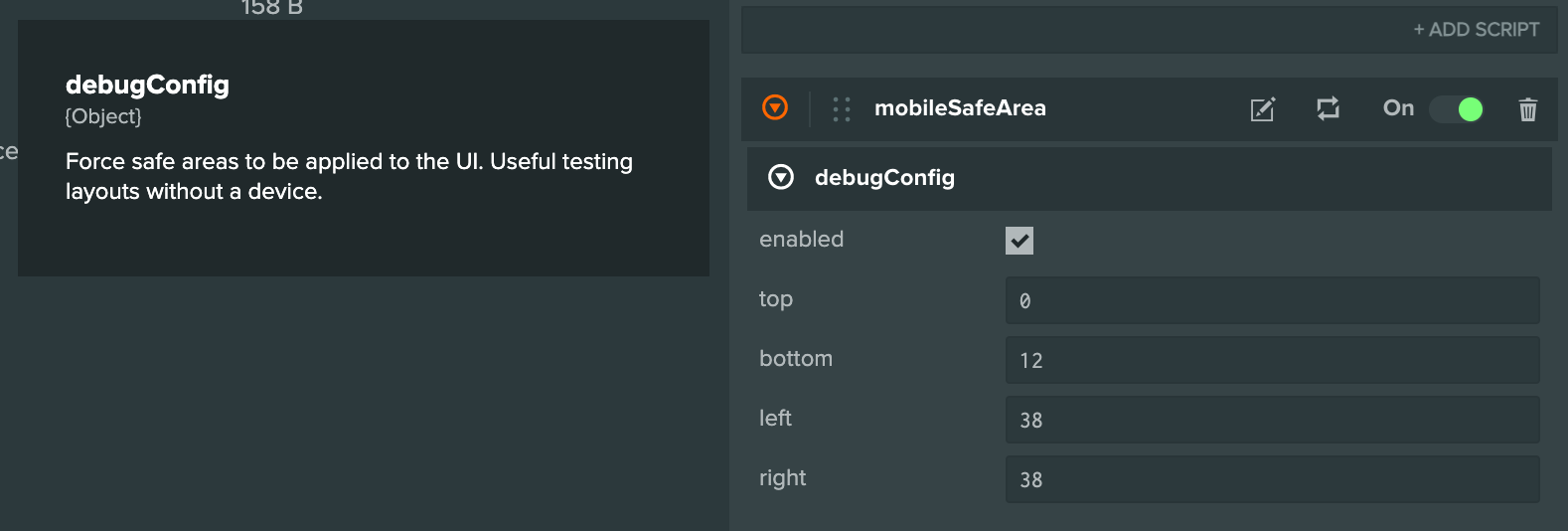
開発を支援するために、デバイスを必要とせずにUIレイアウトのプレビューを表示するために、デバッグ設定を有効にすることができます。

デバッグ設定は、起動タブでライブアップデートで編集できます。