Animstategraphアセット
Animstategraphアセットは、さまざまなアニメーション状態を整理するために使用されます。アニメーション状態は、モデルがアニメーションするさまざまな方法を表します。これらのアニメーション状態を定義し、各状態が再生されるタイミングや状態間のトランジション、およびブレンド方法を決定するために使用することができます。AnimStateGraphアセット自体は、実際のアニメーションアセットを格納したりリンクしたりするものではありません。代わりに、アニメーションアセットの組織化方法のテンプレートとして機能します。実際のアニメーションアセットは、Anim Componentを介してanimstategraphのアニメーション状態にリンクされます。
システムは、1つのanimstategraphが多数の異なるエンティティで使用できるように設計されています。たとえば、人間型キャラクターの移動アニメーションを管理するAnimstategraphアセットがある場合、この1つのアセットは人間エンティティ、エルフエンティティ、およびドワーフエンティティで使用できます。これらのエンティティのそれぞれは、独自のキャラクターアニメーションアセットをリンクでき、同じアニメーション動作を保持できます。
したがって、これらのアセットは、モデルのアニメーション動作のステートマシンであり、エンティティのライフサイクルにわたってアニメーションシーケンスのフローを制御します。ホイールの動作を定義する単純なAnimstategraphアセットでは、静止状態と回転状態の2つのアニメーション状態のみを定義できます。このアセットは、ホイールがどの時点で回転を始め、停止するか、どのくらいの時間回転するか、ホイールの回転速度、および回転の開始/停止時の急激さを制御するように定義できます。より高度なアセットは、多数のアニメーション状態を組み合わせて複雑な人間型キャラクターアニメーション動作を作成するために使用できます。
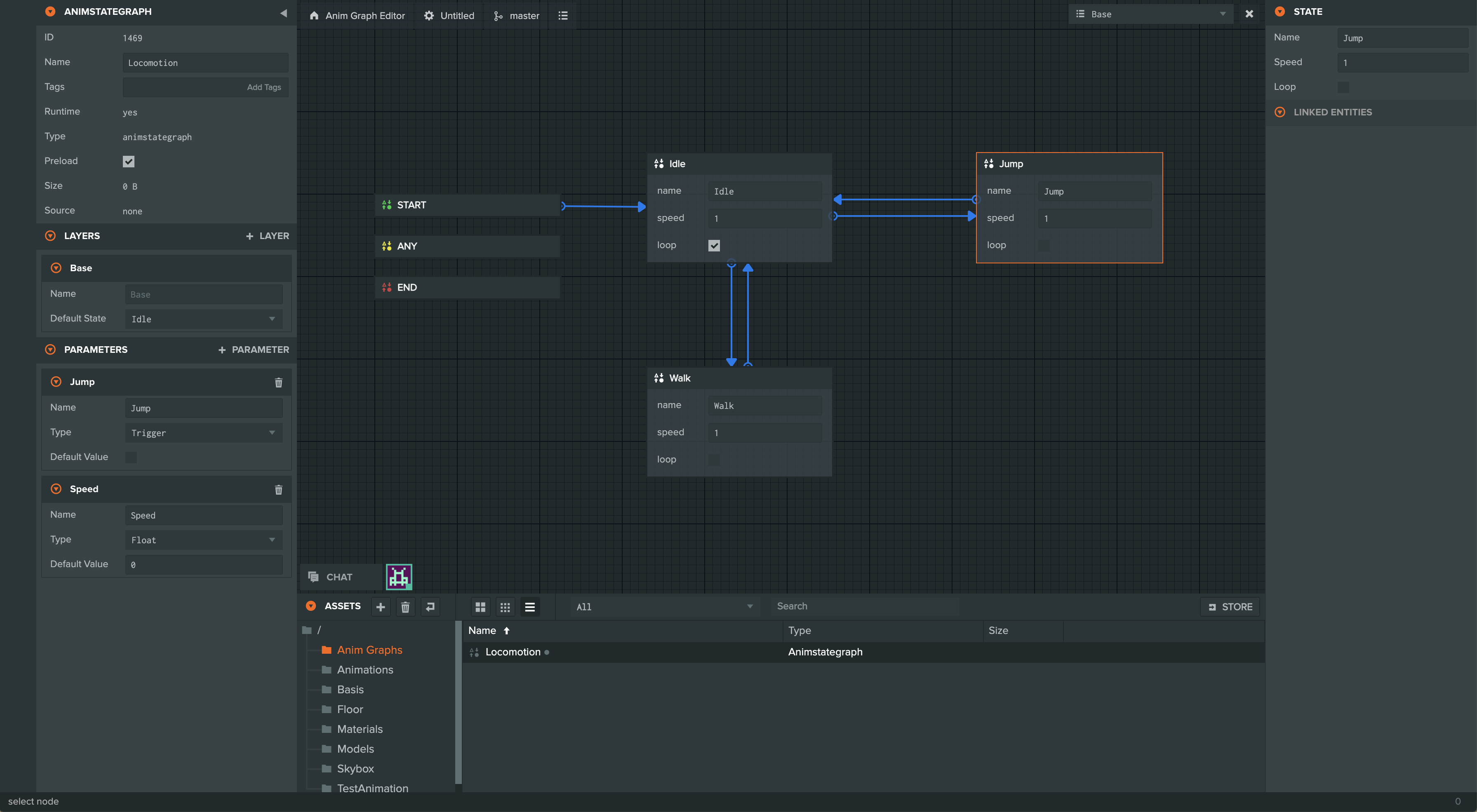
エディターのアセットパネルでAnimstategraphアセットを選択すると、anim state graphエディタービューが表示されます:

このビューで、アニメーションステートグラフを編集できます。以下のセクションでは、Animstategraphアセットの異なる要素が特定のアニメーション動作を定義するためにどのように使用できるかを強調します。
States
基本的に、ステートは特定の時点で再生するアニメーションを指定するために使用されます。anim state graphは、特定の時点でこれらの状態のいずれかにしか存在できません。
ステートグラフには、アニメーションステート、STARTステート、ENDステート、ANYステートの4種類のステートがあります。ユーザーによって作成および削除できるのはアニメーションステートのみであり、これらのみがアニメーションアセットにリンクされます。他のステートはステートマシンのフローを制御するために使用されます。
Animation States

アニメーションステートは、 'Idle'、 'Jump'、 'Walk'などの再生可能なアニメーションを定義します。新しいアニメーションステートは、ステートグラフの背後の空のキャンバスを右クリックして、メニューから '新しいステートを追加'を選択することで作成できます。エディターは新しく作成されたステートを対象とし、そのインスペクタパネルを右側に表示します。このインスペクタ内で、次のステート変数を変更できます。
| 変数 | 説明 |
|---|---|
| Name | このステートの呼び出し方の名前。これはスクリプトを介してステートを検索、編集、および再生するために使用されます。名前はステートグラフレイヤーごとに一意である必要があります。 |
| スピード | このステートにリンクされたアニメーションの再生速度。 |
| ループ (Loop) | このステートにリンクされたアニメーションが再生中にループするかどうか。falseに設定すると、アニメーションは最後のキーフレームで一時停止し、このステートから退出するまで再開されません。 |
START state
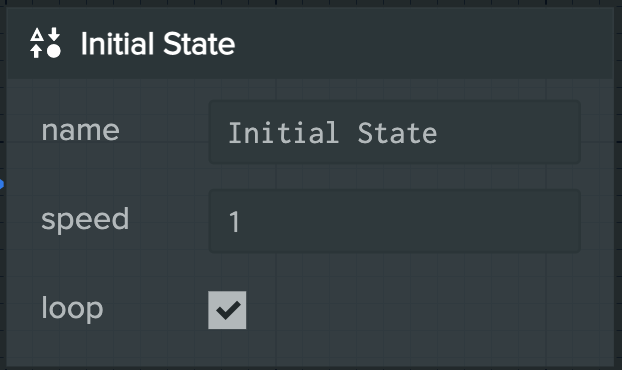
STARTステートは、ステートグラフの入り口です。Animコンポーネントが割り当てられたanim state graphを再生し始めると、最初にこのステートに入り、直接接続されたアニメーションステートに遷移します。このアニメーションステートはデフォルトステートと呼ばれ、ここで選択できます:

STARTステートから他のステートへの遷移を作成することはできません。それは、ENDステートに遷移して再び入ることができます。
END state
ENDステートは、現在のステートグラフからの出口を示します。アニメーションステートがENDステートに遷移するように設定されている場合、システムはSTARTステートに接続されたデフォルトアニメーションステートに直接移動します。これにより、グラフを線形にレイアウトしながら、グラフ内でサイクルフローを作成するのに役立ちます。ENDステートから他のステートへの遷移を作成することはできません。常にSTARTステートに直接遷移します。
ANY state
このステートは、システムが現在他のどのアニメーションステートにある場合でもアクティブになるトランジションを作成するために使用されます。このステートからトリガーされるすべてのトランジションは、現在有効なアニメーションステートから直接接続された場合と同様にブレンドされます。ANYステートからトランジションを作成できますが、それには戻ることはできません。
現在のステートに関係なくアクティブにしたいトランジションを設定するために使用できます。たとえば、アイドル状態と歩行状態の両方から到達できるジャンプ状態を持つことができます。ジャンプステートへのトランジションをアイドルと歩行の両方から設定する代わりに、ANYステートとジャンプステートの間にトランジションを設定できます。
Transitions
トランジションは、anim state graphが1つのアニメーションステートから別のアニメーションステートに移動する方法を定義します。アニメーションステートを右クリックし、 Add transition をクリックしてトランジションを作成できます。
トランジションの変数を設定することにより、トランジション中のステートのアニメーションがどのようにブレンドされるかも制御できグラフには、システムが使用可能な遷移を定義する条件のリストが含まれる場合があります。 すべての条件が満たされていない場合、状態は指定された遷移を介して別の状態に移行できません。
各条件は、パラメータ変数の現在の値を、指定された演算子を使用して条件で与えられた値と比較する条件付きステートメントで構成されます。 たとえば、次の条件:
| 変数 | 説明 |
|---|---|
| Duration | The duration of the transition in seconds. |
| Exit Time | ソース状態を終了し、目的状態に遷移する時間です。これはソース状態の持続時間に基づいて正規化された時間で示されます。値を提供しないと、この遷移を使用してソース状態をいつでも終了できます。1未満の値は、ソース状態の各ループでその時間に遷移が利用可能になることを意味します。 |
| Offset | 提供された場合、目的状態はこの時間にアニメーションの再生を開始します。これは目的状態の持続時間に基づいて正規化された時間で示されます。0から1の間でなければなりません。 |
| Interruption Source | 他の遷移がこの遷移を中断できるかどうか、そして現在の状態または前の状態の遷移のどちらがそれを行うことができるかを定義します。 |
異なる値と条件を設定した2つのアニメーション状態間に複数の遷移を作成することが可能です。これらの遷移の優先順位は、グラフ内で遷移の矢印を選択した後、遷移インスペクタで並べ替えることができます。優先順位は、複数の遷移がその条件を満たしている場合に、状態グラフがどの遷移を使用するかを決定します。
パラメーター
アニメーションステートグラフのパラメータは、ランタイム時のアニメーションの流れを制御するために使用される変数です。これらの変数はスクリプト経由でアクセス可能で、いつでも新しい値に設定することができます。それらはユーザーがエンティティのアニメーションの動作をそのライフサイクル中に制御する手段となります。
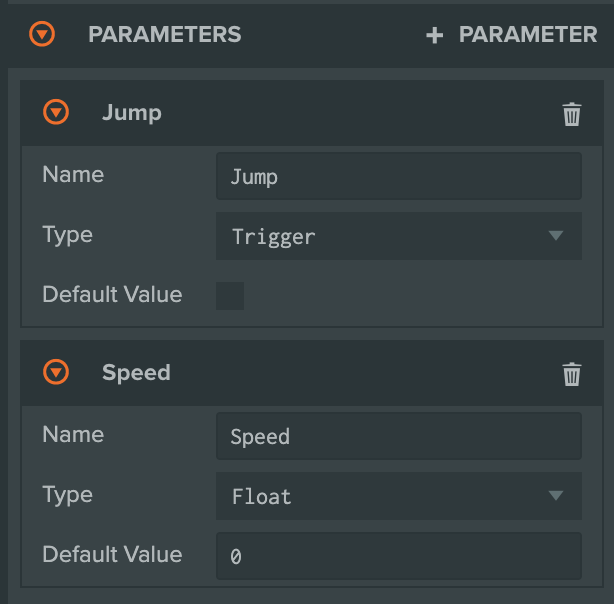
新しいパラメータは、左側のインスペクタのパラメータパネルを通じて状態グラフに追加することができます。

各パラメータは以下の3つの変数を設定することができます。
| 変数 | 説明 |
|---|---|
| Name | このパラメータが呼び出されるべき名前。これはスクリプト経由でパラメータを見つけて設定するために使用されます。名前は状態グラフごとに一意でなければなりません。 |
| タイプ | パラメータが含む変数のタイプです。次のいずれかです:Boolean(ブール値)、Float(浮動小数点数)、Integer(整数)、またはTrigger(トリガー)。Triggerタイプは、ブール値と同じように機能しますが、トランジションを正常にアクティブ化した後に値が自動的にfalseに戻る特殊なプロパティを持ちます。 |
| Default Value | パラメータ変数の値は、ステートグラフが起動するときの値です。 |
彼らが状態グラフを制御する方法は、遷移条件の使用を通じてです。グラフ内の各遷移には、システムが遷移を使用できるタイミングを定義する条件のリストを持つことができます。全ての条件が満たされていない限り、状態は指定の遷移を通じて別の状態に進むことはできません。
各条件は、指定された演算子を使用して条件で与えられた値とパラメータ変数の現在の値を比較する条件文から成ります。例えば、次の条件:
これは、IdleとJumpのアニメーション状態間の遷移で使用でき、スクリプトを通じて'Jump'パラメータがtrueに設定されたときにのみキャラクターがジャンプすることを保証します。
レイヤーの一覧 (Layers)
これまでに、animstategraphアセットは単一のアニメーション状態グラフを編集する文脈で議論されてきました。しかし、時には、各々が独自の定義された動作を持つ複数の別々の状態グラフによって単一のモデルのアニメーションを制御することが必要となる場合があります。一例としては、主要キャラクターの動きや移動を単一のレイヤーでアニメーション化し、一方で顔の表情を独自の状態グラフとパラメータによって制御される別のレイヤーでアニメーション化する場合が挙げられます。
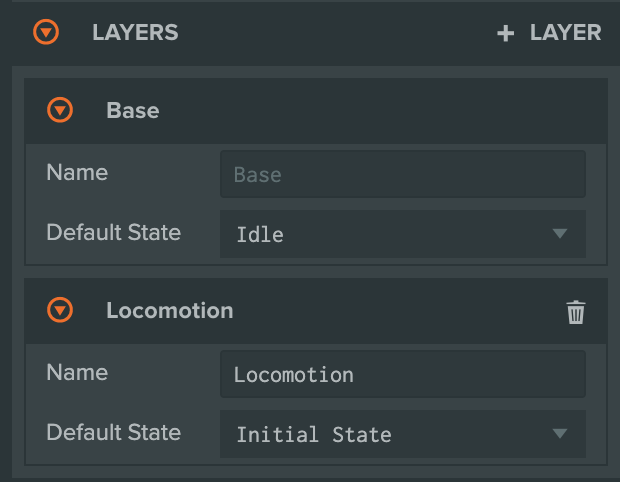
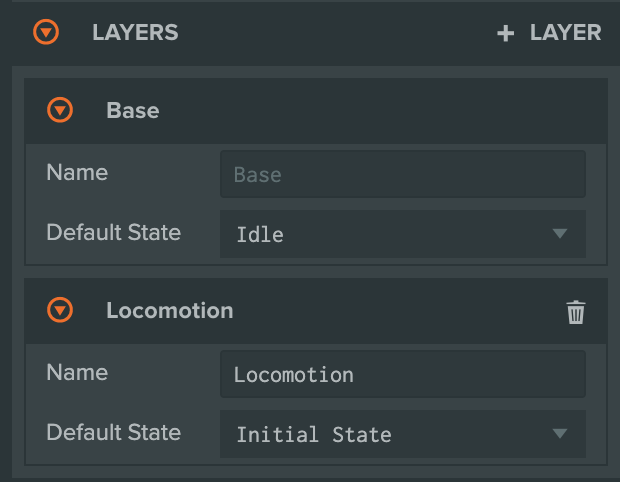
animstategraphが作成されると、それには一つの基本レイヤーが含まれます。このレイヤーは削除できず、多くのシナリオでは唯一必要なものとなります。しかし、別のレイヤーを作成したい場合は、状態グラフビューの左のレイヤーパネルで新しいレイヤーボタンを選択して作成することができます:

次に、グラフビューの右上にあるレイヤー選択ドロップダウンから選択することで、このレイヤーの編集に切り替えることが可能です:
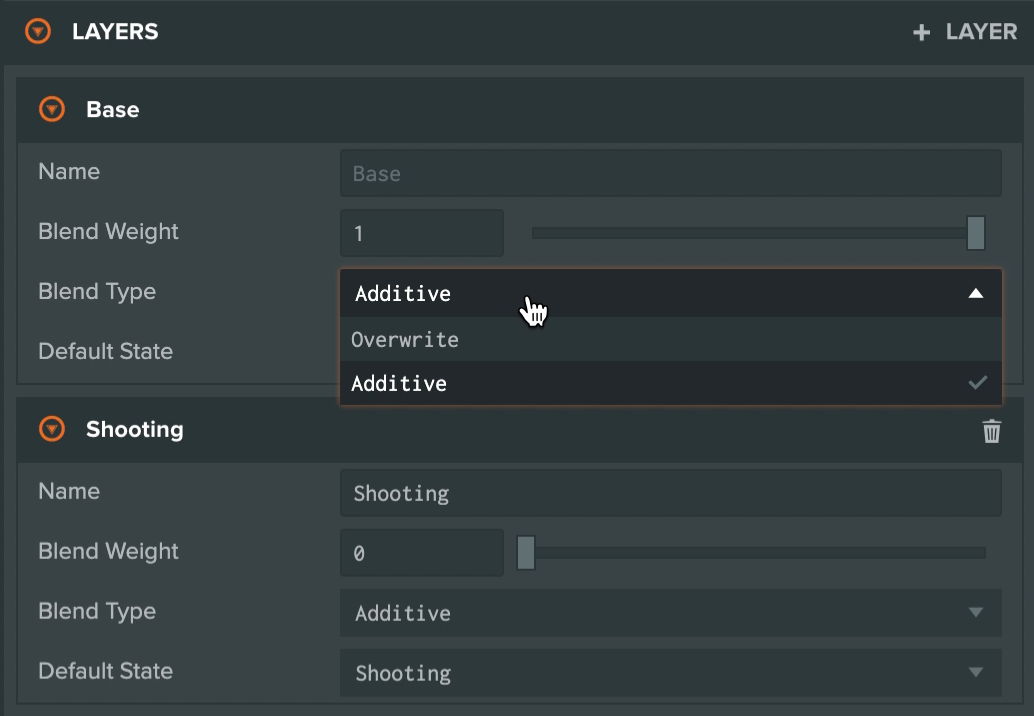
Layer Blending
デフォルトでは、レイヤーはレイヤーパネルで作成された順序でモデルをアニメートします。モデルのボーンに設定されたアニメーション値は、後続のレイヤーによって上書きされます。代わりにレイヤーのアニメーション値を混合したい場合は、レイヤーのブレンドタイプ (Blend Type)をデフォルトのオーバーライド (Override)ではなくアディティブ (Additive)に設定します。

各レイヤーのブレンドウェイト値は、複数のレイヤーをブレンドする際に、各レイヤーが最終アニメーションにどれだけ寄与するかを決定するために使用されます。これらのブレンドウェイトは、ゲームスクリプトでランタイムで調整し、レイヤーのブレンドをリアルタイムで更新することができます。
var AnimationBlending = pc.createScript('animationBlending');
// initialize code called once per entity
AnimationBlending.prototype.initialize = function() {
this.entity.anim.on('smile_start', (event) => {
this.entity.anim.findAnimationLayer('smile').weight = 1;
});
this.entity.anim.on('smile_end', (event) => {
this.entity.anim.findAnimationLayer('smile').weight = 0;
});
};
あなたがレイヤーをマスクする場合、モデルの骨の一部のみを制御するアニメーションをブレンドするために、レイヤーのblend typeをAdditiveに設定することができます。上記のようにリアルタイムでblend weightを更新することで、異なるレイヤーのアニメーション間でスムーズなブレンドを作成することができます。これは特に、上半身と下半身で異なるアクションを行う必要があるキャラクターのアニメーションに非常に役立ちます。例えば、キャラクターの上半身にshootingアニメーションをブレンドインとブレンドアウトさせる一方で、下半身をwalkingやrunningなどのさまざまな移動アニメーションにフリーにすることができます。
Overwriteに設定されたレイヤーは、そのレイヤーでアニメーション化されるモデルの骨のアニメーション値を完全に置き換えます。これらの場合、最終的なアニメーションを生成する際には、以前のレイヤーは考慮されません。