Using Texture Packers
What is texture packing?
It's common to find sprites or UI images bundled as separate images. Texture packing is combining those separate images into a single texture atlas.
This has several advantages including:
- Faster loading times as it's a single network request instead of many.
- As it's a single texture, the sprites can be batched into a single draw call.
Tools
Here are some texture packing tools that are compatible with PlayCanvas.
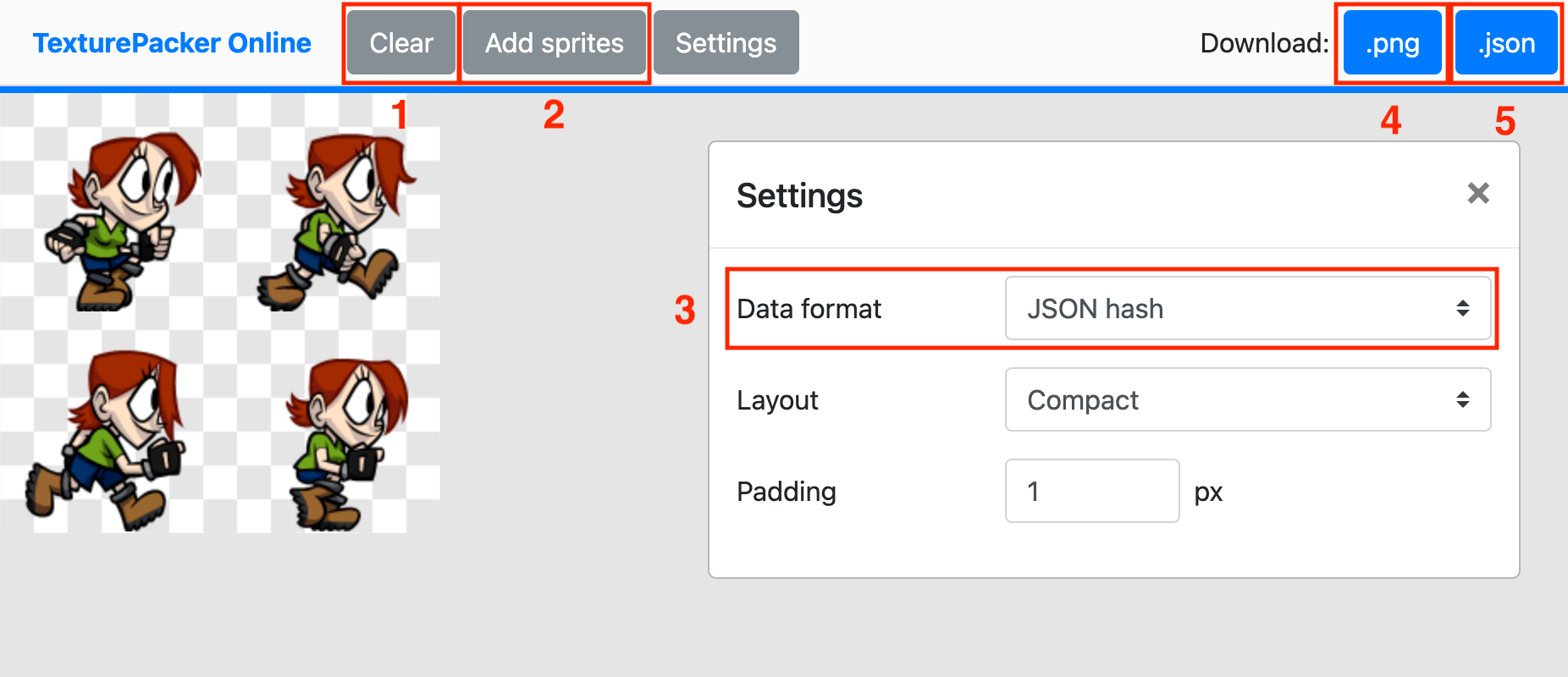
TexturePacker Online (free)
(Website)
A free browser tool that is able to do the basics of texture packing.

- Clear the texture atlas.
- Add your sprites/UI images.
- Data format should be kept as JSON hash.
- Download .png for the texture atlas.
- Download .json for the frame data.
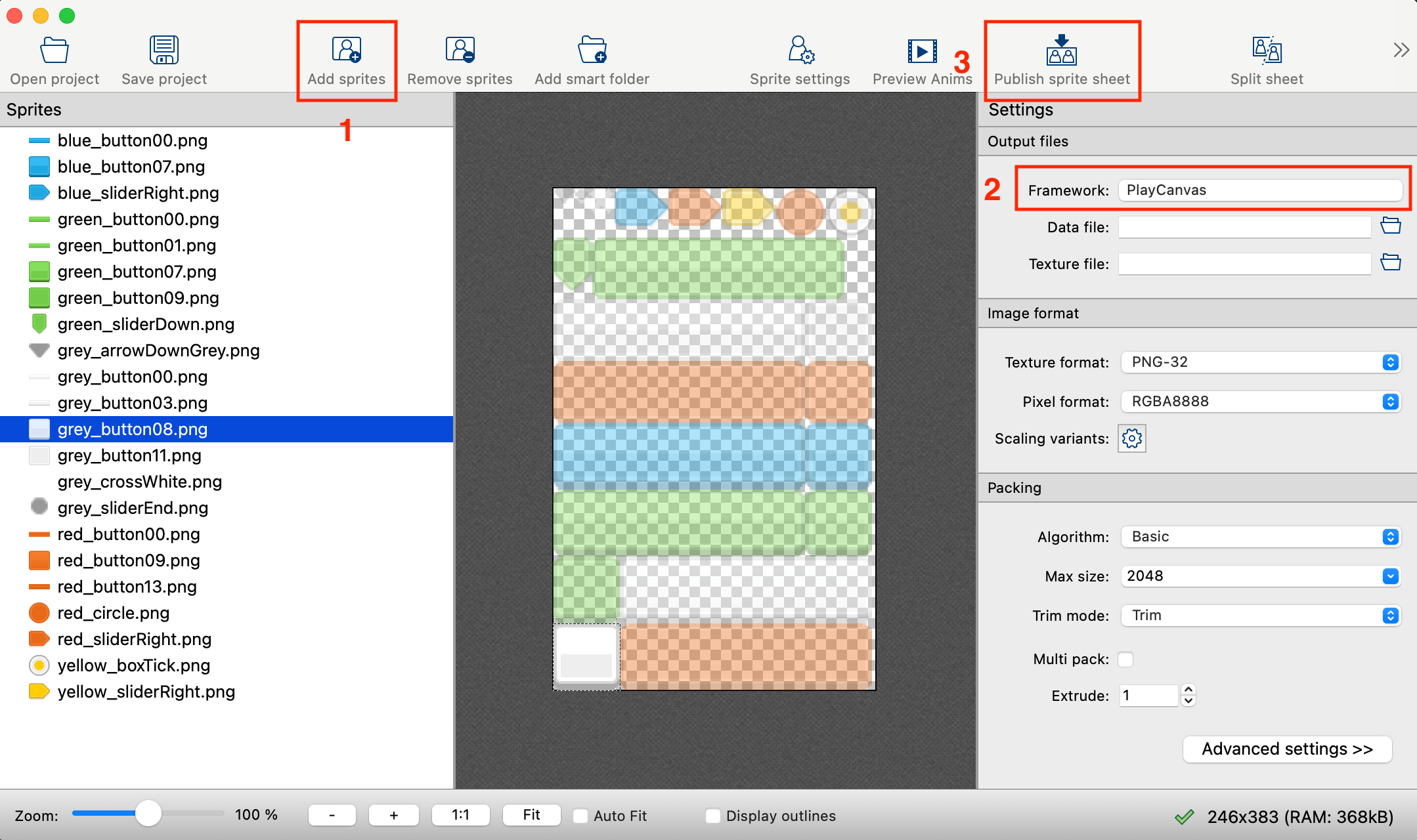
Texture Packer tool
(Website)
TexturePacker is a paid tool for download that has many more features and options for creating texture atlases. These include more control over the layout of the sprites/UI images and being able to set up 9 slicing.

Basic steps:
- Add your sprites/UI images.
- Set Output files -> Framework as PlayCanvas.
- Click on Publish sprite sheet to create the texture atlas and JSON frame data.
Creating frames in Sprite Editor
Once you have uploaded the texture atlas file into the Editor and created a texture atlas asset, open the Sprite Editor.
![]()
Click on 'Upload Texture Packer JSON' and select the JSON frame data file to upload.
This will create frames in the texture atlas that you can create sprite assets from.
When updating the texture atlas later in development, as long as the sprite filenames and frame names remain the same, the following will happen when uploading the new frame data:
- Sprites that have been removed on the atlas will have their frames removed.
- Sprites that have been added on the atlas will have new frames added to the end of the list.
- Existing sprites will have their frames updated.