テクスチャパッキング
テクスチャパッキングとは
スプライトやUI画像を別々のイメージとしてバンドルすることは一般的です。テクスチャパッキングはこれらの別々の画像をテクスチャアトラスに統合することです。
これには以下の利点があります。
- 多数のネットワークリクエストではなく、単一のネットワークリクエストで高速なロードが可能。
- 1つのテクスチャなので、スプライトを単一の描画コールにバッチングできます。
ツール
PlayCanvasと互換性のあるいくつかのテクスチャパッキングツールを紹介します。
TexturePacker Online (無料)
(ウェブサイト)
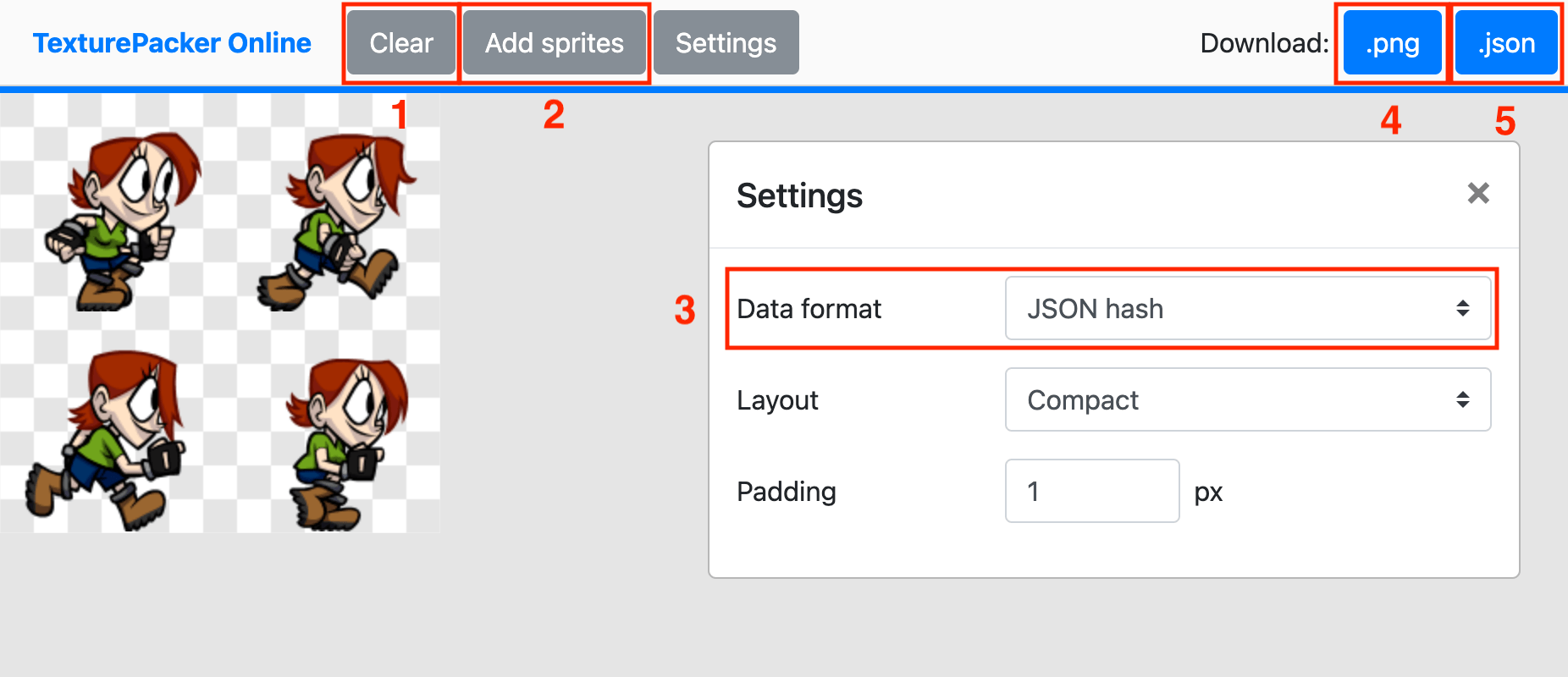
TexturePacker Onlineはブラウザで動作する無料のツールで、テクスチャパッキングの基本機能を実行できます。

- テクスチャアトラスをクリアします。
- スプライト/UIイメージを追加します。
- 出力形式はJSON hashのままにします。
- テクスチャアトラスの.pngをダウンロードします。
- フレームデータの.jsonをダウンロードします。
Texture Packer ツール
(ウェブサイト)
TexturePackerはダウンロードできる有料ツールで、テクスチャアトラス作成に多くの機能とオプションがあります。スプライト/UI画像のレイアウトについてのより多くの制御機能や9スライスを設定することができます。

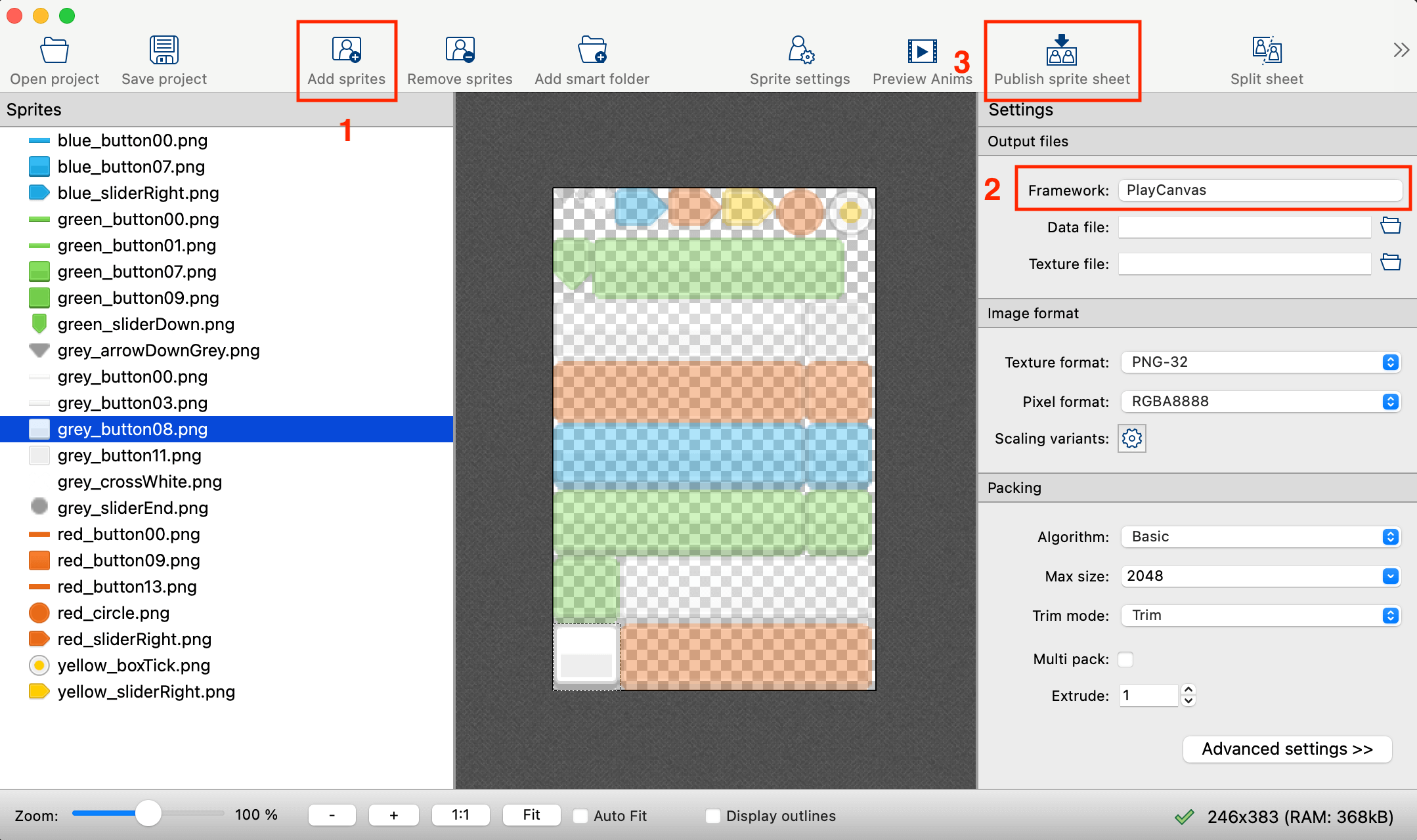
基本的な手順:
- スプライト/UIイメージを追加します。
- 出力ファイル -> PlayCanvasを設定します。
- スプライトシートを発行するをクリックして、テクスチャアトラスとJSONフレームデータを作成します。
スプライトエディタ内でのフレーム作成
テクスチャアトラスファイルをエディタにアップロードして、Texture Atlasアセットを作成したら、スプライトエディタを開きます。
![]()
'Upload Texture Packer JSON'をクリックし、JSONフレームデータファイルを選択してアップロードします。
これにより、Spriteアセットを作成できるテクスチャアトラスのフレームが作成されます。
開発中にテクスチャアトラスを更新する場合、スプライトのファイル名とフレーム名が同じであれば、新しいフレームデータをアップロードする際に以下が実行されます。
- アトラスから削除されたスプライトは、そのフレームが削除されます。
- アトラスに追加されたスプライトは、リストの末尾に新しいフレームが追加されます。
- 既存のスプライトは、そのフレームが更新されます。