PlayCanvasのワークフロー
PlayCanvasを使って3DのWebアプリを構築するのは簡単です。PlayCanvasを最大限に活用するためには、コードを書く必要があります(具体的には、Webの言語であるJavascript)。しかし、PlayCanvasのツールセットは、プロジェクトを視覚的に編集し、非常に��簡単に公開できるように設計されています。
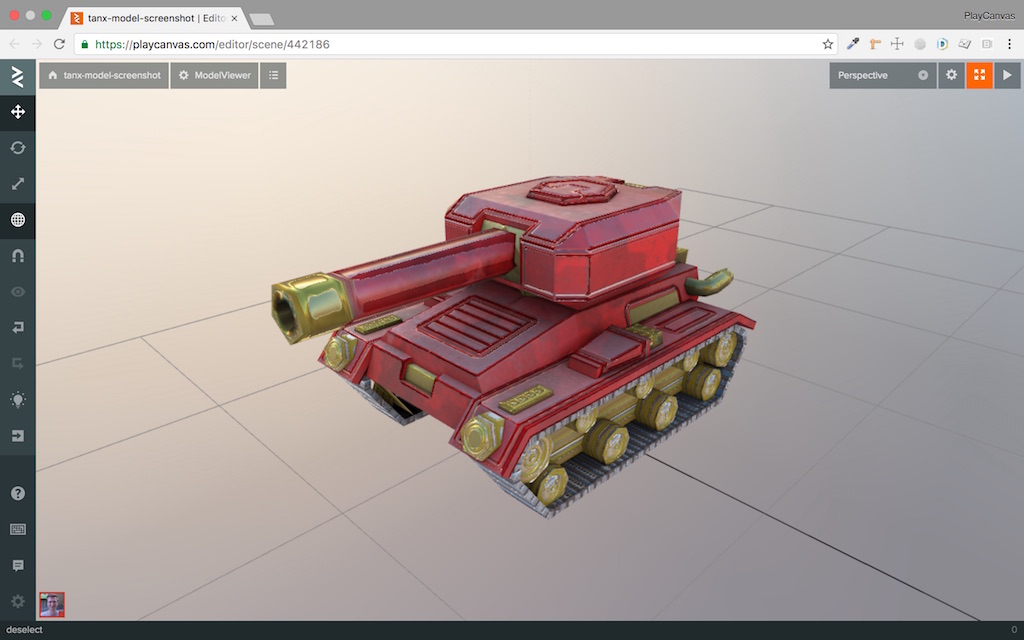
アセットの作成とアップロード

PlayCanvasは、業界標準の様々なアセット形式をサポートしています。例えば、画像、3Dモデル、オーディオファイル、カスタムテキスト、バイナリファイル形式をアップロードすることができます。
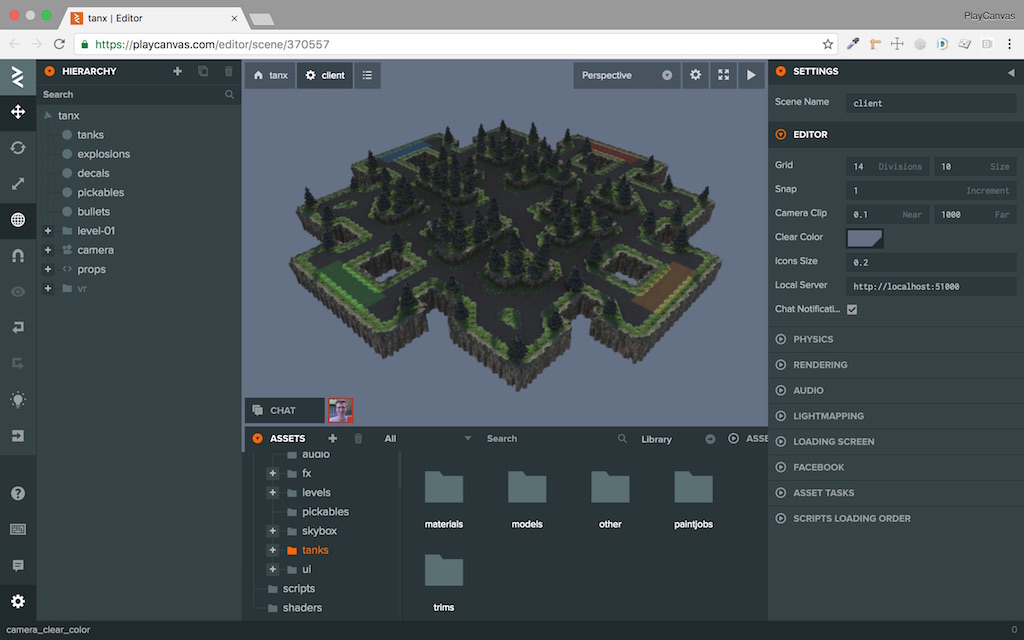
シーンを作成

PlayCanvasエディターは、シーンを作成するための視覚的なビルドツールです。ヒエラルキー上に3Dモデル、衝突 (Collision) 、パーティクルエフェクトなどのビルトインのコンポーネントを組み合わせたエンティティを作成できます。
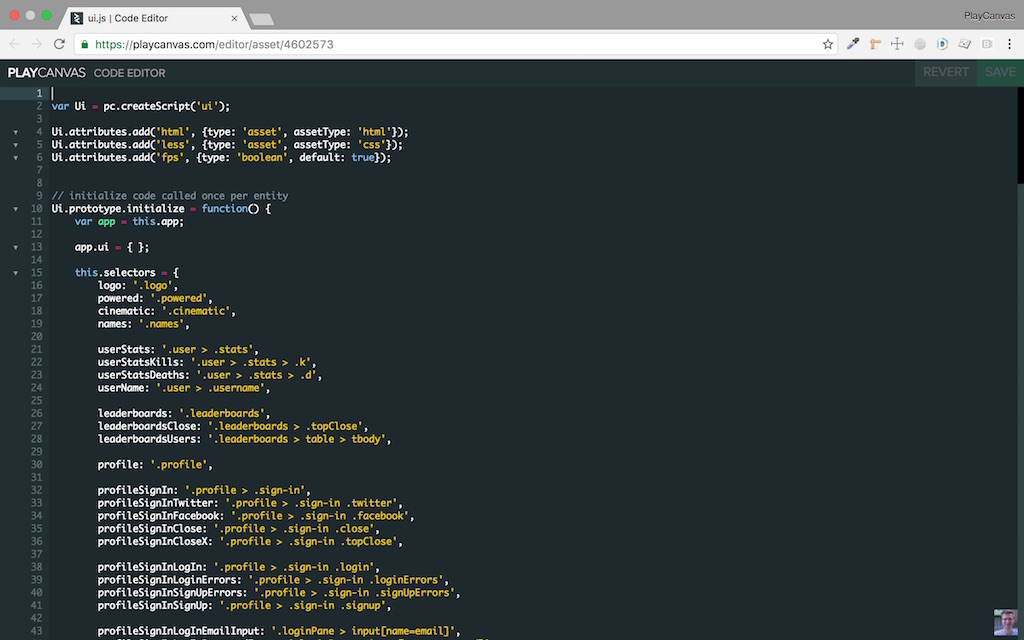
インタラクティブな要素を追加

ウェブ標準のJavascriptを使用してスクリプティングをして、エンティティに独自の振る舞いを追加できます。単純なクリックハンドラーやオービットカメラ(Orbit Camera) から、完全な大規模マルチプレイヤーオンラインゲームまで、あらゆる規模のインタラクティブな要素を追加できます。
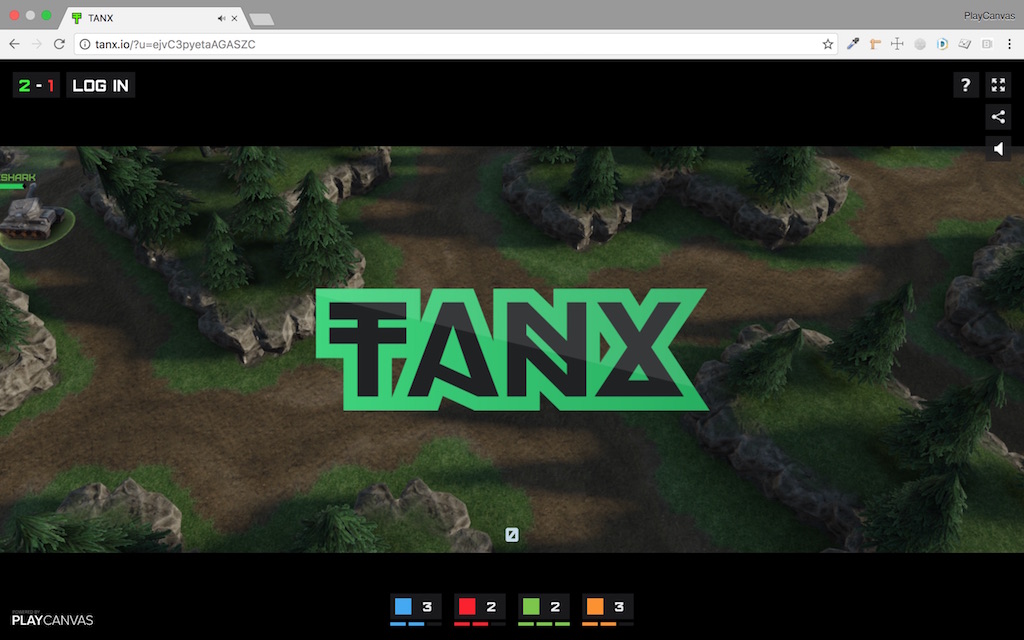
アプリケーションの公開

アプリケーションが共有する準備ができたら、ワンクリックで公開 (Publish) するだけで、アプリケーションを無料でPlayCanvas上にホストしてインターネット上で公開することができます。また、自分のウェブサーバーでセルフホストするためにアプリケーションをダウンロードすることも可能です。